- Jak přidám bootbarový navbar do svého motivu WordPress?
- Jak integruji nabídku bootstrap do WordPressu?
- Jak zajistím, aby moje navigační nabídka WordPress reagovala?
- Jak mohu zabránit tomu, aby se zavbar bootstrap navbar zhroutil?
- Jak mohu použít navbar na WordPressu?
- Jak mohu změnit statické menu na dynamické v WordPress?
- Jak mohu použít bootstrap ve WordPressu?
- Jak mohu použít sbalení nabídky nav ve WordPressu?
- Co je responzivní nabídka na WordPressu?
- Jak opravím své mobilní menu ve WordPressu?
- Co je responzivní nabídka?
Jak přidám bootbarový navbar do svého motivu WordPress?
Jak integrovat Bootstrap Navbar do motivu WordPress
- Kódujte svou navigační lištu pomocí Bootstrap Framework. Zde je zdrojový kód ze stránky dokumentace Bootstrap: <nav role = "navigace"> <!-- ...
- Integrujte maketu do šablony. ...
- 2 miliony + WordPress motivy & Pluginy, web & E-mailové šablony, sady uživatelského rozhraní a další.
Jak integruji nabídku bootstrap do WordPressu?
Kontrola nabídky WordPress Bootstrap v různých velikostech obrazovky
- Ujistěte se, že jste přidali bootstrap. css a bootstrap. ...
- Zaregistrujte bootstrap.css ve „funkcích.php soubor přidáním níže uvedeného kódu - ...
- Nakonec zaregistrujte jQuery a bootstrap.js soubor o funkcích.php soubor.
Jak zajistím, aby moje navigační nabídka WordPress reagovala?
Instalace
- Přejděte do administrátorské oblasti a vyberte Pluginy -> Přidat nové z nabídky.
- Vyhledejte „WP Responsive Menu“.
- Klikněte na nainstalovat.
- Klikněte na aktivovat.
- Jakmile je plugin nainstalován, uvidíte na levém navigačním panelu WordPress Dashboard WPR Menu.
Jak mohu zabránit tomu, aby se zavbar bootstrap navbar zhroutil?
U navbarů, které se nikdy nesbalí, přidejte . třída navbar-expand na navbar. U navbarů, které se vždy sbalí, nepřidávejte žádné .
Jak mohu použít navbar na WordPressu?
Jak zobrazit navigační nabídku WordPress ve widgetu
- Přetáhněte widget Navigační nabídka na požadované místo.
- Přiřaďte widgetu (volitelný) název.
- Vyberte nabídku pomocí rozevírací nabídky Vybrat nabídku - nabídky budou uvedeny podle interního názvu, který jste jim dali.
- Klikněte na Uložit.
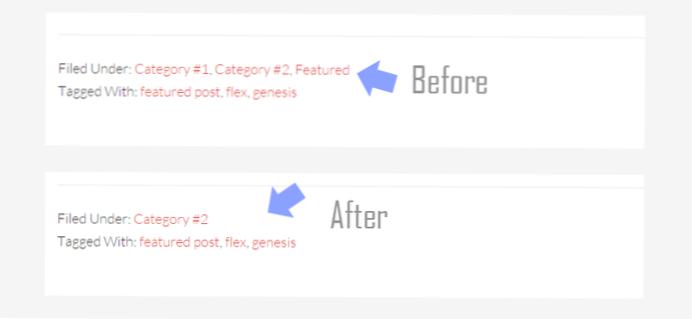
Jak mohu změnit statické menu na dynamické v WordPress?
Převést statickou navigaci Bootstrap na nabídku Dynamic WordPress Krok 6 převodu šablony Bootstrap 4 na téma WordPress
- # 1 Upravit nabídku z ovládacího panelu WordPress.
- # 2 Přidat bs4navwalker. php.
- # 3 Přidat vlastní nabídku.
- # 4 Přidejte vlastní třídy do seznamu a kotevní značky nabídky WordPress.
Jak mohu použít bootstrap ve WordPressu?
css, který obsahuje veškerý styl pro dané téma a jeho meta informace. Tento soubor je podporován hlavním souborem motivů WordPress, který se nazývá index. php. Chcete-li integrovat soubory Bootstrap do hlavních souborů WordPress, musíte přejít na wp-content > motivy a vytvořte novou složku pro motiv Bootstrap.
Jak mohu použít sbalení nabídky nav ve WordPressu?
Z vašeho panelu WordPress
- Přihlaste se do správce WordPress.
- Přejít na Pluginy > Přidat nový.
- Hledat Sbalit nabídku Nav.
- Kliknutím na možnost Instalovat nyní zobrazíte plugin „Nav Menu Collapse“.
- Klikněte na Aktivovat.
Co je responzivní nabídka na WordPressu?
Responzivní nabídka je jednoduchý plugin WordPress, který vám během několika sekund umožní převést aktuální nabídku motivů na mobilní, plně kompatibilní s W3C.
Jak opravím své mobilní menu ve WordPressu?
Chcete-li přidat nabídku specifickou pro mobilní zařízení, musíte provést následující:
- Zaregistrujte mobilní nabídku.
- Přepíná zobrazení na základě šířky obrazovky.
- Zajistěte zobrazení mobilního menu.
- Vytvořte a nastavte mobilní nabídku.
Co je responzivní nabídka?
Responzivními nabídkami rozumíme jednoduše navigační nabídky, jejichž prezentace nebo chování se mění na různých zařízeních a šířkách obrazovky. K dosažení tohoto cíle existují různé přístupy, ať už pomocí CSS nebo jiných jazyků, jako je PHP. V tomto článku se podíváme na to, co lze udělat s mediálními dotazy CSS.
 Usbforwindows
Usbforwindows