- Jak vložím písma TTF do CSS?
- Mám použít font-face?
- Jak mohu použít písma TTF v HTML?
- Jak mohu optimalizovat svůj font-face?
- Jak mohu použít písma TTF?
- Jak mohu použít písma TTF v aplikaci Word?
- Co znamená tvář písma?
- Který z následujících není obličej písma?
- Mám použít swap zobrazení písma?
- Jak mohu použít různá písma v HTML?
- Jak mohu použít různá písma?
- Jaká písma podporuje HTML?
Jak vložím písma TTF do CSS?
Pravidlo CSS @ font-face vysvětlené níže je nejběžnějším přístupem k přidávání vlastních písem na web.
- Krok 1: Stáhněte si písmo. ...
- Krok 2: Vytvořte WebFont Kit pro křížové procházení. ...
- Krok 3: Nahrajte soubory písem na svůj web. ...
- Krok 4: Aktualizujte a nahrajte soubor CSS. ...
- Krok 5: Použijte vlastní písmo ve svých prohlášeních CSS.
Mám použít font-face?
Používání @ font-face k načtení vlastních webových písem je skvělá funkce, která dává našim stránkám jedinečnou a nezapomenutelnou estetiku. Když však používáte vlastní písma na webu pomocí standardních technik, mohou zpomalit rychlost načítání stránky a bránit výkonu - jak reálnému, tak vnímanému.
Jak mohu použít písma TTF v HTML?
Přidejte do svého kódu CSS sekci písma a obličeje
src: url ('fonts / lovely_font. otf ') format (' opentype '); src: url ('fonts / lovely_font. ttf ') format (' truetype '); Jako další volitelné měřítko efektivity můžeme nechat prohlížeč zkontrolovat místní kopii písma, pokud ji uživatel již má.
Jak mohu optimalizovat svůj font-face?
Tipy pro optimalizaci písem
- Audit a sledování použití písma. Díky rozšířené podpoře pravidla CSS @ font-face v prohlížeči explodovalo použití vlastních webových telefonů. ...
- Subset Font Resources. ...
- Dodávejte optimalizované formáty písem do každého prohlížeče. ...
- V seznamu src dejte přednost local (). ...
- Požádejte o písmo včas. ...
- Správné ukládání do mezipaměti je nutností.
Jak mohu použít písma TTF?
Soubory ttf, vyberte požadované písmo a potom klepněte na Nastavit. Můžete použít další aplikaci, která vám umožní přidat . Soubory ttf z počítače do vašeho rootovaného smartphonu a použijte je jako výchozí systémové písmo. Tou aplikací je instalátor písem.
Jak mohu použít písma TTF v aplikaci Word?
Přidejte písmo
- Stáhněte si soubory písem. ...
- Pokud jsou soubory písem zazipované, rozbalte je kliknutím pravým tlačítkem na ikonu .složku ZIP a poté klikněte na Rozbalit. ...
- Pravým tlačítkem klikněte na požadovaná písma a klikněte na Instalovat.
- Pokud se zobrazí výzva, abyste programu umožnili provádět změny v počítači, a pokud důvěřujete zdroji písma, klikněte na Ano.
Co znamená tvář písma?
@ font-face je pravidlo CSS, které vám umožňuje zadat vlastní písmo, které se zobrazí na webu, i když konkrétní písmo není v počítači návštěvníka nainstalováno.
Který z následujících není obličej písma?
Horní index nepatří do stylu písma. Jedná se o číslo znaku, písmeno nebo symbol, který je pro normální typ písma mírně nastaven. To je obvykle menší než zbytek textu a na základní linii se zobrazí podrobné.
Mám použít swap zobrazení písma?
Pokud nevíte, kterou možnost použít, použijte swap . Umožňuje vám používat vlastní písma a naklánět ruku k usnadnění přístupu. Pokud používáte písma, která jsou „hezká“, ale nakonec by se mohla obejít, zvažte uvedení volitelných .
Jak mohu použít různá písma v HTML?
Můžete použít a <basefont> tag pro nastavení veškerého textu na stejnou velikost, obličej a barvu. Značka písma má tři atributy, které se nazývají velikost, barva a obličej pro přizpůsobení písem. Chcete-li kdykoli změnit kterýkoli z atributů písma na vaší webové stránce, jednoduše použijte <písmo> štítek.
Jak mohu použít různá písma?
Jak instalovat písma na PC
- Ukončete všechny programy, ve kterých chcete písmo použít.
- Stáhněte si písmo do počítače a v případě potřeby otevřete soubory ZIP. Může mít . zip, . otf, nebo . ...
- Pravým tlačítkem klikněte na každé písmo, které chcete přidat, a poté vyberte „Otevřít."
- Po otevření přidejte písmo do počítače kliknutím na „Instalovat“.
Jaká písma podporuje HTML?
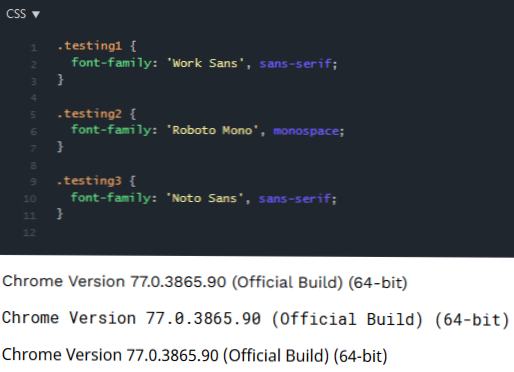
Následující seznam obsahuje nejlepší písma bezpečná pro web pro HTML a CSS:
- Arial (bezpatková)
- Verdana (bezpatková)
- Helvetica (bezpatková)
- Tahoma (bezpatková)
- Trebuchet MS (bezpatkové)
- Times New Roman (patkové)
- Gruzie (patkové)
- Garamond (patkové)
 Usbforwindows
Usbforwindows