- Co je bootstrap NAV?
- Jak přidám navigační lištu do bootstrapu?
- Jak v bootstrapu přesunu navigační lištu doprava?
- Jakou třídu nástrojů pro umisťování bootstrapu byste použili k tomu, aby byla komponenta navbar připevněna nahoru?
- Jak vytvořím navigační lištu?
- Jak vytvořím dva navigační pruhy v bootstrapu?
- Co dělá navbar nav?
- Jak nainstaluji bootstrap?
- Jak správně plavat navigaci?
- Jak přesunu navigační lištu do pravého CSS?
Co je bootstrap NAV?
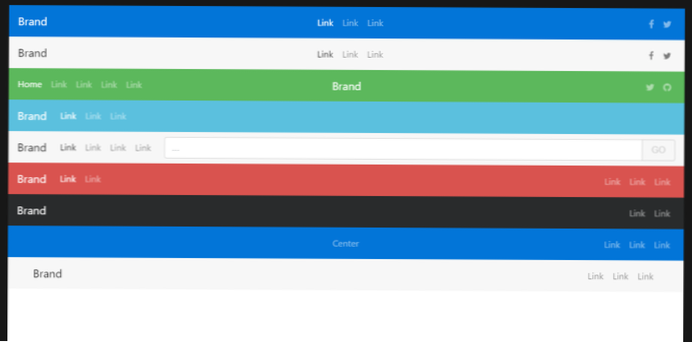
U Bootstrapu se může navigační lišta rozšířit nebo sbalit v závislosti na velikosti obrazovky. Standardní navigační lišta je vytvořena pomocí .třída navbar následovaná třídou reagující sbalení: .navbar-expand-xl | lg | md | sm (naskládá navbar vertikálně na extra velké, velké, střední nebo malé obrazovky).
Jak přidám navigační lištu do bootstrapu?
Navigační lišty
U Bootstrapu se může navigační lišta rozšířit nebo sbalit v závislosti na velikosti obrazovky. Standardní navigační lišta je vytvořena pomocí <nav> .
Jak v bootstrapu přesunu navigační lištu doprava?
Třídu ml-auto v Bootstrapu lze použít k zarovnání položek navbar doprava. The . Třída ml-auto automaticky zarovná prvky doprava.
Jakou třídu nástrojů pro umisťování bootstrapu byste použili k tomu, aby byla komponenta navbar připevněna nahoru?
Bootstrap Fixed Navbar
- Vytvoření pevného horního navigačního panelu. Použijte třídu užitkové pozice .pevný vrchol k .prvek navbar k opravě navbar v horní části výřezu, takže se nebude posouvat se stránkou. ...
- Vytvoření pevného spodního navigačního panelu. ...
- Vytvoření lepicího horního navigačního panelu.
Jak vytvořím navigační lištu?
Pomocí těchto kroků můžeme snadno vytvořit navigační lištu.
- Krok 1: Nejprve musíme zadat kód HTML v libovolném textovém editoru nebo otevřít existující soubor HTML v textovém editoru, ve kterém chceme vytvořit navigační lištu.
- Krok 2: Nyní musíme definovat <nav> značka v <tělo> tag, kde chceme vytvořit lištu.
Jak vytvořím dva navigační pruhy v bootstrapu?
Bootstrap 4 přichází s vestavěnou třídou navbar, která nám umožňuje vytvářet navbars. Můžeme také vytvořit vlastní navigační lišty definováním různých stylů CSS podle našeho požadavku. V tomto článku si ukážeme jak metody zarovnání dvou navbarů pomocí vestavěných tříd CSS, tak vlastní styly CSS.
Co dělá navbar nav?
Nabídka Navbar je prvek, který obaluje odkazy navbar.
Je to ul definovaný dvěma třídami: . nav navbar-nav . Jedno z jejích dětí by mělo mít . aktivní třída k označení, že se jedná o odkaz na aktuální stránku.
Jak nainstaluji bootstrap?
Kroky
- Klikněte na tlačítko Stáhnout. ...
- Klikněte na tlačítko Stáhnout níže „Zkompilované CSS a JS."Tím se stáhnou kompletní soubory Bootstrap do vašeho počítače jako archiv ZIP.". ...
- Extrahujte soubory z archivu ZIP. ...
- Přesuňte extrahované složky do stejné složky jako soubory HTML vašeho webu.
Jak správně plavat navigaci?
Příklad
- / * Přidat černou barvu pozadí do horní navigace * / .topnav ...
- / * Styl odkazů uvnitř navigační lišty * / .topnav a ...
- / * Změna barvy odkazů při najetí myší * / .topnav a: hover ...
- / * Přidat barvu do aktivního / aktuálního odkazu * / .topnav a.aktivní ...
- / * Sekce zarovnaná doprava uvnitř horní navigace * /
Jak přesunu navigační lištu do pravého CSS?
U bodu 1 zarovnání textu: vpravo; na prvku ul v nabídce je pošle celé do pravé části stránky. V bodě 2 bychom obvykle nastavili prvky nabídky jako display: block; aby oblast aktivního odkazu rozšířila celou šířku jejich nadřazených li prvků.
 Usbforwindows
Usbforwindows