Ne. Jediné styly, které WordPress sám načte na front-end, je / wp-includes / css / dist / block-library / style. ... css a tato šablona stylů neobsahuje žádné takové třídy ani barvy. Za všechny ostatní styly odpovídá dané téma.
- Jak přizpůsobím barvy ve WordPressu?
- Jak mohu změnit barvu svého motivu v WordPress CSS?
- Co je WordPress třídy CSS?
- Jak mohu použít CSS v WordPress com?
- Co je barva zvýraznění na WordPressu?
- Jak změníte barvu textu?
- Jak obarvujete text v CSS?
- Jak mohu změnit barvu odkazu v WordPress 2020?
- Jak mohu změnit barvu mé hlavičky na WordPressu?
- Jaký je rozdíl mezi třídou a id v CSS?
- Jak identifikuji třídu v CSS?
- Jak mohu přidat vlastní CSS na Elementor zdarma?
Jak přizpůsobím barvy ve WordPressu?
Změna barev pomocí výchozí možnosti přizpůsobení
- Nejdříve nejdříve přejděte na Vzhled >> Přizpůsobit.
- Jakmile tam budete, vyberte barvy & Karta Tmavý režim.
- Zde najdete možnost změnit barvu pozadí vašeho webu, která se nazývá Vybrat barvu.
Jak mohu změnit barvu svého motivu v WordPress CSS?
Stále můžete změnit barvu písma na celém webu pomocí nástroje pro přizpůsobení motivů. Na řídicím panelu WordPress přejděte na Vzhled »Přizpůsobitel. V dolní části seznamu možností se zobrazí karta „Další CSS“.
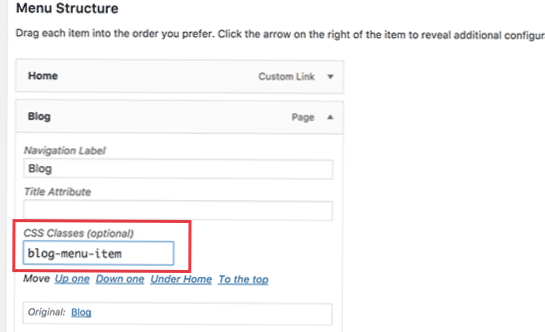
Co je WordPress třídy CSS?
Podíl. CSS nebo kaskádové šablony stylů je jazyk šablony stylů používaný k definování vizuálního vzhledu a formátování dokumentů HTML. Témata WordPress používají k výstupu dat generovaných WordPressem CSS a HTML. Každé téma WordPress obsahuje styl.
Jak mohu použít CSS v WordPress com?
Custom CSS je součástí Customizer a je funkcí WordPress.plány Com Premium, Business a eCommerce. Na svůj WordPress můžete přidat vlastní CSS.com blog pomocí editoru CSS v části Moje stránky → Vzhled → Upravit CSS na řídicím panelu vašeho webu.
Co je barva zvýraznění na WordPressu?
Barva zvýraznění: Barva zvýraznění se obvykle používá pro rozptyl motivu mezi prvky. Příkladem toho je Twenty Fourteen (výchozí téma WordPress z doby před několika lety), které má velmi výraznou barvu přízvuků (ve výchozím nastavení zelená) a všechny odkazy a tlačítka, které se vznášejí, ji zdědí.
Jak změníte barvu textu?
Změňte barvu písma
- Vyberte text, který chcete změnit.
- Na kartě Domů ve skupině Písmo vyberte šipku vedle položky Barva písma a poté vyberte barvu. K rychlému formátování textu můžete také použít možnosti formátování na panelu nástrojů Mini. Mini panel nástrojů se zobrazí automaticky, když vyberete text.
Jak obarvujete text v CSS?
Změna barvy vloženého textu v CSS
Jednoduše přidejte příslušný volič CSS a definujte vlastnost color s požadovanou hodnotou. Řekněme například, že chcete změnit barvu všech odstavců na vašem webu na námořnickou. Pak byste přidali p color: # 000080; do hlavní části souboru HTML.
Jak mohu změnit barvu odkazu v WordPress 2020?
Pokud se pokoušíte změnit barvu textu odkazu v editoru příspěvků WordPress Gutenberg, jednoduše zvýrazněte odkaz, který chcete změnit. Odtud vyberete barvu, kterou chcete použít, nebo můžete kliknout na „vlastní“, abyste mohli zadat svůj jedinečný html barevný kód.
Jak mohu změnit barvu mé hlavičky na WordPressu?
Možnosti barev jednotlivých prvků jsou začleněny do každé sekce. Například: Můžete změnit barvu pozadí záhlaví z nabídky Přizpůsobit > Záhlaví > Záhlaví > Barva pozadí záhlaví. Chcete-li změnit barvu horního panelu, přejděte na Přizpůsobit > Záhlaví > Horní lišta. Chcete-li změnit barvu zápatí, přejděte na Přizpůsobit > Zápatí > Styl zápatí.
Jaký je rozdíl mezi třídou a id v CSS?
Rozdíl mezi ID a třídou spočívá v tom, že ID se používá pouze k identifikaci jednoho jediného prvku v našem HTML. ID se používají pouze v případě, že by jeden prvek na stránce měl mít na něj aplikován určitý styl. Třídu však lze použít k identifikaci více než jednoho prvku HTML.
Jak identifikuji třídu v CSS?
V CSS je výběr třídy název, kterému předchází tečka („.”) A volič ID je jméno, před kterým je znak hash (“ # ”). Rozdíl mezi ID a třídou spočívá v tom, že ID lze použít k identifikaci jednoho prvku, zatímco třídu lze použít k identifikaci více než jednoho.
Jak mohu přidat vlastní CSS na Elementor zdarma?
Super jednoduchý elementor zdarma vlastní CSS
- Krok 1: Otevřete nástroj pro přizpůsobení motivu.
- Krok 2: Klikněte na kartu Další CSS.
- Krok 3: Přidejte svůj kód CSS.
 Usbforwindows
Usbforwindows