- Jaké je použití mezipaměti v Ajaxu?
- Dostanou žádosti Ajaxu do mezipaměti?
- Co je chyba Ajax cache??
- Jaký je nejjednodušší způsob, jak uniknout mezipaměti prohlížeče v požadavku Ajaxu??
- Jak funguje mezipaměť Ajaxu?
- Jak mohu uložit do mezipaměti API?
- Proč volá IE cache AJAX?
- Co je processData v Ajaxu?
- Jak funguje mezipaměť HTTP?
- Je Ajax front-end nebo backend?
- Jak nastavím mezipaměť false ve volání Ajaxu?
- Je jQuery mrtvý?
Jaké je použití mezipaměti v Ajaxu?
Fakt # 1: Ajax mezipaměť je stejná jako mezipaměť HTTP
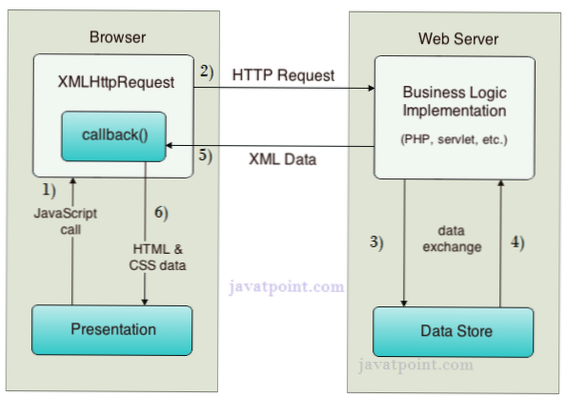
Na této úrovni prohlížeč neví o požadavcích Ajaxu a nezajímá se o něj. Jednoduše se řídí normálními pravidly ukládání do mezipaměti HTTP na základě hlaviček odpovědí vrácených ze serveru. Pokud již víte o ukládání do mezipaměti HTTP, můžete tyto znalosti použít na ukládání do mezipaměti Ajaxu.
Dostanou žádosti Ajaxu do mezipaměti?
Existuje však lepší řešení - ukládání požadavků AJAX do mezipaměti. I když můžeme použít standardní řešení pro ukládání do mezipaměti poskytované protokolem HTTP (ano, Ajax je ukládán do mezipaměti pomocí protokolu HTTP), je zde jeden háček: Funguje pouze pro požadavky GET (ne POST). Kromě toho nemůžete řídit vypršení platnosti mezipaměti na straně aplikace.
Co je chyba Ajax cache??
Při použití $.ajax s mezipamětí: false jQuery připojí časové razítko k adrese URL, což zajistí novou odpověď serveru. -
Jaký je nejjednodušší způsob, jak uniknout mezipaměti prohlížeče v požadavku Ajaxu??
Musíte podat žádost pomocí $. metoda ajax (), takže můžete skutečně nastavit možnost mezipaměti na hodnotu false . To vše však dělá to, čemu říkáte „hack s rychlou opravou“. Přidá _ = current_timestamp do řetězce dotazu, takže požadavek nebude uložen do mezipaměti.
Jak funguje mezipaměť Ajaxu?
ajax docs: Ve výchozím nastavení jsou požadavky vydávány vždy, ale prohlížeč může poskytovat výsledky ze své mezipaměti. Chcete-li zakázat použití výsledků uložených v mezipaměti, nastavte mezipaměť na hodnotu false. Chcete-li způsobit požadavek na nahlášení selhání, pokud aktivum nebylo změněno od posledního požadavku, nastavte ifModified na true.
Jak mohu uložit do mezipaměti API?
Cache API je systém pro ukládání a načítání síťových požadavků a jejich odpovídajících odpovědí. Může se jednat o pravidelné požadavky a odpovědi vytvořené v průběhu spouštění vaší aplikace, nebo je lze vytvořit pouze za účelem uložení dat pro pozdější použití.
Proč volá IE cache AJAX?
The Culprit: Ajax Caching. ... Je provedeno volání Ajaxu a výsledky z prvního volání v mezipaměti jsou vráceny aplikací Internet Explorer. Protože první volání vrátilo prázdný řetězec JSON, druhé (mezipaměti) volání také vrátí prázdný řetězec JSON. Důvodem je, že požadavek nikdy nedorazí na server.
Co je processData v Ajaxu?
processData. Pokud je nastavena na hodnotu false, zastaví jQuery zpracování jakýchkoli dat. Jinými slovy, pokud je processData false jQuery jednoduše odešle vše, co zadáte jako data v požadavku Ajaxu, aniž by se to pokusilo upravit kódováním jako řetězec dotazu.
Jak funguje mezipaměť HTTP?
Přehled. Ukládání do mezipaměti HTTP nastává, když prohlížeč ukládá místní kopie webových zdrojů pro rychlejší načtení při příštím použití prostředku. Protože vaše aplikace slouží prostředkům, může k odpovědi připojit záhlaví mezipaměti a určit požadované chování mezipaměti.
Je Ajax front-end nebo backend?
JavaScript je skriptovací jazyk. V rozhraní frontend se používá k tomu, aby byly webové stránky dynamické. Kromě toho poskytuje technologie plného zásobníku s knihovnami a rámci pro skriptování na straně klienta i na straně serveru. AJAX.
Jak nastavím mezipaměť false ve volání Ajaxu?
- Metoda 2: Nastavit cache = false explicitně v $. požadavek ajax. Můžeme nastavit cache = false v $. nastavení možnosti ajax. ...
- Metoda 3: Nastavit cache = false explicitně v $. získejte žádost. Můžeme nastavit cache = false v $. ...
- Metoda 4: Přidání časového razítka ke všem žádostem ajax. Můžeme nastavit časové razítko jako řetězec dotazu na všechny požadavky ajax. $.
Je jQuery mrtvý?
Alespoň část čísla jQuery je proto, že je stále vyžadována jako závislost pro AngularJS, stejně jako starší verze Bootstrap a pravděpodobně mnoho dalších. I když může být jQuery nainstalován na velké části webu, není vždy používán sám sebou. ... JQuery tedy ještě není mrtvý, ale umírá.
 Usbforwindows
Usbforwindows