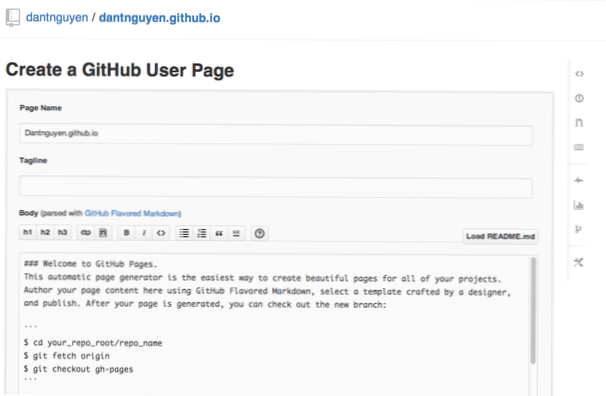
- Jak spustím automatický generátor stránek v GitHubu?
- Podporuje stránky GitHub značkování?
- Jak označím stránku v GitHubu?
- Jak vytvořím indexový soubor Md v GitHubu?
- Co se stalo s automatickým generátorem stránek GitHub?
- Jak odstraním úložiště na GitHubu?
- Jak převést Markdown na HTML?
- Proč stránky GitHub zobrazují pouze soubor readme?
- Jakou verzi markdown GitHub používá?
- Jsou stránky GitHub zdarma?
- Jak mohu zveřejnit soubor markdown?
- Jak nasadím stránku na GitHubu?
Jak spustím automatický generátor stránek v GitHubu?
github Používání automatického generátoru stránek pro úložiště
- Přejděte na web GitHub.
- Otevřete úložiště.
- Klikněte na Nastavení.
- V části Stránky GitHub klikněte na „Spustit automatický generátor stránek“
- Následuj instrukce.
Podporuje stránky GitHub značkování?
Stránky GitHub podporují dva procesory Markdown: kramdown a vlastní rozšířený procesor CommonMark společnosti GitHub, který se používá k vykreslení Markdown s příchutí GitHub v celém GitHubu. Další informace najdete v části „O psaní a formátování na GitHubu."
Jak označím stránku v GitHubu?
Stačí vytvořit nové úložiště na GitHubu, potvrdit soubory Markdown a povolit funkci Stránky GitHub. GitHub Pages používá k vytvoření vašeho webu generátor statických stránek Jekyll a podpora Markdown je vynikající.
Jak vytvořím indexový soubor Md v GitHubu?
Na stránce Github vašeho projektu přejděte do Nastavení > Možnosti > Stránky Github:
- V možnosti Zdroj vyberte hlavní větev a poté Uložit:
- Musíte také vybrat téma:
- A je to! Nyní můžete pro přístup na svůj web použít odkaz poskytnutý Github:
- Průvodce používáním.
Co se stalo s automatickým generátorem stránek GitHub?
1 Odpověď. V GitHubu již není žádné tlačítko automatického generátoru stránek, nejsem schopen jej najít v žádném ze svých repozitářů. ... Místo toho můžete vytvořit webovou stránku GitHub takto: Přejít na github.com / YOUR_REPO_NAME / nastavení /, poté přejděte dolů do sekce Stránky GitHub a klikněte na tlačítko „Vybrat motiv“.
Jak odstraním úložiště na GitHubu?
Odstranění úložiště
- Na GitHubu přejděte na hlavní stránku úložiště.
- Pod názvem svého úložiště klikněte na Nastavení.
- V části Nebezpečná zóna klikněte na Odstranit toto úložiště.
- Přečtěte si varování.
- Chcete-li ověřit, že odstraňujete správné úložiště, zadejte název úložiště, které chcete odstranit.
Jak převést Markdown na HTML?
Chcete-li převést Markdown na HTML pomocí Typora, klikněte na Soubor -> Export -> HTML. Poté soubor uložte na požadované místo. Obrázek níže ukazuje, že výstup HTML vypadá přesně tak, jak je Markdown zobrazen uvnitř Typora.
Proč stránky GitHub zobrazují pouze soubor readme?
8 odpovědí. Stránky GitHub dělají to, k čemu jsou navrženy: hostování celého úložiště. Kořenový adresář úložiště obsahuje pouze jeden soubor (README.md). ... html, a právě to stránky GitHub ve výchozím nastavení zobrazí, pokud existují.)
Jakou verzi markdown GitHub používá?
GitHub.com používá vlastní verzi syntaxe Markdown, která poskytuje další sadu užitečných funkcí, z nichž mnohé usnadňují práci s obsahem na GitHubu.com. Některé funkce GitHub Flavored Markdown jsou k dispozici pouze v popisech a komentářích Issues and Pull Requests.
Jsou stránky GitHub zdarma?
Stránky GitHub jsou právě řešením tohoto problému. Je to zdarma. Můžete hostovat své webové stránky, včetně vlastních názvů domén (https: // dhrumil.xyz), chybová stránka 404, subdoména (https: // blog.dhrumil.xyz) a po celém zabezpečeném protokolu https.
Jak mohu zveřejnit soubor markdown?
Tuto možnost vyberte, pokud udržujete soubory Markdown v existujícím repozitáři Git a chcete je publikovat na wiki.
- Vyberte Publikovat kód jako Wiki. ...
- Vyberte úložiště, větev a složku, které obsahují soubory Markdown, a pojmenujte úložiště wiki. ...
- Zvolte Publikovat.
Jak nasadím stránku na GitHubu?
Přidání projektů stránek GitHub
V GitHubu přejděte do svého <uživatelské jméno>. github.io úložiště a klikněte na Nastavení. V části Nastavení přejděte do sekce Zdroj v části Stránky Github. Z rozevírací nabídky vyberte hlavní větev a poté klikněte na Uložit.
 Usbforwindows
Usbforwindows