- Jak skládáte Z-index?
- Jak skládáte prvky na sebe?
- Jak vytvořím kontext skládání?
- Funguje Z-index s relativní pozicí?
- Mohou dva prvky mít stejný z-index?
- Jaké je použití Z-indexu?
- Jak mohu dát dva divy vedle sebe?
- Jak přesunu prvek nad jiný CSS?
- Co je to skládání prvků?
- Je Z-index zděděn?
- Jak vyberete prvek v CSS?
- Proč Z-index nefunguje?
Jak skládáte Z-index?
z-index se používá k určení jiného pořadí stohování, než je výchozí. Chcete-li přesunout prvek blíže k horní části zásobníku (tj.E., vizuálně blíže k uživateli), je kladná celočíselná hodnota přiřazena vlastnosti z-index prvku.
Jak skládáte prvky na sebe?
Použití vlastnosti pozice CSS: Poloha: absolutní; Vlastnost se používá k umístění libovolného prvku na absolutní pozici a tuto vlastnost lze použít ke skládání prvků na sebe. Pomocí tohoto lze libovolný prvek umístit kamkoli bez ohledu na polohu ostatních prvků.
Jak vytvořím kontext skládání?
Nové stohovací kontexty lze na prvku vytvořit jedním ze tří způsobů:
- Pokud je prvek kořenovým prvkem dokumentu ( <html> živel)
- Když má prvek jinou hodnotu polohy než statickou a hodnotu z-indexu jinou než auto.
- Když má prvek hodnotu krytí menší než 1.
Funguje Z-index s relativní pozicí?
Poznámka: z-index funguje pouze na umísťované prvky (poloha: absolutní, poloha: relativní, poloha: pevná nebo poloha: lepkavé) a flex položky (prvky, které jsou přímými potomky zobrazení: flex prvky).
Mohou dva prvky mít stejný z-index?
Ano, je to bezpečné předpokládat. Podle W3C: Každé pole patří do jednoho kontextu skládání. Každé umístěné pole v daném kontextu skládání má celočíselnou úroveň zásobníku, což je jeho poloha na ose z vzhledem k jiným úrovním zásobníku v rámci stejného kontextu skládání.
Jaké je použití Z-indexu?
Vlastnost CSS z-indexu nastavuje pořadí z umístěného prvku a jeho potomků nebo flex položek. Překrývající se prvky s větším z-indexem pokrývají prvky s menším.
Jak mohu dát dva divy vedle sebe?
Abychom umístili divy vedle sebe, používáme vlastnost float k floatování každého . prvek float-child vlevo. Vzhledem k tomu, že jsou oba plovoucí vlevo, budou se zobrazovat vedle sebe, pokud je pro oba dostatek místa. Hodí se, protože máme dva .
Jak přesunu prvek nad jiný CSS?
Vlastnost CSS position můžete použít v kombinaci s vlastností z-indexu k překrytí jednotlivého div nad jiným elementem div. Vlastnost z-index určuje pořadí skládání pro umístěné prvky (tj.E. prvky, jejichž hodnota polohy je absolutní, pevná nebo relativní).
Co je to skládání prvků?
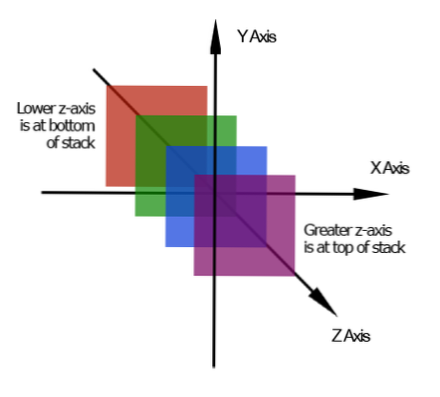
Kontext skládání je trojrozměrná konceptualizace prvků HTML podél imaginární osy z vzhledem k uživateli, u něhož se předpokládá, že stojí před výřezem nebo webovou stránkou. Prvky HTML zabírají tento prostor v prioritním pořadí na základě atributů prvků.
Je Z-index zděděn?
Ne, nedědí se to. Můžete to vidět v článku MDN. Uvědomte si však, že z-index nastavuje polohu z relativně k kontextu stohování. A umístěný prvek s neautomatickým z-indexem vytvoří kontext skládání.
Jak vyberete prvek v CSS?
Selektor třídy CSS
Selektor třídy vybírá prvky HTML se specifickým atributem třídy. Chcete-li vybrat prvky s konkrétní třídou, napište tečku (.), za kterým následuje název třídy.
Proč Z-index nefunguje?
TL; DR: Nejběžnější příčinou nefunkčnosti z-indexu není výslovné deklarování hodnoty polohy CSS (tj.E. poloha: relativní, absolutní, pevná nebo držet) na prvku. Pokud to ale nevyřešilo váš problém s indexem z nebo jen chcete získat trochu více informací o vlastnosti CSS, pojďme trochu hlouběji.
 Usbforwindows
Usbforwindows