Dynamický Bootstrap Carousel ve WordPressu
- Krok 1: Stáhněte si Bootstrap a zaregistrujte styly a skripty. ...
- Krok 2: Zaregistrujte vlastní typ příspěvku pro posuvník. ...
- Krok 3: Vložte kód do šablony pro zobrazení obrázků posuvníku.
- Jak vytvořím bootstrap karusel pro zobrazení dynamického obsahu WordPress?
- Jak importuji bootstrap do WordPressu?
- Jak přidám do aplikace WordPress úhledný posuvník?
- Jak přidám na WordPress karusel bez pluginů?
- Jak vytvořím vlastní posuvník na WordPressu?
- Jak přidám karusel na WordPress?
- Mohu použít šablonu bootstrap na WordPressu?
- Jak mohu použít téma bootstrap na WordPressu?
- Je bootstrap jako WordPress?
- Co je to úhledný jezdec?
- Jak upravím úhledný posuvník na WordPressu?
- Jak nastavíte automatické přehrávání úhledného jezdce?
Jak vytvořím bootstrap karusel pro zobrazení dynamického obsahu WordPress?
Jak udělat Bootstrap Carousel pro zobrazení dynamického obsahu WordPress
- 1) Nainstalujte si plugin „WordPress Twitter Bootstrap CSS“. ...
- 2) Zahrňte nejnovější knihovnu jquery. ...
- 3) Chyťte zdrojový kód Bootstrap Carousel. ...
- 4) Ověřte si svoji dosavadní práci. ...
- 5) Připravte svůj obsah. ...
- 6) Přidejte svou první smyčku pomocí WP_Query. ...
- 7) Přidejte 2. smyčku WP_Query. ...
- Celý kód by měl vypadat nějak takto…
Jak importuji bootstrap do WordPressu?
Chcete-li integrovat soubory Bootstrap do hlavních souborů WordPress, musíte přejít na wp-content > motivy a vytvořte novou složku pro motiv Bootstrap. Pojmenujte tuto novou složku motivů.
Jak přidám do aplikace WordPress úhledný posuvník?
Jak používat?
- Nainstalujte si plugin přes WordPress Admin - Přejít na Admin > Pluginy > Přidat nový.
- Konfigurace nastavení posuvníku Přejít na správce >> Reagovat Slick Slider >> Přidat posuvník.
- Voláním jezdce v rozhraní WordPress Front-end pomocí níže uvedených kódů.
Jak přidám na WordPress karusel bez pluginů?
Slick Slider WordPress bez pluginu Úhledný kolotoč
- Krok první: Stahování souborů Slick Carousel: První věcí, kterou musíme udělat, je stáhnout si úhledné soubory z aplikace Kenwheeler.github.io. ...
- Krok dva: Zařaďte soubory do fronty. Nyní přejděte k vašim funkcím. ...
- Krok čtyři: Přidejte značku HTML pro karusel. ...
- Krok čtyři: Inicializujte kolotoč.
Jak vytvořím vlastní posuvník na WordPressu?
Jak vytvořit posuvník WordPress (ve 3 krocích)
- Krok 1: Nastavte posuvník WordPress a přidejte média, která chcete použít. Po aktivaci pluginu Master Slider najdete na hlavním panelu novou kartu Master Slider. ...
- Krok 2: Nakonfigurujte posuvník WordPress. ...
- Krok 3: Umístěte nový posuvník kamkoli chcete, aby se zobrazoval.
Jak přidám karusel na WordPress?
Instalace
- Na hlavním panelu WordPress přejděte na Pluginy > Přidat nový.
- Vyhledejte posuvník Carousel v poli Search Plugins.
- Najděte plugin WordPress s názvem Carousel Slider od Sayful Islam.
- Kliknutím na tlačítko Instalovat nyní nainstalujete doplněk Carousel Slider.
- Plugin se začne stahovat a instalovat.
Mohu použít šablonu bootstrap na WordPressu?
Podle mého názoru existuje mnoho výhod používání Bootstrapu ke stylování tématu WordPress. ... I když to není vytvořeno s ohledem na WordPress, Bootstrap lze snadno integrovat do WordPress. Jakmile budeme mít dostatečné znalosti o dostupných třídách, můžeme Bootstrap snadno přizpůsobit konkrétním požadavkům projektu.
Jak mohu použít téma bootstrap na WordPressu?
Vytvořte si téma Bootstrap WordPress od nuly
- Krok 1: Vytvořte složku motivů. ...
- Krok 2: Stáhněte si Bootstrap. ...
- Krok 3: Vytvořte několik souborů. ...
- Krok 4: Upravit styl. ...
- Krok 5: Úpravy funkcí. ...
- Krok 6: Struktura stránky. ...
- Krok 7: Upravit záhlaví. ...
- Krok 8: Úpravy funkcí.php, znovu.
Je bootstrap jako WordPress?
Bootstrap je rámec založený na HTML, CSS a JavaScriptu, který pomáhá při vývoji webových stránek vhodných pro mobilní zařízení. Bootstrap se používá k snadnějšímu a rychlejšímu vývoji webových stránek vhodných pro mobilní zařízení. Zatímco webové stránky WordPress jsou navrženy pomocí systému přetažení. ...
Co je to úhledný jezdec?
Slick je nový nový plugin jQuery pro vytváření plně přizpůsobitelných, citlivých a mobilních karuselů / posuvníků, které fungují s jakýmikoli prvky html.
Jak upravím úhledný posuvník na WordPressu?
Instalace
- Nahrajte složku 'wp-slick-slider-and-carousel' do adresáře '/ wp-content / plugins /'.
- Aktivujte plugin seznamu „wp-slick-slider-and-carousel“ prostřednictvím nabídky „Pluginy“ ve WordPressu.
- Přidejte tento krátký kód tam, kde chcete zobrazit posuvník. [slick-slider] a [slick-carousel-slider]
Jak nastavíte automatické přehrávání úhledného jezdce?
- okno. onload = funkce ()
- $ ('.posuvník '). úhledný(
- automatické přehrávání: pravda,
- autoplaySpeed: 1500,
- šipky: pravda,
- prevArrow: '<typ tlačítka = "tlačítko"></knoflík>'',
- nextArrow: '<typ tlačítka = "tlačítko"></knoflík>'',
- centerMode: true,
 Usbforwindows
Usbforwindows


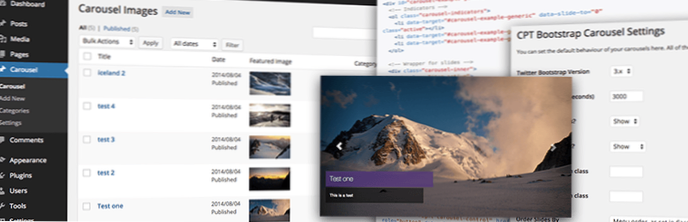
![Vytváření kategorií, stránek a příspěvků na řídicím panelu [uzavřeno]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
