- Jak mohu získat data odezvy z volání Ajaxu?
- Jak mohu získat odpověď Ajaxu v JSONu??
- Proč volání Ajaxu nefunguje?
- Co jsou data D v Ajaxu?
- Jaká je jedinečná vlastnost Ajaxu?
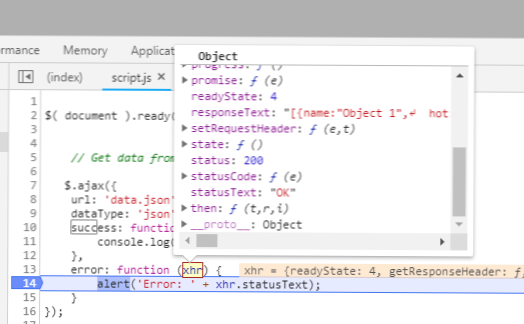
- Jak dostanu chybu Ajaxu?
- Jak získám odpověď JSON?
- Jaký je rozdíl mezi Ajax a JSON?
- Může Ajax používat JSON?
- Jak zjistím, zda Ajax funguje?
Jak mohu získat data odezvy z volání Ajaxu?
Metoda jQuery getScript ()
- get (), $. ...
- get () lze použít k načtení jakéhokoli typu odpovědi ze serveru.
- Metoda getJSON () je krátká metoda k načtení odpovědi JSON ze serveru.
- getScript () odešle asynchronní požadavek HTTP GET na načtení souborů skriptu ze serveru a jeho provedení.
- Syntax:
Jak mohu získat odpověď Ajaxu v JSONu??
Ve stavu připravenosti dokumentu odešlete požadavek AJAX GET. Projděte všechny hodnoty odpovědí a připojte nový řádek <id tabulky = 'userTable'> na AJAX úspěšně zpětné volání. Poznámka - Pro zpracování odpovědi JSON musíte při odesílání požadavku AJAX nastavit dataType: 'JSON'.
Proč volání Ajaxu nefunguje?
preventDefault (); před hovorem Ajax proto brání volání této funkce a vaše volání Ajax nebude volat. Zkuste to tedy odstranit. zabraňte Default () před Ajax hovorem a přidejte jej do následného Ajax hovoru.
Co jsou data D v Ajaxu?
data je objekt JSON vrácený z koncového bodu. d je jednou z jeho vlastností, kontrolujete, zda je d vlastnost dat rovna řetězci 'success'. -
Jaká je jedinečná vlastnost Ajaxu?
Díky čemuž je Ajax jedinečný? Funguje stejně se všemi webovými prohlížeči. Funguje jako samostatný nástroj pro vývoj webu. Provádí asynchronně požadavky na data.
Jak dostanu chybu Ajaxu?
Metoda jQuery ajaxError ()
Metoda ajaxError () určuje funkci, která se má spustit, když selže požadavek AJAX. Poznámka: Od verze jQuery 1.8, tato metoda by měla být připojena pouze k dokumentu.
Jak získám odpověď JSON?
Příklad - analýza JSON
Použijte funkci JavaScript JSON.parse () pro převod textu na objekt JavaScript: var obj = JSON.parse ('"name": "John", "age": 30, "city": "New York"'); Zkontrolujte, zda je text napsán ve formátu JSON, jinak se zobrazí syntaktická chyba.
Jaký je rozdíl mezi Ajax a JSON?
AJAX využívá pro vhodné plánování internetové stránky, zejména tam, kde stránka potřebuje několik informací na straně serveru, aniž by ji znovu oživila. JSON nepoužívá pouze pro plánování stránky v síti. Ve skutečnosti JSON po určitou dobu vůbec nepoužívá pro síťovou aplikaci.
Může Ajax používat JSON?
AJAX je asynchronní JavaScript a XML, který se na straně klienta používá jako skupina vzájemně propojených technik vývoje webu, aby bylo možné vytvářet asynchronní webové aplikace. To je místo, kde můžeme využít data ve formátu JSON. ...
Jak zjistím, zda Ajax funguje?
Při práci s více požadavky AJAX v té době je těžké zjistit, kdy bude celý požadavek dokončen. Můžete použít metodu setTimout (), která provede vaši akci po daném čase. Není to však lepší řešení. jQuery má vestavěný obslužný program událostí k detekci dokončení AJAX.
 Usbforwindows
Usbforwindows