Chcete-li to provést, jednoduše přidejte target = "" do souboru <a href>.
...
Předdefinované cíle jsou:
- _blank načte stránku do nového okna prohlížeče.
- _self načte stránku do aktuálního okna.
- _parent načte stránku do rámce, který je lepší než rámec, ve kterém je hypertextový odkaz.
- _top zruší všechny snímky a načte se v celém okně prohlížeče.
- Jak přidám cíl na svou adresu URL?
- Jak přidám cílový odkaz v HTML?
- Jak přidám cílovou značku?
- Co je cíl značky HREF?
- Můžete přidat cílové _blank na URL?
- Co je to cílová URL?
- Jak přidám odkaz na úžasnou ikonu písma?
- Jak mohu otevřít odkaz na stejné kartě?
- Jak mohu otevřít odkaz v cílovém rámci?
- Otevře propojenou stránku v nadřazeném rámci?
- Co je target _blank v HTML?
- Co je nadřazený rámec v HTML?
Jak přidám cíl na svou adresu URL?
Cílovou adresu URL můžete přidat k jednomu nebo několika klíčovým slovům současně. Chcete-li nastavit cílovou adresu URL pro jedno klíčové slovo, najeďte kurzorem na potřebné klíčové slovo v tabulce hodnocení a jakmile se zobrazí tlačítko s dalšími nastaveními, vyberte ze seznamu možnost „Cílová adresa URL“.
Jak přidám cílový odkaz v HTML?
Chcete-li změnit cíl odkazu v HTML, použijte atribut target souboru <A>… </A> štítek. Atribut target lze použít k otevření libovolného odkazu na nové kartě nebo stejné kartě atd. Otevře propojenou stránku na nové kartě.
Jak přidám cílovou značku?
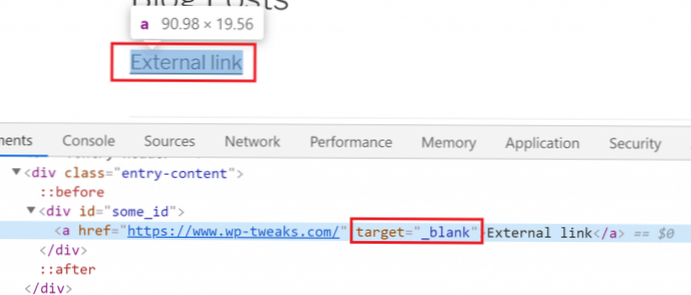
Vzhledem k kotevní značce uvnitř prvku DIV a úkolem je přidat target = ”_ blank” do kotevního prvku.
...
Jak zobrazit všechny atributy libovolného prvku jako řetězec:
- nejprve vyberte prvek.
- Použití . ...
- Pomocí zřetězení řetězců připojte každý atribut a jeho hodnotu k řetězci.
Co je cíl značky HREF?
Cílový atribut uvnitř kotevních značek (<A>) řekne prohlížeči, kam má být odkazovaný dokument načten. Je to volitelné a výchozí hodnota je _self, pokud není zadána žádná hodnota. ... Koncept kontextu procházení byl představen v HTML5 a odkazuje na okno, kartu nebo rámeček uvnitř stránky. _self: Výchozí hodnota.
Můžete přidat cílové _blank na URL?
Nemusíte ručně přidávat target = "_ blank" ke každému odkazu na vašem webu. Pokud hodně propojujete (což byste měli udělat), je snadné přidat na svůj web nějaký JavaScriptový kód a automaticky všechny externí odkazy změnit na _blank links.
Co je to cílová URL?
Cílová adresa URL je místo, kam přesměrujeme každého, kdo přistupuje ke zdrojovým adresám URL, které jste nakonfigurovali na řídicím panelu EasyRedir. Chcete-li sledovat konverze pomocí analytických služeb (např. Cílové adresy URL), můžete zahrnout cesty a přidat parametry dotazu.G. Google Analytics).
Jak přidám odkaz na úžasnou ikonu písma?
7 odpovědí. Poznámka: Nahraďte href = "váš odkaz zde" požadovaným odkazem e.G. href = "https: // www.přetečení zásobníku.com " . Pokud jej nechcete přidat k odkazu, můžete jej jednoduše uzavřít do rozsahu a to by fungovalo. Pak ve skriptu Java stačí přidat obslužný program kliknutí.
Jak mohu otevřít odkaz na stejné kartě?
Oba odkazy fungují, jak bylo zamýšleno (stejná karta), pro mě s příponou jediným kliknutím levým tlačítkem... Jediný způsob, jak otevřít tento odkaz ve stejném okně, je přetáhnout odkaz myší do stejného okna nebo použít kontextovou nabídku k otevření odkazu ve stejném okně.
Jak mohu otevřít odkaz v cílovém rámci?
Cílový atribut s hodnotou „_blank“ otevře propojený dokument v novém okně nebo na kartě. Cílový atribut s hodnotou „_self“ otevře propojený dokument ve stejném rámci, na který byl kliknut (toto je výchozí nastavení a obvykle ho není nutné specifikovat).
Otevře propojenou stránku v nadřazeném rámci?
Zde se _blank používá k otevření propojeného dokumentu v novém okně nebo na kartě, _self otevře propojený dokument ve stejném rámci, na který byl kliknut, _parent otevře dokument v nadřazeném rámci, _top otevře propojený dokument v celém těle okno, rámeček otevře propojený dokument v pojmenovaném rámečku.
Co je target _blank v HTML?
_prázdný. Otevře propojený dokument v novém okně nebo na kartě. _já. Otevře propojený dokument ve stejném rámci, na který byl kliknut (toto je výchozí)
Co je nadřazený rámec v HTML?
Hodnota _parent odkazuje na sadu rámců, která je rodičem aktuálního rámce, zatímco _top „se vymaní ze všech rámců“ a otevře propojený dokument v celém okně prohlížeče.
 Usbforwindows
Usbforwindows



![Problém s nadpisem stránky ve wordpressu pro kategorie (zobrazení archivů CategoryName) [duplikát]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)