- Jak přidám prezentaci Máte elementor??
- Co je lightbox v Elementoru?
- Co je to obrazový kolotoč v Elementoru?
- Jak vytvořím widget pro prezentaci?
- Má Elementor posuvník?
- Jak propojím obrázek s kolotočem v Elementoru?
- Má Elementor lightbox??
- Co jsou efekty lightbox?
- Co je nastavení lightbox?
Jak přidám prezentaci Máte elementor??
Přidání posuvníku do Elementoru
- Přidejte novou stránku nebo upravte existující.
- Klikněte na tlačítko Upravit pomocí prvku Elementor.
- Na levém řídicím panelu vyhledejte widget Posuvník.
- Přetáhněte prvek Slider na svou stránku.
- Otevře se nový řídicí panel vlevo s nastavením prvku.
- Upravte nastavení a aktualizujte stránku.
Co je lightbox v Elementoru?
Lightor Elementor otevírá obrázky, galerie, kolotoče a videa ve vyskakovacím okně 100% mobilního responzivního lightboxu.
Co je to image carousel v Elementoru?
Widget Image Carousel Widget umožňuje na stránky přidávat zajímavé a dynamické galerie. Ve videu vysvětlíme, jak vytvořit karusel obrazů galerie a třísloupový karusel.
Jak vytvořím widget pro prezentaci?
Jak vytvořit prezentaci fotografií pomocí widgetu Posuvník vrstev
- Klikněte na EDIT LAYOUT v nástroji Customizer a poté na panel BODY vaší stránky.
- Klikněte na + PŘIDAT WIDGET a vyberte widget Posuvník vrstev.
- Rozbalte druhý a třetí snímek a kliknutím na červenou ikonu koše je smažte.
- Klikněte na ROZLOŽENÍ na návrhové liště widgetu a vyberte možnost Celá obrazovka.
- Klikněte na POSUVCE na návrhové liště widgetu.
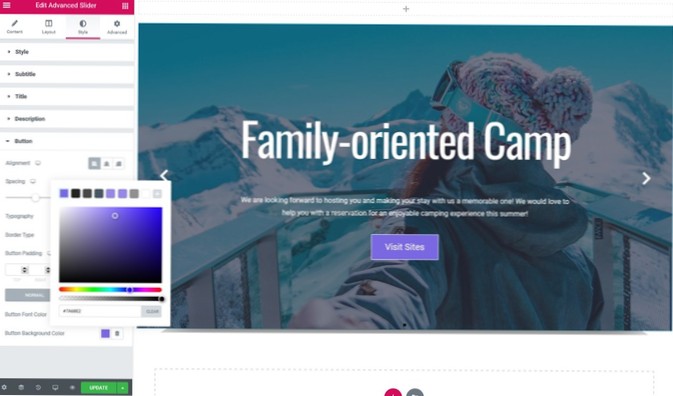
Má Elementor posuvník?
Můžete například použít Pro verzi Elementoru, která má svůj vlastní posuvný widget. Ve skutečnosti vám umožní vytvořit skvěle vypadající, responzivní, ale spíše základní posuvníky pro vaše stránky. Na jezdec Elementor můžete přidat pouze tři vrstvy: nadpis, text a tlačítko.
Jak propojím obrázek s kolotočem v Elementoru?
Odkazy na kolotoč Elementor Image - ke každému obrázku přidejte jiný odkaz
- Nejprve přidejte prvek HTML na stejnou stránku jako karusel Elementor Image.
- Poté přidejte tento kód html prvek a upravte odkazy na svůj vlastní.
- Nakonec si užijte odkazy na galerii Elementor!
Má Elementor lightbox??
Funkce lightbox je integrována do nástroje pro tvorbu stránek Elementor. Každý obrázek, video a galerie, které zahrnete na své stránky Elementor, automaticky zobrazí vyskakovací okno lightbox. ... Jakmile nainstalujete a aktivujete plugin, všechny obrázky, galerie a posuvné kolotoče se zobrazí v lightboxu.
Co jsou efekty lightbox?
Lightbox je knihovna JavaScriptu, která zobrazuje obrázky a videa vyplněním obrazovky a ztlumením zbytku webové stránky. Původní knihovnu JavaScriptu napsal Lokesh Dhakar. Termín Lightbox může odkazovat také na jiné podobné knihovny JavaScriptu.
Co je nastavení lightbox?
Lightbox je překrývající se překryvné okno, které po kliknutí zobrazí původní velikost obrázku nebo videa. JavaScript byl původně používán v této technice překrytí obrázků s jQuery zavedeným později, aby poskytoval lepší uživatelské rozhraní.
 Usbforwindows
Usbforwindows