- Jak zobrazíte obrázek stránky pokladny?
- Jak zobrazím obrázky variací ve WooCommerce?
- Jak si přizpůsobím svoji stránku pokladny ve WooCommerce?
- Jak mohu získat miniaturu ve WooCommerce?
- Jak zobrazím variace WooCommerce pomocí tlačítek velikosti barev?
- Jak přidám vzorky variací do WooCommerce?
- Jak přizpůsobím svou stránku pokladny?
- Jak přizpůsobím svou stránku pokladny v Shopify?
- Jak vytvořím vlastní pole v pokladně?
- Jaká je nejlepší velikost obrazu pro produkty WooCommerce?
- Jak mohu změnit image produktu ve WooCommerce?
- Jak opravíte rozmazanou miniaturu?
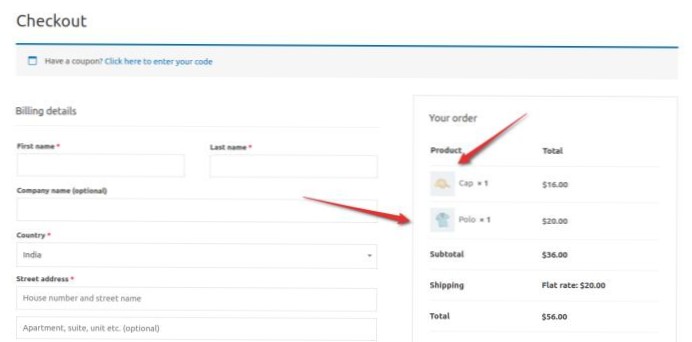
Jak zobrazíte obrázek stránky pokladny?
V nabídce Dashboard klikněte na nabídku Appearance > Nabídka editoru motivů. Když se otevře stránka Editoru motivů, vyhledejte soubor funkcí motivu, do kterého přidáme funkci, která na stránce Pokladna zobrazí obrázek produktu.
Jak zobrazím obrázky variací ve WooCommerce?
Nastavení a konfigurace
- Přejít na: WooCommerce > produkty.
- Vyberte jeden ze svých variabilních produktů.
- Vyberte kartu Variace v poli Podrobnosti o produktu.
- Najděte odkaz Přidat další obrázky a klikněte na. Tento odkaz umožňuje přidat libovolný počet dalších obrázků pro každou variantu.
Jak si přizpůsobím svoji stránku pokladny ve WooCommerce?
Nastavení a konfigurace
- Přejít na: WooCommerce > Pokladní pole.
- Můžete upravit tři sady polí:
- Vyberte tlačítko Přidat pole.
- Zadejte text a předvolby.
- Uložit změny.
Jak mohu získat miniaturu ve WooCommerce?
Ve verzi WooCommerce 3.2x a níže najdete nastavení Image produktu na WooCommerce > Nastavení > produkty > Zobrazit > Obrázky produktů. První číslo je šířka a druhé výška.
Jak zobrazím variace WooCommerce pomocí tlačítek velikosti barev?
a) Upravit existující atributy e.G. "Barva"
Stránka pro úpravu atributů bude mít nyní nové výběrové pole s názvem „Typ“. Nyní můžete z rozevírací nabídky vybrat možnost „Barva“, což znamená, že chcete, aby se tento atribut zobrazoval jako výběr barvy.
Jak přidám vzorky variací do WooCommerce?
Nejprve si stáhněte plugin WooCommerce Variation Swatches, můžete jej také nainstalovat přes backend vašeho webu. Přejděte na řídicí panel svého webu a přejděte na Pluginy >> Přidat nový. Ve vyhledávacím poli vyhledejte políčka WooCommerce Variation. Nainstalujte a aktivujte plugin Varianty vzorníku WooCommerce od Emrana Ahmeda.
Jak přizpůsobím svou stránku pokladny?
Proč byste měli přizpůsobit stránku pokladny ve WooCommerce?
- Vytvořte jednostránkovou pokladnu.
- Změňte styl a design pokladny pomocí CSS.
- Přidejte, odeberte nebo změňte uspořádání pokladních polí.
- Zahrnout obsah.
- Pole označte jako povinné nebo nepovinné.
- Přidejte podmíněná pole a vytvořte podmíněnou logiku.
Jak přizpůsobím svou stránku pokladny v Shopify?
V aplikaci Shopify přejděte do obchodu > Nastavení. V části Nastavení obchodu klepněte na Pokladna.
...
V části Nastavení obchodu klepněte na Pokladna.
- V sekci Styl kliknutím na Přizpůsobit pokladnu otevřete editor motivů.
- V části BANNER klikněte na možnost Nahrát obrázek nebo vyberte obrázek, který jste již nahráli do své knihovny.
- Klikněte na Uložit.
Jak vytvořím vlastní pole v pokladně?
Chcete-li přidat vlastní pole do pokladny WooCommerce, vyberte typ pole v části Přidat nové pole, zadejte název štítku a klikněte na Přidat pole.
- A je hotovo! ...
- Zde můžete povolit nebo zakázat pole (dokonce i výchozí WooCommerce), nebo jej nastavit podle potřeby. ...
- Na kartě Vzhled můžete nastavit zástupný symbol a třídu CSS.
Jaká je nejlepší velikost obrazu pro produkty WooCommerce?
Jakou velikost by měly mít obrázky produktů? Minimální rozlišení, které byste měli používat pro obrázky produktů WooCommerce, je 800px x 800px. Doporučujeme vám však zaměřit se na vyšší úroveň, protože čím kvalitnější jsou vaše obrázky, tím lépe budou vnímány.
Jak mohu změnit image produktu ve WooCommerce?
Podle těchto pokynů můžete změnit velikost obrázku obchodu, katalogu nebo kategorie produktu:
- Přejít na Vzhled > Přizpůsobit.
- Pak přejděte na WooCommerce > Obrázky produktů.
- Napište požadovanou šířku do pole „Šířka miniatury“.
- Výšku obrázků můžete nastavit v části „Oříznutí miniatur“
- Klikněte na „Publikovat“
Jak opravíte rozmazanou miniaturu?
Nejlepší a nejjednodušší způsob regenerace miniatur obrázků je použití pluginu Regenerate Thumbnails. Jednoduše nainstalujte a aktivujte plugin a odtud přejděte na „Nástroje“ a „Obnovit. Náhledy “. Stačí kliknout na tlačítko „Regenerovat všechny miniatury“ a plugin opraví rozmazané obrázky jako magie.
 Usbforwindows
Usbforwindows