- Jak zajistím, aby můj web reagoval na všech zařízeních?
- Jak zajistím, aby moje domovská stránka reagovala?
- Co je to responzivní produkt?
- Jak zajistím, aby můj mediální dotaz reagoval?
- Jak zajistím, aby moje webová stránka vypadala stejně na mobilních zařízeních?
- Jaká je nejběžnější velikost obrazovky pro design webových stránek?
- Jak zajistím, aby můj navigační panel reagoval?
- Jak zajistím, aby můj bootstrap web reagoval?
- Jak zajistím, aby moje písmo reagovalo?
- Což je nejlepší pro responzivní mobilní design?
- Jak mohu zajistit, aby moje mobilní aplikace reagovala?
- Co mohu použít pro responzivní design?
Jak zajistím, aby můj web reagoval na všech zařízeních?
Web reagující na HTML
- Nastavení výřezu. Chcete-li vytvořit responzivní web, přidejte následující <meta> označte všechny své webové stránky: ...
- Reagující obrázky. Responzivní obrázky jsou obrázky, které se dobře přizpůsobí jakékoli velikosti prohlížeče. ...
- Responzivní velikost textu. ...
- Dotazy na média. ...
- Responzivní webová stránka - úplný příklad. ...
- Responzivní webový design - rámce. ...
- Bootstrap.
Jak zajistím, aby moje domovská stránka reagovala?
Abychom to shrnuli, abyste měli responzivní design, musíte:
- Přidejte do svého dokumentu HTML responzivní metaznačky.
- Aplikujte dotazy médií na vaše rozložení.
- Zvyšte citlivost obrázků a vložených videí.
- Zajistěte, aby vaše typografie byla snadno čitelná na mobilních zařízeních.
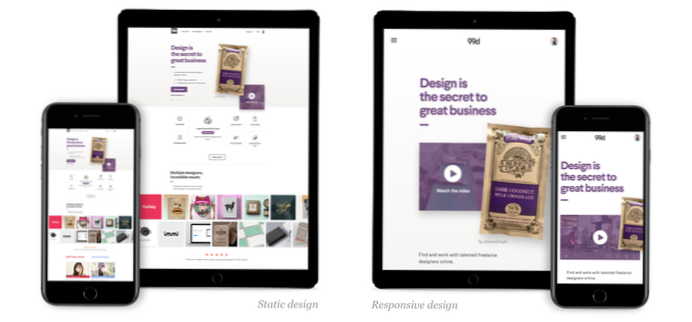
Co je to responzivní produkt?
Myšlenka responzivního designu je, že se produkt může přizpůsobit jakémukoli čtecímu zařízení, které může uživatel použít. Je to víceméně jako přeměna obsahu na vodu, napodobování schopnosti kapaliny plnit jakýkoli typ skla.
Jak zajistím, aby můj mediální dotaz reagoval?
Responzivní webový design - dotazy médií
- Co je to mediální dotaz? Mediální dotaz je technika CSS zavedená v CSS3. ...
- Přidejte zarážku. ...
- Nejprve vždy design pro mobilní zařízení. ...
- Typické zarážky zařízení. ...
- Orientace: Portrét / Krajina. ...
- Skrýt prvky pomocí mediálních dotazů. ...
- Změňte velikost písma pomocí mediálních dotazů.
Jak zajistím, aby moje webová stránka vypadala stejně na mobilních zařízeních?
12 kroků, díky nimž bude váš web vhodný pro mobilní zařízení
- Nechte svůj web reagovat.
- Usnadněte lidem hledání informací.
- Vypusťte reklamy a vyskakovací okna blokující text.
- Udělejte z rychlosti webu prioritu.
- Udržujte svůj webový design jednoduchý.
- Udělejte své velikosti tlačítek dostatečně velké, aby fungovaly na mobilních zařízeních.
- Použijte velké velikosti písma.
- Nepoužívejte Flash.
Jaká je nejběžnější velikost obrazovky pro design webových stránek?
Nejběžnější rozlišení obrazovky počítače v USA
1920x1080 (19.57%) 1366x768 (14.88%) 1440x900 (9.18%) 1536x864 (7.22%)
Jak zajistím, aby můj navigační panel reagoval?
Příklad
- / * Přidat černou barvu pozadí do horní navigace * / .topnav ...
- / * Styl odkazů uvnitř navigační lišty * / .topnav a ...
- / * Změna barvy odkazů při najetí myší * / ...
- / * Přidejte aktivní třídu pro zvýraznění aktuální stránky * / ...
- / * Skrýt odkaz, který by měl otevírat a zavírat hlavní navigaci na malých obrazovkách * /
Jak zajistím, aby můj bootstrap web reagoval?
Jak vytvořit responzivní web Bootstrap?
- Poznámka: Web můžete připravit pomocí jednoduchého textového editoru a prohlížeče. ...
- Krok 1: Výřez a počáteční měřítko.
- Krok 2: Připojení Bootstrap.
- Krok 1: Vylepšení navigace.
- Krok 2: Vylepšení informační oblasti.
- Krok 3: Příprava obsahu.
- Krok 4: Příprava pravého bočního panelu.
- Krok 5: Zápatí.
Jak zajistím, aby moje písmo reagovalo?
Nejjednodušší způsob, jak začít používat tekutou typografii, je nastavit velikost písma na html prvku tak, aby byla tekutá jednotka:
- html font-size: 2vw; ...
- h1 font-size: 2em; ...
- html font-size: calc (1em + 1vw); ...
- @media screen a (min-width: 50em) html font-size: 2vw;
Což je nejlepší pro responzivní mobilní design?
Google vždy doporučoval responzivní webový design (RWD), zejména po zavedení velké aktualizace 21. 4. 2015, která zařadila weby optimalizované pro mobily výše.
Jak mohu zajistit, aby moje mobilní aplikace reagovala?
Dnes si promluvme o některých osvědčených postupech uživatelského rozhraní, které vám pomohou navrhnout aplikace, které vypadají úžasně na jakémkoli zařízení jakékoli velikosti obrazovky.
- První pravidlo - zůstaňte flexibilní a pružní. ...
- Hraniční body. ...
- Typografie. ...
- Nejprve navrhněte menší pohledy. ...
- Pochopte návrhové vzory a vyberte si dobře. ...
- Závěr.
Co mohu použít pro responzivní design?
Základy responzivního webdesignu
- Nastavte výřez.
- Zajistěte přístupný výřez.
- Změňte velikost obsahu na výřez.
- snímky.
- Rozložení.
- Pro odezvu použijte mediální dotazy CSS.
- Mediální dotazy založené na velikosti výřezu.
- Mediální dotazy založené na schopnostech zařízení.
 Usbforwindows
Usbforwindows