- Jak přidám soubor JavaScript na WordPress?
- Jak mohu použít JavaScript ve WordPressu?
- Jak do WordPressu zahrnu soubory JavaScriptu a CSS?
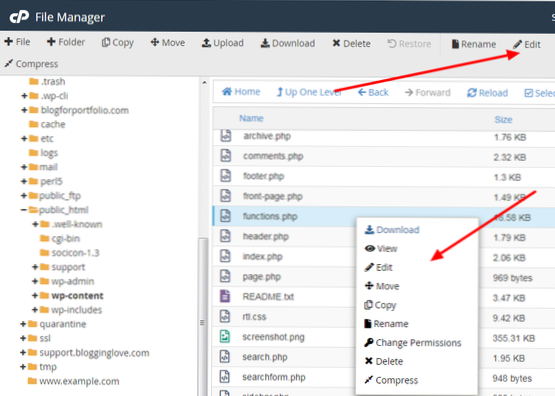
- Jak upravím JavaScript ve WordPressu?
- Jak voláte soubor CSS ve WordPressu?
- Jak přidám šablonu stylů na WordPress?
- Používá WordPress JavaScript?
- Což je nejlepší praxe pro práci s WordPress CSS?
- Kde je soubor js ve WordPressu?
- Jak upravím CSS na WordPressu?
- Jaká je upřednostňovaná metoda WordPress pro přidání souboru CSS do motivu nebo pluginu?
Jak přidám soubor JavaScript na WordPress?
Jak přidám soubor Javascript na WordPress?
- Přihlaste se na svůj web a nainstalujte si záhlaví a zápatí.
- Po instalaci klikněte na Aktivovat.
- Uložte svůj JavaScriptový kód nebo soubor do nového souboru pomocí . ...
- Nahrajte jej na svůj web do následující složky: wp-content / themes /<téma, které používáte>/ js /
Jak mohu použít JavaScript ve WordPressu?
Jak snadno přidat JavaScript na WordPress (ve 2 krocích)
- Krok 1: Nainstalujte a aktivujte plugin. Prvním krokem je jednoduše vyhledat plugin na kartě Plugin vašeho webu a poté jej nainstalovat: ...
- Krok 2: Vložte kód JavaScript do záhlaví nebo zápatí.
Jak do WordPressu zahrnu soubory JavaScriptu a CSS?
- Včetně stylu hlavního motivu. css. ...
- Používání předregistrovaných skriptů. Otevřete adresář wp-includes / js. ...
- Závislosti. ...
- Zabraňte ukládání souborů CSS a JavaScript do mezipaměti. ...
- Přesuňte jQuery z záhlaví do zápatí. ...
- Předejte parametry PHP JS. ...
- Zrušte registraci skriptů a šablon stylů, které nepotřebujete. ...
- Jak přidat skript pouze na konkrétní stránky.
Jak upravím JavaScript ve WordPressu?
Jakmile nainstalujete a aktivujete plugin, můžete přejít do editoru JavaScriptu tak, že přejdete do Nastavení > Vložit záhlaví a zápatí: K dispozici budou textová pole, do kterých můžete přidávat skripty do záhlaví, těla a zápatí vašeho webu. Po dokončení klikněte na tlačítko Uložit.
Jak voláte soubor CSS ve WordPressu?
Otevřete textový editor, vytvořte nový textový soubor a uložte jej jako „vlastní“. css ”a nahrajte jej do složky css ve složce vašeho aktivního motivu WordPress (tj.E. / wp-content / themes / theme / css /) přes FTP. Stáhněte si funkce. soubor php ve složce aktivního motivu WordPress (tj.E. / wp-content / themes / theme /) přes FTP.
Jak přidám šablonu stylů na WordPress?
Přidejte šablony stylů na WordPress správně
- Značku odkazu stylů můžete přidat přímo na stránku pomocí akce wp_head.
- Značku odkazu na šablonu stylů můžete přidat přímo na stránku kdekoli.
- Pomocí akce wp_enqueue_scripts můžete přidat popisovač do wp_enqueue_style.
Používá WordPress JavaScript?
Odpověď na otázku „Jaký kódovací jazyk používá WordPress?“Je„ Čtyři hlavní!„WordPress spoléhá na dva deklarativní jazyky, HTML a CSS; a na dvou programovacích jazycích, JavaScriptu a (zejména) PHP.
Což je nejlepší praxe pro práci s WordPress CSS?
Osvědčené postupy pro navrhování
- K zarážce použijte tabulátor, nikoli mezery.
- Dvě čáry mezi sekcemi CSS.
- Selektory by měly být uvedeny na jejich vlastním řádku, zakončené čárkou nebo závorkou.
- Selektory jmen používejte malá slova oddělená pomlčkou.
- Pro barvy vlastností použijte hexadecimální kódy.
- Za vlastnostmi by měla následovat dvojtečka a mezera.
Kde je soubor js ve WordPressu?
Ve vaší kořenové složce by měla být složka wp-content / themes / yourTheme. Nyní, v závislosti na tématu, by měla být buď složka js se samostatnými soubory js, nebo je to opravdu v indexu. php (nepravděpodobné), které se nachází ve složce yourTheme.
Jak upravím CSS na WordPressu?
Úpravy CSS prostřednictvím nástroje WordPress Customizer
Přihlaste se do backendu WordPress a klikněte na Vzhled > Přizpůsobit pro otevření obrazovky přizpůsobení motivu. Uvidíte živý náhled vašeho webu s možnostmi nalevo k přizpůsobení prvků, jako jsou barvy, nabídky nebo jiné widgety.
Jaká je upřednostňovaná metoda WordPress pro přidání souboru CSS do motivu nebo pluginu?
Pomocí nástroje Customizer Theme přidejte CSS přímo. Vytvořte podřízený motiv a přidejte do stylu vlastní CSS. css soubor pomocí řešení FTP, jako je FileZilla. Používejte vlastní CSS WordPress pluginy, jako CSS Hero, SiteOrigin CSS, Simple Custom CSS a JS, WordPress Add Custom CSS nebo Jetpack.
 Usbforwindows
Usbforwindows