- Jak vložím HTML kód na WordPress?
- Jak vložím kód do pluginu WordPress?
- Jak přidám kód HTML a CSS na WordPress?
- Jak vložím HTML kód?
- Jak najdu kód HTML motivu WordPress?
- Jak mohu změnit adresu URL na kód pro vložení?
- Co je počáteční kód v možnosti vložení?
- Jak získám kód pro vložení iframe?
- Jak vytvořím vlastní kód CSS?
- Jak mohu změnit HTML kód na WordPressu?
- Jak voláte soubor CSS ve WordPressu?
Jak vložím HTML kód na WordPress?
Jak přidat HTML na stránku / příspěvek
- Přihlaste se na svůj hlavní panel WordPress.
- V navigační nabídce klikněte na odkaz Stránky nebo Příspěvky podle toho, ke kterému chcete přidat HTML. Pro účely tohoto tutoriálu jsme klikli na Příspěvky.
- Nyní klikněte na stránku nebo příspěvek, který chcete upravit.
- Klikněte na kartu Text. ...
- Kliknutím na Aktualizovat uložte změny.
Jak vložím kód do pluginu WordPress?
Adresář pluginů WordPress: Přejděte do části Pluginy → Přidat nové ve správci WordPress a vyhledejte „Vložit kód.”Klikněte na Instalovat a poté Aktivovat. Nahrání zipu: Přejděte na Pluginy → Přidat nový → Nahrát plugin ve správci WordPress. Přejděte na . zip soubor obsahující plugin ve vašem počítači a nahrát, poté aktivovat.
Jak přidám kód HTML a CSS na WordPress?
Chcete-li přidat CSS na WordPress, musíte pouze:
- Přejděte na Vzhled > Přizpůsobením na řídicím panelu WordPress otevřete přizpůsobovač WordPress.
- Vyberte možnost Další CSS z nabídky vlevo v rozhraní WordPress Customizer:
Jak vložím HTML kód?
Jak přidat kódy pro vkládání HTML na svůj web [Rychlý tip]
- Vygenerujte kód pro vložení.
- Zvýrazněte kód pro vložení a poté jej zkopírujte do schránky.
- Ve svém systému pro správu obsahu otevřete prohlížeč HTML.
- Vložte fragment HTML, který jste právě zkopírovali, do okna prohlížeče HTML. Poté klikněte na „OK“ nebo „Uložit“. ''
- Nyní jste vložili obsah na svůj web nebo blog.
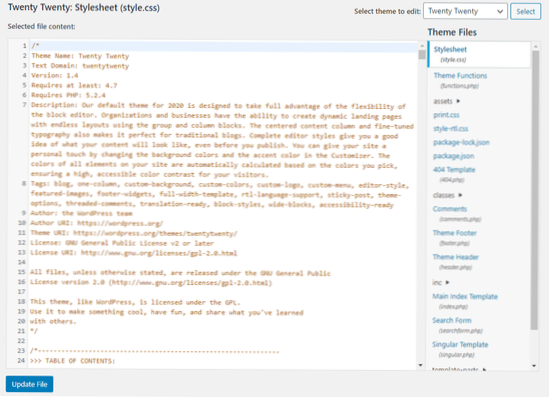
Jak najdu kód HTML motivu WordPress?
Na WordPressu je HTML vytvořeno PHP, takže se obvykle nachází v souborech, které končí na . php ve vaší složce motivů. V části Vzhled zjistíte, jaké téma váš web používá > Motivy na hlavním panelu WordPress. Chcete-li zjistit, kde něco změnit, můžete použít stejnou metodu jako najít výše uvedené CSS, které chcete upravit.
Jak mohu změnit adresu URL na kód pro vložení?
Zkopírujte adresu URL webu, který chcete vložit, a vložte jej do VLOŽTE SVOU URL ZDE Oblast kódu, například: <iframe src = "https: // mywikispace.wikispaces.com "height = '800px' width = '750px'></ iframe>
Co je počáteční kód v možnosti vložení?
start = ”na kód pro vložení videa, následovaný časem v sekundách, ve kterém chcete, aby se video začalo přehrávat.
Jak získám kód pro vložení iframe?
Chcete-li získat kód iframe, postupujte takto:
- Klikněte na ZVEŘEJNIT v horní části nástroje pro tvorbu formulářů.
- Přejděte do sekce EMBED.
- Vyberte možnost vložení IFRAME.
- Nakonec kódy zkopírujte kliknutím na tlačítko KOPÍROVAT KÓD.
Jak vytvořím vlastní kód CSS?
Metoda 2: Přidání vlastního CSS pomocí pluginu
První věcí, kterou musíte udělat, je nainstalovat a aktivovat plugin Simple Custom CSS. Po aktivaci jednoduše přejděte na Vzhled »Vlastní CSS a zapište nebo vložte své vlastní CSS. Nezapomeňte stisknout tlačítko „Aktualizovat vlastní CSS“ pro uložení změn.
Jak mohu změnit HTML kód na WordPressu?
Přejít na Vzhled -> Widget. V oblastech widgetů můžete upravit HTML dostupných widgetů nebo přidat další widgety z nabídky Vlastní HTML. Chcete-li upravit HTML, musíte nejprve vybrat cílený widget, provést změny a uložit jej. Na druhou stranu můžete přidat nové widgety z nabídky Vlastní HTML.
Jak voláte soubor CSS ve WordPressu?
Otevřete textový editor, vytvořte nový textový soubor a uložte jej jako „vlastní“. css ”a nahrajte jej do složky css ve složce vašeho aktivního motivu WordPress (tj.E. / wp-content / themes / theme / css /) přes FTP. Stáhněte si funkce. soubor php ve složce aktivního motivu WordPress (tj.E. / wp-content / themes / theme /) přes FTP.
 Usbforwindows
Usbforwindows