- Jak upravím obsah postranního panelu ve WordPressu?
- Jak mohu použít postranní lišty s vědomím obsahu??
- Jak mohu použít postranní lišty s vědomím obsahu na WordPressu?
- Jak přidám postranní panel k mému motivu 20/20?
- Jak přidám levý a pravý postranní panel na WordPress?
- Jak vytvoříte postranní panel?
Jak upravím obsah postranního panelu ve WordPressu?
Postranní panel můžete upravit také na panelu WordPress. V nabídce vlevo vyberte Vzhled > Widgety, najděte sekci Boční panel a poté ji rozbalte kliknutím.
...
Přizpůsobte postranní panel z řídicího panelu
- Uspořádejte si widgety. ...
- Změňte název widgetu. ...
- Odstraňte widget. ...
- Přidejte widget.
Jak mohu použít postranní lišty s vědomím obsahu??
Začněme.
- Krok 1: Nainstalujte si plugin bočních panelů WordPress. První věcí, kterou musíme udělat, je nainstalovat a aktivovat plugin Content Aware Sidebars. ...
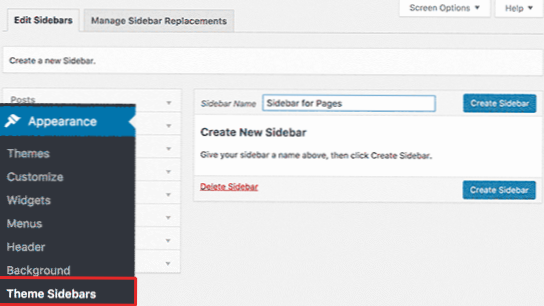
- Krok 2: Vytvořte postranní panel pro vybranou stránku. ...
- Krok 3: Přidejte widgety na vlastní postranní panel. ...
- Krok 4: Aktivujte a zobrazte vlastní postranní panel.
Jak mohu použít postranní lišty s vědomím obsahu ve WordPressu?
V navigaci v levém sloupci najeďte myší na odkaz „Pluginy“ a klikněte na odkaz „Přidat nový“.
- Do pole „Hledat pluginy…“ zadejte „Postranní panely s vědomím obsahu“.“
- Jakmile najdete plugin, klikněte na tlačítko „Instalovat nyní“.
- Po instalaci pluginu klikněte na tlačítko „Aktivovat“.
Jak přidám postranní panel k mému motivu 20/20?
Naštěstí můžete snadno přidat postranní panel do výchozího motivu WordPress Twenty Twenty pomocí Možnosti pro Twenty Twenty Premium. Po instalaci a aktivaci přejděte na „Řídicí panel - Vzhled - Přizpůsobit“ a poté v nástroji Přizpůsobitel přejděte na „Obecné možnosti - Vložit postranní panel“.
Jak přidám levý a pravý postranní panel na WordPress?
Výukový program: Jak přidat rozložení dvojitého postranního panelu
- Krok 1 - Odeberte nastavení šířky webu přizpůsobitelnosti. ...
- Krok 2 - Přidat novou možnost rozložení. ...
- Krok 3 - Zaregistrujte novou oblast widgetu, kterou chcete použít pro druhý postranní panel. ...
- Krok 4 - Zobrazte sekundární postranní panel. ...
- Krok 5 - Přesuňte výchozí postranní panel tak, aby se načítal před vaším obsahem. ...
- Krok 6 - Povolte výchozí postranní panel pro nové rozložení dvojitého postranního panelu.
Jak vytvoříte postranní panel?
Pojďme to udělat: Chcete-li vytvořit jednoduchý postranní panel, budete muset vyřešit 3 hlavní úkoly:
- Vytvořte správnou strukturu (HTML)
- Přidat styl a pozici (CSS)
- Přidat chování otevření / zavření (JS)
 Usbforwindows
Usbforwindows