- Jak mohu použít obrázky WebP ve WordPressu?
- Jak převést JPEG na WordPress WebP?
- Můžete nahrát WebP na WordPress?
- Jak povolím WebP?
- Mám na svých webových stránkách používat obrázky WebP?
- Jak nahráváte obrázky na WebP?
- Jak převést WebP na JPG?
- Je optimalizátor obrázků Ewww zdarma?
- Proč mohu nahrát WebP na WordPress?
- Podporuje Safari WebP?
- Jak převést WebP na PNG?
Jak mohu použít obrázky WebP ve WordPressu?
Chcete-li použít ShortPixel k zobrazování obrázků WebP na WordPress, budete si muset nainstalovat plugin z WordPressu.org a přidejte svůj klíč API (který získáte registrací bezplatného účtu ShortPixel). Chcete-li povolit obrázky WebP, přejděte na kartu Upřesnit a: Zaškrtněte políčko u obrázků WebP. Zaškrtněte políčko doručovat verze WebP..
Jak převést JPEG na WordPress WebP?
Pokud jste nainstalovali plugin a převedli všechny obrázky, postupujte takto:
- Spusťte Google Chrome a povolte Nástroje pro vývojáře (F12).
- Přejděte na kartu Síť, klikněte na Zakázat mezipaměť a vyberte filtrování pro obrázek (obrázky).
- Obnovte svou webovou stránku.
- Zkontrolujte seznam načtených obrázků. ...
- Pokud je tam hodnota webu, pak vše funguje dobře.
Můžete nahrát WebP na WordPress?
Ne, aktuálně WordPress nativně neumožňuje nahrávání obrázků WebP. Nahrávání WebP můžete aktivovat přidáním vlastního kódu do svých motivů WordPress. php soubor. Můžete také převést obrázky a použít je jako soubory WebP pomocí pluginu nebo CDN.
Jak povolím WebP?
Má také možnost přidat obrázky WebP na front-end stránky pomocí HTML. K tomu můžete použít <obrázek> místo normálního <obr> štítek. Chcete-li nastavit automatický převod obrázků, jednoduše povolte funkci na kartě Upřesnit. Pokud chcete, můžete obrázky obnovit.
Mám na svých webových stránkách používat obrázky WebP?
To zase vede k rychlejší webové stránce. WebP je nově vznikající formát obrázku zveřejněný společností Google. Je navržen tak, aby používal agresivnější a lépe optimalizovaný kompresní algoritmus než JPG a PNG s cílem snížit velikost souborů s minimální ztrátou kvality. A to znamená, že rychlejší weby spotřebovávají menší šířku pásma.
Jak nahráváte obrázky na WebP?
Přejděte na web převaděče obrázků (viz výše uvedený odkaz), vyberte soubor s obrázkem z počítače a poté jej nahrajte. Poté klikněte na „Zahájit převod“. Pokud máte macOS, přečtěte si můj článek Jak převést obrázky do formátu WebP pomocí macOS.
Jak převést WebP na JPG?
Klikněte pravým tlačítkem na obrázek a poté klikněte na Otevřít v > Malování, pokud není ve výchozím nastavení nastaveno na otevírání souborů WebP. Jakmile otevřete obrázek v programu Malování, klikněte na Soubor > Uložit jako a poté vyberte formát ze seznamu, který je k dispozici. Vyberte umístění souboru a klikněte na „Uložit.“
Je optimalizátor obrázků Ewww zdarma?
Bezplatný EWWW Image Optimizer vám umožní získat Pixel Perfect kompresi pro vaše obrázky JPG, spolu s Lazy Loading, schopností škálovat vaše obrázky a automatickým převodem formátu. Komprimujte neomezený počet obrázků bez omezení velikosti.
Proč mohu nahrát WebP na WordPress?
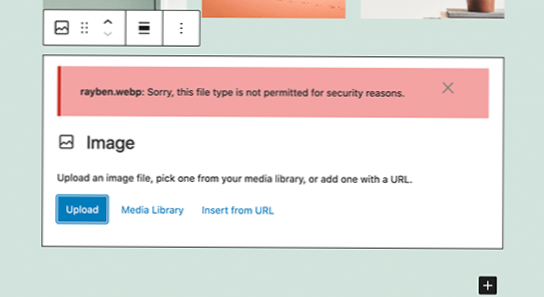
WordPress obecně neumožňuje . formát webp pro média WordPress a dává chybu, k vyřešení této chyby potřebujete tento plugin. Jednoduše aktivujte tento plugin a jste připraveni nahrát obrázek webové stránky. Chcete-li web zrychlit, musíte na svůj web přidat obrázky webových stránek.
Podporuje Safari WebP?
Safari bude podporovat WebP ve verzi 14, která má být vydána v září 2020. Vzhledem k tomu, že Safari má téměř 17% globálního podílu na trhu prohlížečů, bude to tlačit na WebP, aby byl téměř globálně podporován.
Jak převést WebP na PNG?
Jak převést WEBP na PNG
- Nahrajte soubory webp. Vyberte soubory z Počítač, Disk Google, Dropbox, URL nebo přetažením na stránku.
- Zvolte „do png“ Vyberte si png nebo jakýkoli jiný formát, který jako výsledek potřebujete (podporováno více než 200 formátů)
- Stáhněte si svůj png.
 Usbforwindows
Usbforwindows