- Jak vytvořím vlastní šablonu stránkování ve WordPressu?
- Co je stránkování v Elementoru?
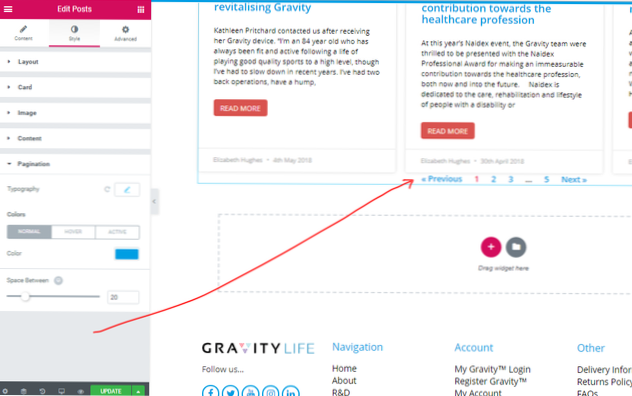
- Jak přidám stránkování do své vlastní šablony stránky?
- Jak přidáte stránkování?
- Který síťový systém je nejlepší?
- Jaký mřížkový systém používá Elementor?
- Co je to webový design s rozložením mřížky?
- Co je portfolio Elementor?
Jak vytvořím vlastní šablonu stránkování ve WordPressu?
get_query_var ('paged'): 1; $ original_query = $ wp_query; $ wp_query = null; $ args = pole ('posts_per_page' =>5, 'tag' => raspee); $ wp_query = nový WP_Query ($ args); if (have_posts ()): while (have_posts ()): the_post (); get_template_part ('obsah'); nakonec; next_posts_link (); previous_posts_link (); endif; $ wp_query = ...
Co je stránkování v Elementoru?
V Elementoru můžete pomocí widgetů Příspěvky zobrazit články na svém webu. Můžete také použít widget Archivní příspěvky k zobrazení archivů na vašem webu. Tyto widgety mají možnost nastavení stránkování, což vám umožní přidat navigaci v jakékoli části vašeho webu, kde je používáte. elementor, elementor pro.
Jak přidám stránkování do své vlastní šablony stránky?
php $ paged = (get_query_var ('paged')) ? get_query_var ('paged'): 1; query_posts (array ('post_type' => 'post', 'category_name' => "novinky", "kategorie" => 1, 'posts_per_page' => 2, 'stránkovaný' => $ paged)); // Loop while (have_posts ()): the_post ();?>
Jak přidáte stránkování?
Přidání stránkování na váš web
- Krok 1 - Přidejte níže uvedený HTML na svou webovou stránku. ...
- Krok 2 - Přidejte CSS níže do hlavní šablony stylů vašeho webu. ...
- Krok 3 - Přidejte níže uvedený JavaScript do souboru s názvem stránkování. ...
- Krok 4 - Přidejte níže uvedené odkazy na svou webovou stránku.
Který síťový systém je nejlepší?
5 nejlepších gridových systémů pro webové designéry
- Jednoduchá mřížka. Simple Grid splňuje své jméno s přímočarým systémem. ...
- Čistý. Pure je populární nástroj pro dokumentaci. ...
- Mřížka Flexbox. Flexbox Grid je průkopníkem flex displeje. ...
- Bootstrap. Bootstrap má hodně v nabídce zdarma. ...
- Nadace. Nadace je skvělá pro responzivní projekty.
Jaký mřížkový systém používá Elementor?
Elementor obsahuje poloautomaticky generovaný mřížkový systém. Použitím sekcí, sloupců a různých nastavení mezer, jako je mezera sloupců, odsazení a okraj, získáte rychlejší pracovní postup, aniž byste se museli starat o umístění každého widgetu do přesného bodu.
Co je to webový design s rozložením mřížky?
Mřížka, ve webovém designu, je rozdělení rozložení buď s (nebo někdy oběma) svislými a vodorovnými vodítky. Tvoří základní strukturu nebo kostru vašeho uživatelského rozhraní.
Co je portfolio Elementor?
Widget portfolia umožňuje zobrazit vaše příspěvky, stránky a vlastní typy příspěvků v atraktivní filtrovatelné mřížce.
 Usbforwindows
Usbforwindows