- Jak přidám barevný blok na WordPress?
- Jak vytvoříte vlastní barevné schéma pro své téma WordPress pomocí nástroje Customizer?
- Jak mohu použít nový editor bloků ve WordPressu?
- Jak změníte barvu motivu ve WordPressu?
- Jak obarvím textové pole na WordPressu?
- Jak přidám obrázek na pozadí do Gutenbergu?
- Jak mohu změnit barvu motivu?
- Což umožňuje uživateli změnit barevné schéma určitých témat?
- Jak povolím editor Gutenberg?
- Jak se jmenuje nový editor ve WordPressu?
- Jaká je klávesová zkratka pro výběr nového typu bloku?
Jak přidám barevný blok na WordPress?
Nainstalujte a aktivujte plugin. Poté přejděte do Nastavení > Barvy editoru. Tam uvidíte velmi jednoduchého průvodce, kde můžete použít všechny změny z jedné obrazovky. Zde můžete přidat vlastní barvy nebo změnit aktuální barvy motivu.
Jak vytvoříte vlastní barevné schéma pro své téma WordPress pomocí nástroje Customizer?
Změna barev pomocí nástroje WordPress Customizer
- Klikněte na tlačítko Přizpůsobit.
- Vyberte barvy.
- Klikněte a přetáhněte barvy na aktivní paletě. V závislosti na tématu uvidíte 3 až 6 barev.
- Kliknutím na jednotlivou barvu ji změníte.
- Pro úplnou přesnost použijte hexadecimální hodnotu, nebo vyberte přibližnou hodnotu z výběru barev.
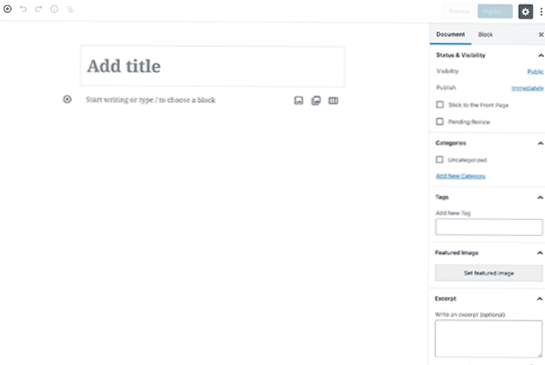
Jak mohu použít nový editor bloků ve WordPressu?
V novém editoru můžete jednoduše přidat blok tabulky, vybrat sloupce a řádky a začít přidávat obsah. Můžete přesouvat prvky obsahu nahoru a dolů, upravovat je jako jednotlivé bloky a snadno vytvářet obsah bohatý na média. A co je nejdůležitější, nový editor bloků WordPress se snadno používá a učí se.
Jak změníte barvu motivu ve WordPressu?
Barvu pozadí webu WordPress lze změnit úpravou CSS.
- Před provedením jakýchkoli změn v motivu WordPress přidejte podřízený motiv.
- Přihlaste se na WordPress.
- Přejít na Vzhled > Editor.
- Zadejte CSS a změňte barvu pozadí. Níže je ukázkový kód: .web barva pozadí: #XXXXXX; . ...
- Klikněte na Aktualizovat soubor.
Jak obarvím textové pole na WordPressu?
Přidejte do svého motivu WordPress pole s barevným obsahem pomocí CSS3
- Zkopírujte a vložte všechny CSS ze stylu označeného Gist. CSS blízko konce stylu vašich podřízených motivů. css soubor před spuštěním mediálních dotazů.
- Vložte kód HTML ze seznamu obsahu označeného Gist. HTML do editoru nebo textového widgetu.
Jak přidám obrázek na pozadí do Gutenbergu?
Základní použití „obálky“ obrázku v textové verzi Gutenberg
- Na obrazovce úprav příspěvků WordPress (blok) klikněte na ikonu „+“ a přidejte do svého příspěvku blok.
- Napište „cover“ a klikněte na blok „Cover“ v seznamu Common Blocks.
- Tam byste měli dostat volič médií a / nebo výběr barev.
Jak mohu změnit barvu motivu?
Na kartě Rozvržení stránky v aplikaci Excel nebo na kartě Návrh ve Wordu klikněte na Barvy a poté na Přizpůsobit barvy. Klikněte na tlačítko vedle barvy motivu, kterou chcete změnit (například Accent 1 nebo Hyperlink), a poté vyberte barvu v části Color Colors.
Což umožňuje uživateli změnit barevné schéma určitých témat?
Modul Barva umožňuje uživatelům s oprávněním ke správě konfigurace webu rychle a snadno měnit barevné schéma motivů, které byly vytvořeny tak, aby s ním byly kompatibilní. Aby modul barev fungoval, musí být motiv speciálně navržen tak, aby používal funkce pro změnu barvy.
Jak povolím editor Gutenberg?
Nejprve musíte nainstalovat a aktivovat plugin. Instalační soubory si můžete stáhnout z jeho WordPressu.org Plugin stránka. Dále přejděte do Nastavení a v levé nabídce klikněte na Gutenberg Manager. Na kartě nastavení máme Globální možnost, Standardní typy příspěvků a Vlastní typy příspěvků.
Jak se jmenuje nový editor ve WordPressu?
Gutenberg je nový editor pro WordPress. Je pojmenována po Johannesu Gutenbergovi, který před více než 500 lety vynalezl tiskařský stroj s pohyblivým typem. Současný vizuální editor vyžaduje, aby mnoho z nás používalo krátké kódy a HTML, aby věci fungovaly.
Jaká je klávesová zkratka pro výběr nového typu bloku?
Ctrl + Alt + y = Vložit nový blok za vybrané bloky / = Změnit typ bloku po přidání nového odstavce. Esc = Vymazat výběr. Ctrl + Shift + z = Proveďte poslední vrácení zpět.
 Usbforwindows
Usbforwindows