- Proč nefunguje můj vlastní CSS?
- Jak mohu přidat vlastní CSS na svůj web WordPress?
- Proč nefunguje můj WordPress CSS?
- Jak mohu přidat vlastní CSS do Semplice?
- Co dělat, když CSS nefunguje?
- Jak zjistím, zda je použit CSS?
- Jak přidáte vlastní CSS na konkrétní stránku?
- Jak mohu přidat vlastní CSS na Elementor zdarma?
- Jak mohu použít vlastní CSS?
- Jak vymažu mezipaměť Elementor?
- Funguje WordPress s CSS?
- Jak přepíšu CSS ve WordPressu?
Proč nefunguje můj vlastní CSS?
Důvod: Možná jste odstranili vlastní třídu CSS a / nebo sadu CSS ID pro prvek, na který chcete použít kód CSS. Oprava: Zkontrolujte svůj kód CSS, abyste se ujistili, že na stránce existuje váš výběr CSS.
Jak mohu přidat vlastní CSS na svůj web WordPress?
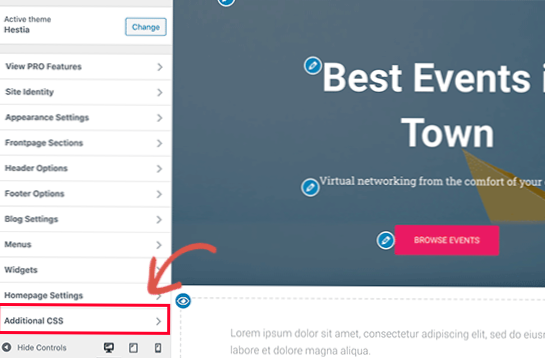
Nejprve musíte přejít na stránku Motivy »Přizpůsobit. Tím se spustí rozhraní pro přizpůsobení motivů WordPress. V levém podokně uvidíte živý náhled vašeho webu se spoustou možností. Klikněte na kartu Další CSS v levém podokně.
Proč nefunguje můj WordPress CSS?
wp_enqueue_style ('total-child-css', ... Tady je trik: Zajistěte, aby podřízené téma bylo TAKÉ závislé na šabloně stylů Reaction Buttons. Vše, co musíme udělat, je najít „popisovač“ této šablony stylů a přidat jej do našeho pole závislostí. WordPress bohužel neumožňuje snadno najít popisovač stylů.
Jak mohu přidat vlastní CSS do Semplice?
Chcete-li přidat vlastní CSS, které se budou odehrávat na celém vašem webu, přejděte na Přizpůsobit > Pokročilý > Vlastní CSS.
Co dělat, když CSS nefunguje?
Dvojtečka a středník: Mezi každou vlastnost a hodnotu CSS (například font-size: 26px) a středník (;) nezapomeňte za každou hodnotu uvést dvojtečku (:), aby prohlížeč mohl přečíst vaše CSS. Správné použití mezer: CSS z velké části není příliš náročný na mezery (které zahrnují karty a mezery).
Jak zjistím, zda je použit CSS?
Řekne vám, které styly tato stránka používá a nepoužívá. Google Chrome má dva způsoby, jak zkontrolovat nepoužívané CSS. 1. Záložka Audit: > Klikněte pravým tlačítkem + Prohlédněte si prvek na stránce, najděte kartu „Audit“ a spusťte audit, přičemž zkontrolujte, zda je zaškrtnuto „Výkon webové stránky“.
Jak přidáte vlastní CSS na konkrétní stránku?
Jednoduše se přihlaste do svého administrátorského panelu WordPress, přejděte do nabídky Pluginy a klikněte na Přidat nový. Do vyhledávacího pole zadejte Post / Page specific custom CSS a klikněte na Search Plugins. Poté jej můžete nainstalovat jednoduše kliknutím na tlačítko „Instalovat nyní“.
Jak mohu přidat vlastní CSS na Elementor zdarma?
Super jednoduchý elementor zdarma vlastní CSS
- Krok 1: Otevřete nástroj pro přizpůsobení motivu.
- Krok 2: Klikněte na kartu Další CSS.
- Krok 3: Přidejte svůj kód CSS.
Jak mohu použít vlastní CSS?
Přejděte na Vzhled -> Přizpůsobte část svého řídicího panelu, přejděte dolů do dolní části stránky a klikněte na Další CSS. Tím se otevře vestavěný nástroj, který vám umožní přidat jakýkoli kód CSS. Je snadno použitelný a umožňuje vám prohlížet mobilní i tabletové verze vašeho webu.
Jak vymažu mezipaměť Elementor?
Přejít na Elementor > Nástroje > Obnovte CSS a klikněte na tlačítko Obnovit soubory. Aktualizujte svou stránku. Možná budete muset provést malou změnu, abyste povolili tlačítko Aktualizovat. Vymažte veškerou mezipaměť včetně mezipaměti serveru, pokud existuje, všechny pluginy pro ukládání do mezipaměti WordPress, které používáte, a vlastní mezipaměť prohlížeče.
Funguje WordPress s CSS?
CSS nebo kaskádové šablony stylů je jazyk šablony stylů používaný k definování vizuálního vzhledu a formátování dokumentů HTML. Témata WordPress používají k výstupu dat generovaných WordPressem CSS a HTML. Každé téma WordPress obsahuje styl. ... css soubor.
Jak přepíšu CSS ve WordPressu?
Z backendu WordPress: přejděte na: Název motivu GK -> Možnosti šablony -> Pokročilý -> Použijte přepsání. css soubor [Povoleno] + klikněte na tlačítko Uložit změny. To umožňuje přepsání. Soubor css k použití, takže všechny změny přidané do souboru budou použity na vašem webu, v případě potřeby budou přepsána všechna stávající pravidla.
 Usbforwindows
Usbforwindows