- Jak vyrobíte plovák na postranním panelu?
- Jak se vznášíte vlevo a vpravo v HTML?
- Co mohu použít místo práva float?
- Jak vytvoříte dvojitý postranní panel v HTML?
- Jak mohu opravit svůj postranní panel?
- Jak vytvoříte postranní panel?
- Jak vznášíte rozpětí vpravo?
- Jak se vznášíte, vznášíte se vlevo a vpravo?
- Jak plovoucí tlačítko napravo?
- Jak mohu použít Flexbox místo float?
- Proč float right nefunguje?
- Jak se vznášíte přímo ve flexi displeje?
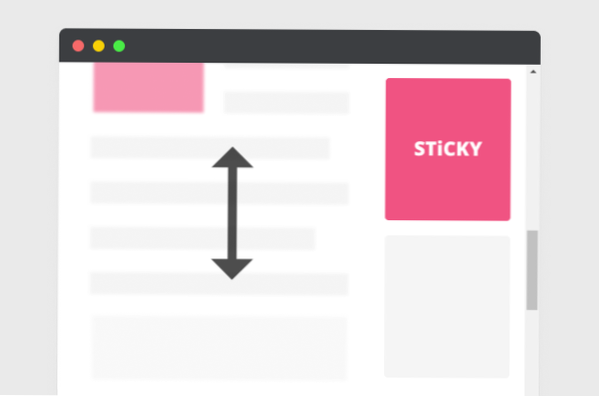
Jak vyrobíte plovák na postranním panelu?
Jak vytvořit plovoucí prvek HTML, který zůstane při posouvání v bočním panelu
- Vypočítejte správnou vzdálenost v pixelech. ...
- Upevněte prvek na horní část dokumentu. ...
- Vypočítejte rolovací vzdálenost. ...
- Absolutně umístěte plovoucí obsah na dno. ...
- Vytvořte zbytek kódu.
Jak se vznášíte vlevo a vpravo v HTML?
Vlastnost float může mít jednu z následujících hodnot:
- left - Prvek se vznáší nalevo od kontejneru.
- right - Prvek se vznáší napravo od kontejneru.
- none - Prvek nepluje (zobrazí se právě tam, kde se v textu vyskytuje). ...
- inherit - Prvek zdědí float hodnotu svého rodiče.
Co mohu použít místo práva float?
Alternativy k plovoucímu
- display: inline-block.
- pozice: absolutní.
Jak vytvoříte dvojitý postranní panel v HTML?
Jak vytvořit skládací postranní panel v CSS
- <hlava> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> ...
- .postranní div div polstrování: 8px 8px 8px 30px; ...
- <div id = "mySidebar"> <div onclick = "closeNav ()">×</ div> ...
- <div id = "main">
Jak mohu opravit svůj postranní panel?
Váš obsah bude muset být kontejner, do kterého bude stránka vložena. Hodnoty zde jsou mým testem, zda v tom mám pravdu. Pokud vaše šířka a výška přesahuje hodnoty, které jste nastavili pro obsah, zobrazí se posuvníky. Chcete-li mít citlivý pevný boční panel, jednoduše přidejte mediální dotaz.
Jak vytvoříte postranní panel?
Pojďme to udělat: Chcete-li vytvořit jednoduchý postranní panel, budete muset vyřešit 3 hlavní úkoly:
- Vytvořte správnou strukturu (HTML)
- Přidat styl a pozici (CSS)
- Přidat chování otevření / zavření (JS)
Jak vznášíte rozpětí vpravo?
Pokud chcete zarovnat a <rozpětí> prvek napravo od <div>, můžete použít některé CSS. Zvláště musíte použít vlastnost float s hodnotami „vpravo“ a „vlevo“.
Jak se vznášíte, vznášíte se vlevo a vpravo?
žádný: prvek nepluje. Toto je počáteční hodnota. left: plovoucí prvek nalevo od jeho kontejneru. right: floats the element to the right of its container.
Jak plovoucí tlačítko napravo?
Pokud chcete tlačítko přesunout doprava, můžete také umístit tlačítko do a <div> prvek a přidejte vlastnost zarovnání textu s jeho hodnotou „right“ do třídy „align-right“ třídy <div>.
Jak mohu použít Flexbox místo float?
Namísto použití plováku k vytváření rozvržení plovoucími prvky vlevo nebo vpravo umožňuje flexbox vytvářet rozvržení zarovnáním položek na jednu osu. Osa může být vodorovná nebo svislá. Nejlépe se používá k distribuci prostoru pro položky ve stejné ose. Vytvořte nadřazený kontejner, flex-kontejner .
Proč float right nefunguje?
Trik spočívá v použití overflow: auto na div, který spustí nový kontext formátování bloku. ... V původním HTML a CSS bylo plovoucí tlačítko mimo tok obsahu, takže hranice div by byla umístěna vzhledem k textu in-flow, který neobsahuje žádné plovoucí prvky.
Jak se vznášíte přímo ve flexi displeje?
Takže pokud chcete umístit podřízený prvek napravo od nadřazeného prvku, můžete použít margin-left: auto, ale nyní podřízený prvek také posune další div doprava, jak vidíte zde Fiddle . Nepotřebujete plováky. Ve skutečnosti jsou k ničemu, protože plováky jsou ve flexboxu ignorovány. Také nepotřebujete umístění CSS.
 Usbforwindows
Usbforwindows