- Jak mohu změnit funkce vyhledávání na WordPressu?
- Jak přizpůsobím vyhledávací pole ve WordPressu?
- Jak vyhledám formulář na WordPressu?
- Jak mohu změnit zástupný symbol ve WordPressu?
- Jak mohu změnit barvu vyhledávací lišty v WordPress?
- Jak vytvořím formulář pro pokročilé vyhledávání na WordPressu?
- Jak najdu krátké kódy na WordPressu?
- Jak vytvořím dynamický vyhledávací panel ve WordPressu?
- Jak mohu změnit zástupný text v CSS?
- Co je zástupný text ve WordPressu?
- Jak odstraním zástupný text na WordPressu?
Jak mohu změnit funkce vyhledávání na WordPressu?
Ano, ve WordPressu je již integrována výchozí vyhledávací funkce.
...
Jak vyloučit z výsledků vyhledávání pouze některé stránky / příspěvky
- Přejít na stránky->Všechny stránky.
- Najděte stránku, kterou chcete vyloučit, a klikněte na Upravit
- V adresním řádku vyhledejte „post = 6“ nebo něco podobného, kde číslo bude představovat ID stránky.
Jak přizpůsobím vyhledávací pole ve WordPressu?
Způsoby přidání vyhledávací lišty
- Přejděte na svůj administrátorský panel.
- Přejděte na Vzhled > Widgety. Zde najdete widget s názvem Hledat v části Dostupné widgety.
- Klikněte na něj a poté stiskněte tlačítko Přidat widget. Můžete jej také přetáhnout do oblasti Widget. ...
- Nyní přejděte na svůj web a na bočním panelu se zobrazí widget Hledat.
Jak vyhledám formulář na WordPressu?
V tomto článku vám ukážeme, jak přidat vyhledávací formulář WordPress do vašeho příspěvku nebo obsahu stránky vytvořením vyhledávacího kódu WordPress. $ form = '<form role = "search" method = "get" id = "searchform" action = "' . home_url ('/') . „“ >
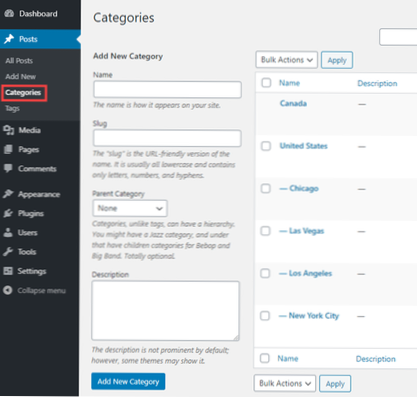
Jak mohu změnit zástupný symbol ve WordPressu?
Stačí přidat níže uvedený kód k funkcím. php ve vašem tématu wordpress a vše hotovo. Zástupný text lze změnit / Nahradit libovolný text, tlačítko Hledat lze změnit na cokoli. funkce html5_search_form ($ form) $ form = '<sekce><form role = "search" method = "get" id = "search-form" action = "' .
Jak mohu změnit barvu vyhledávací lišty v WordPress?
Na kruhu kolem ikony hledání a barev při přechodu na ikonu můžete přidat následující a upravit barvy podle přání.
Jak vytvořím formulář pro pokročilé vyhledávání na WordPressu?
Přizpůsobte vyhledávací pole WordPressu
- Ve složce motivu vytvořte složku s názvem algolia;
- Zkopírujte wp-content / plugins / wp-search-with-algolia / templates / autocomplete. soubor php ze složky pluginu a poté jej vložte do složky algolia;
- Upravte automatické doplňování. php soubor.
Jak najdu krátké kódy na WordPressu?
Najděte krátký kód v tématu WordPress
- Přihlaste se do panelu WordPress pomocí svých přihlašovacích údajů.
- Přetáhněte textový widget do postranního panelu.
- Proveďte malou úpravu kódu ve funkcích. ...
- Na konec souboru vložte Add_filter ("widget_text", "do_shortcode");
- Přidejte do něj svůj krátký kód výběru.
- A uložit změny.
Jak vytvořím dynamický vyhledávací panel ve WordPressu?
Kroky k vytvoření dynamického vyhledávacího pole ve WordPressu
Klikněte na Aktivovat plugin. V levém panelu musíte vidět logo pluginu wordpress pluginu expertrec, klikněte na něj . Získejte ID svého webu z ovládacího panelu expertrec (zde). Zkopírujte a vložte ID svého webu do ovládacího panelu WordPress a klikněte na Uložit změny.
Jak mohu změnit zástupný text v CSS?
Změňte zástupný text vstupu pomocí CSS. Můžete použít :: placeholder pseudo-element ke změně stylů zástupného textu, který zahrnuje možnost změnit pozadí.
Co je zástupný text ve WordPressu?
Zástupný text je text uvnitř pole formuláře, který uživateli ukazuje, co má zadat. Byl představen ve specifikaci HTML5, takže jej někdy uvidíte jako „zástupný atribut HTML5“. Zástupné symboly jsou užitečné pro jakékoli pole, které má konkrétní formát, například e-mailovou adresu.
Jak odstraním zástupný text na WordPressu?
- Při nastavování dílu vyberte z rozevíracího seznamu Umístění nadpisu Nad.
- Vyplňte zástupný symbol.
- Klikněte na Pokročilé a přidejte třídu podle svého výběru do vlastního vstupu do třídy CSS. ...
- Přidejte do svého podřízeného motivu nebo na kartu Další CSS v nástroji Customizer následující CSS: .pouze zástupný symbol .happyforms-part__label display: none;
 Usbforwindows
Usbforwindows