- Jak přidáte více inline stylů do HTML?
- Jak stylujete inline?
- Jak odstraním vložené styly na WordPressu?
- Jak přidáte vložené styly na WordPress?
- Jak mohu použít více stylů v HTML?
- Co je inline styl v HTML?
- Jaký je rozdíl mezi vloženým a interním CSS?
- Co je to inline?
- Jaký je inline styl používaný pro MCQ?
Jak přidáte více inline stylů do HTML?
Použitím jediného pravidla CSS v a <styl> tag nebo samostatný soubor CSS, stačí jej změnit na jednom místě. Největší flexibilitu a sílu získáte vložením CSS do samostatného souboru CSS. jestli ty <odkaz> k tomuto souboru CSS na více než jedné stránce HTML, můžete znovu použít stejnou šablonu stylů pro více stránek.
Jak stylujete inline?
Vložený styl lze použít k použití jedinečného stylu pro jeden prvek. Chcete-li použít vložené styly, přidejte atribut stylu k příslušnému prvku. Atribut stylu může obsahovat jakoukoli vlastnost CSS.
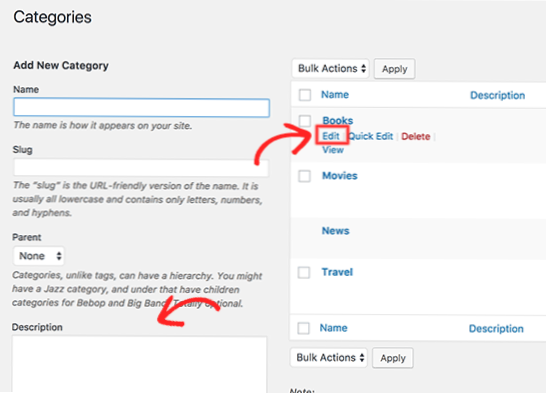
Jak odstraním vložené styly na WordPressu?
Chcete-li upravit nebo přidat svůj vlastní styl pro galerii, musíte deaktivovat výchozí vložený CSS. Pokyny: Přidejte následující kód k funkcím. php soubor vašeho tématu WordPress. add_filter ('use_default_gallery_style', '__return_false');
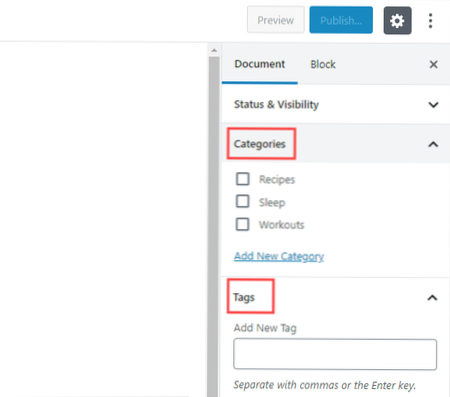
Jak přidáte vložené styly na WordPress?
Potřeba vloženého nebo interního CSS na WordPressu
- Vložte blok CSS pevným kódováním stylu CSS do souboru záhlaví.
- Zkompilujte CSS a pomocí funkce zařazování WordPress vložte vložený styl.
Jak mohu použít více stylů v HTML?
Při použití atributu stylu HTML můžete přidat více vlastností stylů najednou - nezapomeňte oddělit páry název-hodnota čárkami. Použití samostatné šablony stylů je velmi výhodné pro styling více stránek, protože je jednodušší aplikovat změny na jeden dokument než na každou stránku zvlášť.
Co je inline styl v HTML?
Vložené styly se používají k použití jedinečných pravidel stylu na prvek vložením pravidel CSS přímo do počáteční značky. Lze jej připojit k prvku pomocí atributu style. Atribut style zahrnuje řadu párů vlastností a hodnot CSS.
Jaký je rozdíl mezi vloženým a interním CSS?
Porozumění vloženým, interním a externím stylům CSS
Pro návrh vašeho webu lze použít styly CSS. Pravidla CSS můžete použít na soubory HTML svého webu pomocí vloženého stylu, interního šablony stylů nebo externího šablony stylů. ... Interní šablona stylů obsahuje pravidla CSS pro stránku v hlavní části souboru HTML.
Co je to inline?
Inline se běžně používá k označení „v řádku“, „zarovnáno“ nebo „umístěno v řádku nebo sekvenci“. Témata, která mají v názvu názvy „inline“, zahrnují: Inline citace (zde znamená „v řádku textu“)
Jaký je inline styl používaný pro MCQ?
29) Který z následujících atributů HTML se používá k definování vložených stylů? Vysvětlení: Atribut stylu v HTML se používá ke změně stylu existujících prvků HTML. Lze jej použít s jakoukoli značkou HTML.
 Usbforwindows
Usbforwindows