- Jak označíte fotografii konkrétní výškou a šířkou?
- Jaká je funkce atributů šířky a výšky značky IMG?
- Jak můžeme zvětšit šířku a výšku obrázku v HTML?
- Jak mohu zvýšit výšku a šířku obrázku?
- Co je výška a šířka obrázku?
- Může změnit atributy šířky a výšky, deformovat a obraz?
Jak označíte fotografii konkrétní výškou a šířkou?
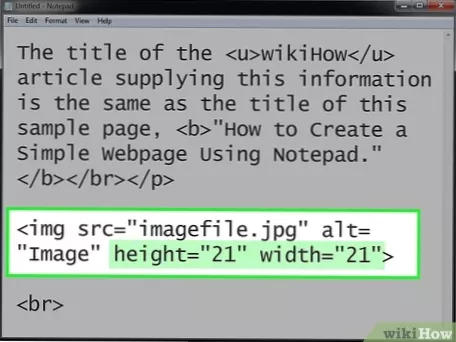
Atributy width a height prvku IMG určuje šířku a výšku obrázku.
...
<img src = "" width = "" height = "">
| Atribut | Hodnota | Vysvětlení |
|---|---|---|
| width = "" | pixelů nebo% | velikost šířky |
| height = "" | pixelů nebo% | velikost výšky |
Jaká je funkce atributů šířky a výšky značky IMG?
Účelem výšky (a také atributu width) je informovat prohlížeč o skutečné velikosti obrázku tak, jak se zobrazuje v souboru - ne tak, jak se má objevit v designu stránky.
Jak můžeme zvětšit šířku a výšku obrázku v HTML?
Pokud váš obrázek neodpovídá rozložení, můžete jej změnit v HTML. Jedním z nejjednodušších způsobů, jak změnit velikost obrázku v HTML, je použití atributů výška a šířka na značce img. Tyto hodnoty určují výšku a šířku prvku obrázku. Hodnoty jsou nastaveny v pixelech i.E. Pixely CSS.
Jak mohu zvýšit výšku a šířku obrázku?
Proces změny velikosti obrázku pomocí nástroje Online Image Resizer:
- Kliknutím na tlačítko Vybrat obrázek pro změnu velikosti vyberte ze svého zařízení obrázek JPG nebo PNG, jehož velikost chcete změnit.
- Vyberte předdefinovanou velikost z rozbalovací nabídky Změnit velikost na nebo zadejte Šířku a Výška do příslušných polí v pixelech.
- Klikněte na tlačítko Změnit velikost obrázku.
Co je výška a šířka obrázku?
Popis. Při procházení metadat souboru obrázku se můžete setkat s informacemi označenými jako Velikost obrázku. ... V tomto příkladu pro velikost obrázku nám říká o obrázku následující: Šířka obrázku je 1024 pixelů. Výška obrázku je 981 pixelů.
Může změnit atributy šířky a výšky, deformovat a obraz?
Pamatujte, že změna výšky a hmotnosti v kódu nezachová automaticky obrázek ve stejných proporcích, takže pokud zadáte jinou velikost, obraz se nezkreslí. ...
 Usbforwindows
Usbforwindows