- Jaký je rozdíl mezi SRC a Srcset?
- Co je to atribut Srcset?
- Proč byste ve značce obrázku použili atribut Srcset, vysvětlete proces, který prohlížeč používá při hodnocení obsahu tohoto atributu?
- Jaká značka HTML by měla být použita, která umožňuje přepínání různých obrázků v závislosti na různých mediálních dotazech?
- Co je 2x v Srcsetu?
- Jak zjistím, zda Srcset funguje?
- Mohu použít Srcset a velikosti?
- Co je výřez HTML?
- Jak mohu reagovat na obrázky na více zařízeních?
- Jaké jsou různé zdroje, ze kterých můžete obrázky získat v HTML?
- Co jsou prázdné prvky v HTML?
- Jak mohu použít Srcset v reakci?
Jaký je rozdíl mezi SRC a Srcset?
Atribut srcset umožňuje určit seznam adres URL obrazových souborů spolu s popisy velikostí. Musíte také stále používat atribut src k identifikaci „výchozího“ zdroje obrázku, který se má použít v prohlížečích, které nepodporují srcset .
Co je to atribut Srcset?
Atribut srcset určuje adresu URL obrázku, který se má použít v různých situacích. Tento atribut je povinný, když <zdroj> se používá v <obrázek> .
Proč byste ve značce obrázku použili atribut Srcset, vysvětlete proces, který prohlížeč používá při hodnocení obsahu tohoto atributu?
srcset umožňuje definovat seznam různých obrazových zdrojů spolu s informacemi o velikosti, takže prohlížeč může vybrat nejvhodnější obrázek na základě rozlišení skutečného zařízení. Skutečná šířka obrázku nebo hustota zobrazení: Buď pomocí deskriptoru hustoty zobrazení, například 1.5x, 2x atd.
Jaká značka HTML by měla být použita, která umožňuje přepínání různých obrázků v závislosti na různých mediálních dotazech?
Například oříznutí obrázku různě v závislosti na velikosti obrazovky a rozdílech v rozložení. Toto se označuje jako „umělecký směr.„ <obrázek> prvek se také používá pro záložní typy obrázků a jakýkoli jiný druh přepínání mediálních dotazů (např.G. různé obrázky pro tmavý režim).
Co je 2x v Srcsetu?
Atribut srcset.
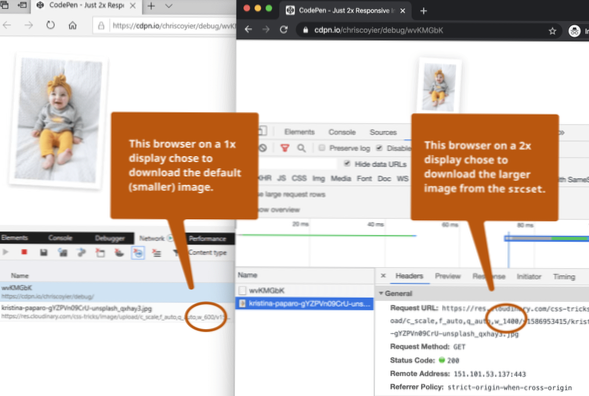
Na displejích s běžným rozlišením bude použita 1x varianta srcsetu [1x obrázek]. Na displejích se 2 pixely zařízení na jeden pixel CSS bude použita 2x varianta srcset [2x obrázek].
Jak zjistím, zda Srcset funguje?
5 odpovědí. Obrázek má vlastnost currentSrc, můžete ji přihlásit nebo zkontrolovat pomocí několika nástrojů: V nástrojích pro vývojáře v chromu zkontrolujte prvek a poté klikněte na kartu vlastností. Ve vývojářských nástrojích Firefoxu prvek prohlédněte, klikněte pravým tlačítkem a v místní nabídce vyberte DOM.
Mohu použít Srcset a velikosti?
Díky srcset a velikostem je možné nabídnout více velikostí stejného obrázku. Prohlížeč provede výpočet (ano!) a vybere nejlepší velikost pro zobrazení uživateli. Podpora prohlížeče srcset a velikostí je dobrá a záložní řešení je perfektní.
Co je výřez HTML?
Výřez je viditelná oblast uživatele na webové stránce. Liší se podle zařízení - na mobilním telefonu bude menší než na obrazovce počítače. Měli byste zahrnout následující <meta> prvek na všech vašich webových stránkách: <meta name = "viewport" content = "width = device-width, initial-scale = 1.0 ">
Jak mohu reagovat na obrázky na více zařízeních?
Jak dodávat responzivní obrázky na více zařízeních
- Rozměry výřezu. Zda je výřez široký 1280px nebo 640px nebo 320px.
- Velikost obrázku vzhledem k výřezu. Zda obrázek zabírá 100% dostupné šířky nebo 50% nebo 33%. V našem příkladu banneru s plnou šířkou výše obrázek zabírá 100% dostupné šířky.
Jaké jsou různé zdroje, ze kterých můžete obrázky získat v HTML?
The <zdroj> Značka se používá k určení více mediálních prostředků pro prvky médií, jako je například <video>, <Zvuk>, a <obrázek>. The <zdroj> tag umožňuje určit alternativní video / audio / obrazové soubory, ze kterých si prohlížeč může vybrat, na základě podpory prohlížeče nebo šířky výřezu.
Co jsou prázdné prvky v HTML?
Prázdný prvek je prvek z HTML, SVG nebo MathML, který nemůže mít žádné podřízené uzly (tj.E., vnořené prvky nebo textové uzly). V HTML je použití uzavírací značky na prázdném prvku obvykle neplatné. ... Například, <typ vstupu = "text"></vstup> je neplatný HTML.
Jak mohu použít Srcset v reakci?
Zadejte Reagovat srcset
Před časem byl zaveden atribut srcset <obr> značky. Jedná se o silný atribut, který umožňuje prohlížeči určit, který obrázek má uživateli sloužit! Žádný javascript, žádné čekání na načtení stránky! Můžete si také prohlédnout balíček React Image Srcset od společnosti Crystallize.
 Usbforwindows
Usbforwindows