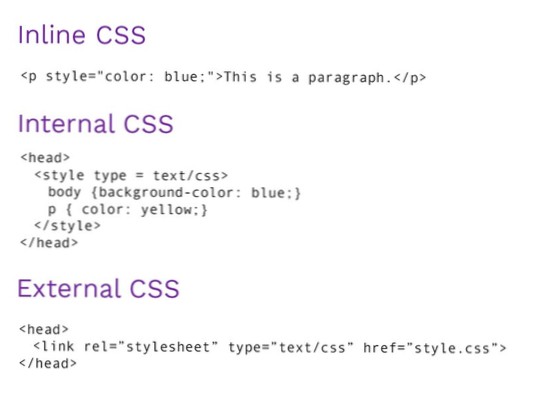
CSS lze do dokumentů HTML přidat třemi způsoby:
- Inline - pomocí atributu style uvnitř prvků HTML.
- Interní - pomocí a <styl> prvek v <hlava> sekce.
- Externí - pomocí a <odkaz> prvek k propojení s externím souborem CSS.
- Co je atribut stylu?
- Co je to inline styl?
- Mám použít inline styly?
- Jaké jsou atributy značky stylu?
- Jaký je účel atributu stylu?
- Jak přidáte atribut stylu?
- K čemu se používá inline styl?
- Jsou vložené styly rychlejší?
- Co ovlivňují vložené styly?
- Proč jsou inline styly špatné?
- Proč jsou vložené styly špatně reagují?
- Jak se vyhnete inline stylu při reakci?
Co je atribut stylu?
Atribut stylu určuje vložený styl prvku. Atribut stylu přepíše jakýkoli styl nastavený globálně, např.G. styly uvedené v <styl> tagu nebo v externí šabloně stylů.
Co je to inline styl?
Vložené styly se používají k použití jedinečných pravidel stylu na prvek vložením pravidel CSS přímo do počáteční značky. Lze jej připojit k prvku pomocí atributu style. Atribut style zahrnuje řadu párů vlastností a hodnot CSS.
Mám použít inline styly?
Vložené styly nejsou osvědčeným postupem
Styly ovlivňují pouze konkrétní jednotlivé prvky, na které jsou použity; zatímco tento přístup vám může poskytnout podrobnější kontrolu, ztěžuje také další aspekty designu a vývoje - například konzistenci.
Jaké jsou atributy značky stylu?
Atributy
| Atribut | Hodnota | Popis |
|---|---|---|
| média | media_query | Určuje, pro jaké médium / zařízení je prostředek média optimalizován |
| typ | text / css | Určuje typ média <styl> štítek |
Jaký je účel atributu stylu?
Definice a použití
Atribut stylu určuje vložený styl prvku. Atribut stylu přepíše jakýkoli styl nastavený globálně, např.G. styly uvedené v <styl> tagu nebo v externí šabloně stylů. Atribut style lze použít na libovolném prvku HTML (bude se ověřovat na jakémkoli prvku HTML.
Jak přidáte atribut stylu?
CSS lze do dokumentů HTML přidat třemi způsoby:
- Inline - pomocí atributu style uvnitř prvků HTML.
- Interní - pomocí a <styl> prvek v <hlava> sekce.
- Externí - pomocí a <odkaz> prvek k propojení s externím souborem CSS.
K čemu se používá inline styl?
Vložený styl lze použít k použití jedinečného stylu pro jeden prvek. Chcete-li použít vložené styly, přidejte atribut stylu k příslušnému prvku. Atribut stylu může obsahovat jakoukoli vlastnost CSS.
Jsou vložené styly rychlejší?
Vložený CSS znamená, že CSS je načten v <hlava> značka HTML webu. Je to rychlejší, než si návštěvník musí stahovat soubory CSS přímo ze serveru; Pokud se však všechny CSS webu zobrazují vložené, může to ve skutečnosti zpomalit dobu načítání celého webu.
Co ovlivňují vložené styly?
Vložené styly ovlivní konkrétní prvek HTML, do kterého přidáte atribut stylu s hodnotami vlastností CSS. Ve výše uvedeném příkladu bude první odstavec stylizován červenou barvou ve velikosti písma 20px. Atributy jsou použitelné pouze pro první odstavec, nikoli pro celý kód.
Proč jsou inline styly špatné?
Představuje však potenciální problém s udržovatelností, protože HTML a přidružené styly jsou navzájem pevně spojeny. To může ztěžovat rozdělení práce mezi různé členy týmu a může nafouknout soubor HTML.
Proč jsou vložené styly špatně reagují?
Vložené styly jsou považovány za špatné, protože vložené styly se vztahují pouze na tento konkrétní prvek. Pokud potřebujete reprodukovat stejný styl, například primární tlačítko, musíte zkopírovat a vložit z jedné části aplikace do jiné.
Jak se vyhnete inline stylu při reakci?
V horní části mé funkční komponenty jsou nastaveny tyto hodnoty, které se nepoužívají pouze ve stylech, a to mě trápí: const testWidth = 100; const testHeight = 100; Ve svých stylech používám některé z těchto proměnných...
 Usbforwindows
Usbforwindows