V obchodě nebo na archivních stránkách WooCommerce můžete zobrazit pouze produkty, pouze kategorie nebo oba produkty a kategorie společně.
...
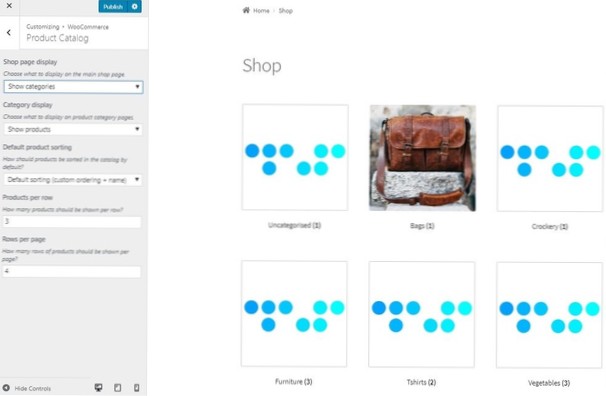
Zobrazit kategorie produktů na stránce obchodu
- Klikněte na Vzhled > Přizpůsobit.
- Pak přejděte na WooCommerce > Produktový katalog.
- V zobrazení stránky obchodu vyberte možnost „Zobrazit kategorie“.
- Klikněte na Uložit změny.
- Jak zobrazím obrázek kategorie ve WooCommerce?
- Jak zajistím, aby se produkty WooCommerce zobrazovaly na mé domovské stránce?
- Jak mohu změnit výchozí obrázek produktu ve WooCommerce?
- Jak přizpůsobím stránku kategorie ve WooCommerce?
- Jak zobrazím kategorii obrázku?
- Jak vytvořím odkaz na kategorii ve WooCommerce?
- Jak zobrazím položky na své domovské stránce?
- Jak nastavím příspěvky produktu jako svou domovskou stránku?
- Jak mohu změnit zástupný obrázek?
- Co je zástupný obrázek WooCommerce?
- Jaká je nejlepší velikost pro obrázky produktů WooCommerce?
Jak zobrazím obrázek kategorie ve WooCommerce?
Přejděte na WooCommerce → Nastavení, vyberte kartu Produkty a poté vyberte možnost Zobrazit. U každé z možností Zobrazení stránky obchodu a Výchozí zobrazení kategorie vyberte Zobrazit produkty. Uložte změny.
Jak zajistím, aby se produkty WooCommerce zobrazovaly na mé domovské stránce?
Zobrazování produktů s WooCommerce na vaší domovské stránce ve SpicePressu
- Instalace pluginu WooCommerce. Chcete-li nainstalovat WooCommerce, můžete postupovat podle tohoto článku.
- Správa sekce produktu Domovská stránka. Na panelu WP Admin Panel přejděte na Appearance >> Přizpůsobit >> Nastavení domovské sekce >> Nastavení Home Shop.
Jak mohu změnit výchozí obrázek produktu ve WooCommerce?
Jakmile budete mít ID obrázku, budete muset přejít na Woocommerce>Nastavení>produkty>Zástupný obrázek. Jakmile aktualizujete ID obrázku, uvidíte všechny produkty bez obrázku aktualizované o výchozí obrázek!
Jak přizpůsobím stránku kategorie ve WooCommerce?
Jak vytvořit vlastní design stránky kategorie WooCommerce s tabulkou produktů WooCommerce
- Nakonfigurujte tabulku produktů WooCommerce. Po instalaci a aktivaci pluginu WooCommerce Product Table budete chtít nakonfigurovat jeho výchozí nastavení. ...
- Díky filtrům můžete své kategorie WooCommerce lépe prohledávat.
Jak zobrazím kategorii obrázku?
php if (is_product_category ()) global $ wp_query; $ cat = $ wp_query->get_queried_object (); $ thumbnail_id = get_woocommerce_term_meta ($ kat->term_id, 'thumbnail_id', true); $ image = wp_get_attachment_url ($ thumbnail_id); ozvěna "<img src = '$ image' alt = '' />"; ?>
Jak vytvořím odkaz na kategorii ve WooCommerce?
Funkci get_term_link () můžete použít k získání odkazu na kategorii produktu woocommerce.
Jak zobrazím položky na své domovské stránce?
Vyberte typ widgetu jako „Katalog katalogových produktů“ a zadejte základní informace. Ve spodní části vidíte podmínky, které je třeba přidat. Vyberte možnost „Kategorie“, vyberte kategorii, kterou chcete zobrazit na domovské stránce, a klikněte na tlačítko „Vložit widget“. A je to.
Jak nastavím příspěvky produktu jako svou domovskou stránku?
Jak nastavit příspěvek produktu jako domovskou stránku
- Klikněte na Produkty a klikněte na tlačítko Upravit u produktu, který chcete použít.
- Podívejte se na adresu URL v adresním řádku prohlížeče a poznamenejte si ID příspěvku.
- Přejděte na Stránky → Přidat nové. ...
- Zadejte následující zkrácený kód: ...
- Umístěte kurzor mezi nabídky a zadejte ID číslo vašeho produktu .
Jak mohu změnit zástupný obrázek?
Krok 1: Klikněte na tvar / obrázek, který chcete nahradit, a stiskněte klávesu Delete na klávesnici. Poté klikněte na ikonu malého obrázku uvnitř prázdného tvaru zástupného symbolu. Krok 2: Vyberte požadovaný obrázek z dialogového okna a kliknutím pravým tlačítkem odešlete obrázek dozadu, pokud jsou na něm nějaké objekty.
Co je zástupný obrázek WooCommerce?
Pokud doporučený obrázek pro produkt ještě nebyl nastaven, WooCommerce standardně použije zástupný obrázek. Výchozí zástupný obrázek z WooCommerce je jednoduchý šedý rámeček, který může vypadat nevhodně na webu, který má design a nastavení značky.
Jaká je nejlepší velikost pro obrázky produktů WooCommerce?
Jakou velikost by měly mít obrázky produktů? Minimální rozlišení, které byste měli používat pro obrázky produktů WooCommerce, je 800px x 800px. Doporučujeme vám však zaměřit se na vyšší úroveň, protože čím kvalitnější jsou vaše obrázky, tím lépe budou vnímány.
 Usbforwindows
Usbforwindows