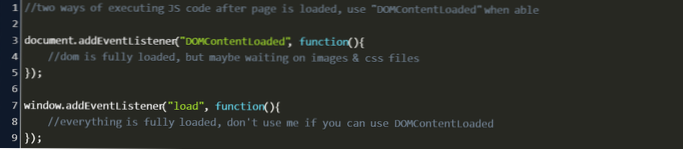
- Jak spustím skript po načtení stránky?
- Jak přidáte vložený text do skriptu WordPress?
- Jak načíst skript při načítání?
- Jak povolím JavaScript ve WordPressu?
- Jak byste měli importovat externí JavaScript a spustit jej až po načtení všech ostatních?
- Co zajišťuje, zda je stránka spuštěna poprvé?
- Jak píšete vložený skript v HTML?
- Jak mohu lokalizovat skript WordPress?
- Jak mohu zařadit soubor JS do WordPressu?
- Co se stane, když uživatel ve skriptu použije metodu moveBy ()?
- Jak zjistím, zda je DOM načten?
- Jaká je správná syntaxe JavaScriptu pro zápis Hello World??
Jak spustím skript po načtení stránky?
S jQuery můžete spustit JavaScriptový kód, jakmile je DOM plně načten pomocí . ready () metoda, která je ekvivalentní k window. onload v JavaScriptu.
...
Lze použít libovolnou z následujících syntaxí, které jsou stejné:
- $ (dokument). připraven (obsluha)
- $ („dokument“). připraven (obsluha)
- $ (). připraven (obsluha)
Jak přidáte vložený text do skriptu WordPress?
Přidání vložených skriptů na WordPress:
- wp_print_scripts / admin_print_scripts - Přidejte do záhlaví libovolný kód.
- wp_localize_script () - Přidejte libovolné proměnné JS do libovolného registrovaného skriptu.
- wp_add_inline_script () - Přidejte libovolný kód JS do libovolného registrovaného skriptu.
Jak načíst skript při načítání?
Velmi běžným řešením tohoto problému je umístit značku skriptu do spodní části stránky, těsně před zavírání </tělo> štítek. Přitom je skript načten a spuštěn poté, co je již celá stránka analyzována a načtena, což je oproti hlavní alternativě obrovské zlepšení.
Jak povolím JavaScript ve WordPressu?
Přidejte si na svůj web WordPress vlastní JavaScript
- Přihlaste se na svůj web WordPress.
- Přejít na Pluginy > Přidat nový.
- Vyhledat "Skripty záhlaví a zápatí".
- Klikněte na „Instalovat nyní“ a aktivujte plugin.
Jak byste měli importovat externí JavaScript a spustit jej až po načtení všeho ostatního?
Nejlepší technika
- Vytvořte dva soubory JavaScriptu. ...
- Zahrňte první soubor JavaScriptu znakem <skript> značka ve spodní části stránky, jen uvnitř </tělo> .
- Vytvořte sekundu <skript> značka, která volá funkci k načtení druhého souboru JavaScriptu a obsahuje další inicializační kód.
Co zajišťuje, zda je stránka spuštěna poprvé?
PreInit. Zkontrolujte vlastnost IsPostBack a určete, zda se jedná o první zpracování stránky.
Jak píšete vložený skript v HTML?
Vloženého JavaScriptu lze dosáhnout použitím tagu Script uvnitř těla HTML a místo určení zdroje (src = ”…”) souboru JavaScript ve tagu Script musíme do tagu Script napsat celý kód JavaScript.
Jak mohu lokalizovat skript WordPress?
Citovat kodex: Lokalizuje registrovaný skript s daty pro proměnnou JavaScriptu. To vám umožní nabídnout správně lokalizované překlady všech řetězců použitých ve vašem skriptu. To je nutné, protože WordPress aktuálně nabízí pouze lokalizační API v PHP, nikoli přímo v JavaScriptu ..
Jak mohu zařadit soubor JS do WordPressu?
Při zařazování skriptu nebo stylu existují dva kroky. Nejprve to zaregistrujete - řekněte WordPress, že to tam je - a pak to vlastně zařadíte do fronty, což jej nakonec vypíše do záhlaví nebo těsně před koncovou značku těla. Důvod pro dva kroky má co do činění s modularitou.
Co se stane, když uživatel ve skriptu použije metodu moveBy ()?
Metoda moveBy () rozhraní Window přesune aktuální okno o zadanou částku. Poznámka: Tato funkce přesune okno vzhledem k jeho aktuálnímu umístění. Naproti tomu okno. moveTo () přesune okno do absolutního umístění.
Jak zjistím, zda je DOM načten?
Cross-browser způsob, jak zkontrolovat, zda je dokument načten v čistém JavaScriptu, používá readyState .
- pokud (dokument. readyState === 'complete') // Stránka je plně načtena ...
- let stateCheck = setInterval (() => if (dokument. readyState === 'kompletní') clearInterval (stateCheck); // dokument připraven, 100); ...
- dokument.
Jaká je správná syntaxe JavaScriptu pro zápis Hello World?
dokument. write ("Hello World") je správná syntaxe pro zápis jakékoli věci do funkce Javascript.
 Usbforwindows
Usbforwindows