- Jak přidám obrázek pozadí do mé hlavičky?
- Jak vložím obrázek na pozadí do mé hlavičky WordPress?
- Jak vytvoříte obrázek jako pozadí v HTML?
- Jak vložíte obrázek na pozadí do CSS?
- Jak vytvořím obrázek na pozadí na celou obrazovku v HTML?
- Jak přidáte barvu pozadí do záhlaví v CSS?
- Jak umístíte pozadí na zoom?
- Jak nastavíte obrázek jako pozadí aplikace Word?
- Co je značka na pozadí v HTML?
- Jak v Powerpointu vložím obrázek jako pozadí?
- Jak zajistíte, aby se obrázek na pozadí neopakoval v HTML?
Jak přidám obrázek pozadí do mé hlavičky?
Krok 1: Nejprve musíme zadat kód HTML do libovolného textového editoru nebo otevřít existující soubor HTML v textovém editoru, ve kterém chceme použít možnost Internal CSS pro přidání obrázku na pozadí.
...
- <! Doctype Html>
- <Html>
- <Hlava>
- <Titul>
- Přidejte obrázek na pozadí pomocí atributu pozadí.
- </Titul>
- </Hlava>
- <Tělo>
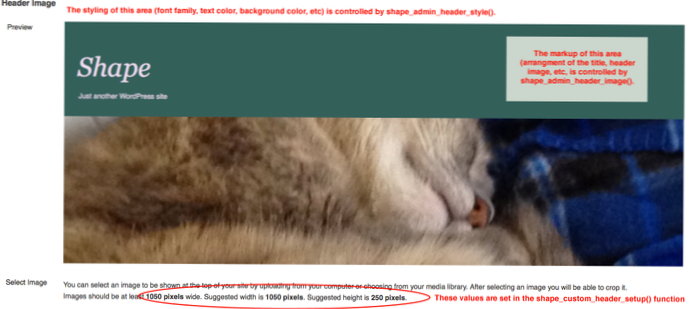
Jak vložím obrázek pozadí do mé hlavičky WordPress?
Chcete-li nastavit styl pozadí záhlaví globální záhlaví stránky, budete se chtít přihlásit do WordPressu a přejít na Vzhled > Přizpůsobit > Obecné možnosti motivu > Název záhlaví stránky. Na tomto panelu můžete vybrat požadovaný styl a budete chtít vybrat „Obrázek na pozadí“.
Jak vytvoříte obrázek jako pozadí v HTML?
V tomto blogu pochopíme, jak můžeme přidat obrázky na pozadí na webovou stránku pomocí HTML & CSS. Nejčastější & jednoduchý způsob, jak přidat obrázek na pozadí, je použití atributu obrázek na pozadí uvnitř <tělo> štítek. Atribut pozadí, který jsme specifikovali v <tělo> značka není v HTML5 podporována.
Jak vložíte obrázek na pozadí do CSS?
Ve výchozím nastavení je obrázek na pozadí umístěn v levém horním rohu prvku a opakuje se svisle i vodorovně. Tip: Pozadí prvku je celková velikost prvku, včetně polstrování a ohraničení (ale ne okraje). Tip: Vždy nastavte barvu pozadí, která se má použít, pokud obrázek není k dispozici.
Jak vytvořím obrázek na pozadí na celou obrazovku v HTML?
Můžeme to udělat čistě prostřednictvím CSS díky vlastnosti velikosti pozadí nyní v CSS3. Použijeme prvek html (lepší než tělo, protože je to vždy alespoň výška okna prohlížeče). Nastavili jsme na něj pevné a vystředěné pozadí a poté upravili jeho velikost pomocí velikosti pozadí nastaveného na klíčové slovo obalu.
Jak přidáte barvu pozadí do záhlaví v CSS?
Chcete-li přidat barvu pozadí v HTML, použijte vlastnost CSS barva pozadí. Nastavte požadovaný název barvy nebo kód a vložte jej do atributu stylu. Poté přidejte tento atribut stylu k prvku HTML, jako je značka tabulky, záhlaví, div nebo span.
Jak umístíte pozadí na zoom?
Na schůzce se zoomem klepněte v ovládacím prvku na Více. Klepněte na Virtuální pozadí (Android) nebo Pozadí a filtry (iOS). Klepněte na pozadí, které chcete použít, nebo klepnutím na + nahrajte nový obrázek. Pozadí se použije automaticky.
Jak nastavíte obrázek jako pozadí aplikace Word?
Přidejte nebo změňte obrázek na pozadí nebo vodoznak
- Přejděte na Návrh nebo Rozložení a vyberte Vodoznak.
- Vyberte obrázek > Vyberte Obrázek, procházejte soubory obrázků a vyberte obrázek, který chcete použít.
- Vyberte Vložit.
- Pokud chcete, aby se obrázek pozadí zobrazoval s plnou intenzitou barev, zrušte zaškrtnutí políčka Vymýt.
Co je značka na pozadí v HTML?
Atribut pozadí lze také použít k ovládání pozadí prvku HTML, konkrétně pozadí stránky a pozadí tabulky. Můžete určit obrázek a nastavit pozadí stránky HTML nebo tabulky. ... Následuje syntaxe pro použití atributu pozadí s libovolnou značkou HTML.
Jak v Powerpointu vložím obrázek jako pozadí?
Zkus to!
- Vyberte snímek, na který chcete přidat obrázek na pozadí.
- Vyberte Návrh > Formátovat pozadí.
- V podokně Formátovat pozadí vyberte Výplň obrázku nebo textury.
- Zvolte soubor.
- V dialogovém okně Vložit obrázek vyberte obrázek, který chcete použít, a poté vyberte Vložit.
Jak zajistíte, aby se obrázek na pozadí neopakoval v HTML?
Chcete-li, aby se obrázek pozadí neopakoval v HTML, zadejte vlastnost no-repeat ve vlastnosti background-repeat nebo vlastnost shorthand pozadí. Obrázek na pozadí je nastaven na „no-repeat“ pomocí vlastnosti „background-repeat“.
 Usbforwindows
Usbforwindows