1 Odpověď
- Přidejte následující funkce. php soubor vašeho tématu. / ** * Zaregistruje šablonu stylů editoru pro dané téma. ...
- Dále vytvořte soubor s názvem custom-editor-style.css ve vašem kořenovém adresáři motivů. Veškerá pravidla CSS přidaná do tohoto souboru se projeví ve vizuálním editoru TinyMCE.
- Jak mohu změnit svého správce WordPress na CSS?
- Jak přidám p tagy do editoru WordPress?
- Jak upravím třídu CSS na WordPressu?
- Jak nastavím styl svého administrátorského panelu WordPress?
- Jak voláte soubor CSS ve WordPressu?
- Jak vytvořím vlastní CSS ve WordPressu?
- Jak odstraním automatické značky p ve WordPressu?
- Jak zastavíte WP v automatickém přidávání P tagu?
- Jak odstraním výchozí značku P v editoru WordPress?
- Jak přizpůsobím tlačítko Odeslat WPForms?
- Jak přepíšu CSS ve WordPressu?
Jak mohu změnit svého správce WordPress na CSS?
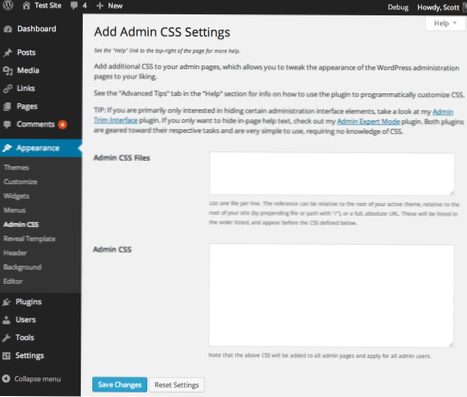
Přidejte vlastní CSS do WordPress Admin
- Krok 1: Vytvořte svůj soubor CSS. Soubor CSS můžete umístit kamkoli chcete; Rozhodl jsem se umístit soubor CSS do svého motivu. Můj administrátorský soubor CSS vypadá takto: .wp-admin .komentář před pozadí: růžová; / * zapomněli na jazyk! ...
- Krok 2: Přidejte svůj CSS do WordPress Admin ve funkcích. php.
Jak přidám p tagy do editoru WordPress?
V nastavení pluginu máte možnost „Přestat odstraňovat <p> a <br /> značky při ukládání a zobrazit je v editoru HTML ". Ujistěte se, že používáte the_content pro volání obsahu příspěvku a ne něco jako get_the_content . Filtr wpautop WordPress je použit na the_content .
Jak upravím třídu CSS na WordPressu?
Úpravy CSS prostřednictvím nástroje WordPress Customizer
Přihlaste se do backendu WordPress a klikněte na Vzhled > Přizpůsobit pro otevření obrazovky přizpůsobení motivu. Uvidíte živý náhled vašeho webu s možnostmi nalevo k přizpůsobení prvků, jako jsou barvy, nabídky nebo jiné widgety.
Jak nastavím styl svého administrátorského panelu WordPress?
Jak jsme diskutovali v tomto článku, existují čtyři způsoby, jak můžete přizpůsobit administrátorský panel WordPress:
- Vyměňte logo na přihlašovací stránce.
- Ke změně stylu řídicího panelu použijte vlastní téma správce.
- Vytvořte si vlastní widgety s užitečnými prostředky pro vaše klienty.
- Odeberte nepotřebné položky nabídky správce.
Jak voláte soubor CSS ve WordPressu?
Otevřete textový editor, vytvořte nový textový soubor a uložte jej jako „vlastní“. css ”a nahrajte jej do složky css ve složce vašeho aktivního motivu WordPress (tj.E. / wp-content / themes / theme / css /) přes FTP. Stáhněte si funkce. soubor php ve složce aktivního motivu WordPress (tj.E. / wp-content / themes / theme /) přes FTP.
Jak vytvořím vlastní CSS ve WordPressu?
Chcete-li přidat CSS na WordPress, musíte pouze:
- Přejděte na Vzhled > Přizpůsobením na řídicím panelu WordPress otevřete přizpůsobovač WordPress.
- Vyberte možnost Další CSS z nabídky vlevo v rozhraní WordPress Customizer:
Jak odstraním automatické značky p ve WordPressu?
Zakázat automatické značky odstavců pomocí pluginu
Zde je několik doplňků, které můžete použít k deaktivaci značek p: Přepnout wpautop - https: // wordpress.org / plugins / toggle-wpautop / Zakázat automatické P značky - https: // wordpress.org / plugins / disable-automatic-p-tags / Empty P Tag - https: // wordpress.org / pluginy / empty-p-tag /
Jak zastavíte WP v automatickém přidávání P tagu?
Zde je kód, který používáme: // Zabránit přidání WP <p> tagy na stránkách fungují disable_wp_auto_p ($ content) if (is_singular ('page')) remove_filter ('the_content', 'wpautop'); remove_filter ('the_excerpt', 'wpautop'); vrátit $ obsah; add_filter ('the_content', 'disable_wp_auto_p', 0);
Jak odstraním výchozí značku P v editoru WordPress?
Budete muset otevřít své / wp-includes / default-filters. php soubor a okomentujte následující řádek: addfilter ('the_content', 'wpautop');
...
Odstranění P tagů ve WordPressu
- Po celém webu.
- Na konkrétních stránkách šablon.
- Se specifickými položkami stránky.
Jak přizpůsobím tlačítko Odeslat WPForms?
Nejjednodušší způsob, jak toho dosáhnout, je použití editoru CSS WordPress. Chcete-li to otevřít, přejděte na Vzhled »Přizpůsobit a vyberte Další CSS. Jakmile otevřete sekci Další CSS, můžete vložit nový CSS a kliknout na Uložit & Tlačítko Publikovat a vše je hotové!
Jak přepíšu CSS ve WordPressu?
Z backendu WordPress: přejděte na: Název motivu GK -> Možnosti šablony -> Pokročilý -> Použijte přepsání. css soubor [Povoleno] + klikněte na tlačítko Uložit změny. To umožňuje přepsání. Soubor css k použití, takže všechny změny přidané do souboru budou použity na vašem webu, v případě potřeby budou přepsána všechna stávající pravidla.
 Usbforwindows
Usbforwindows