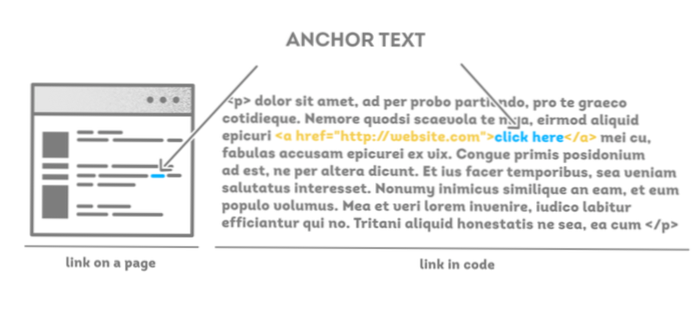
- Jak mohu změnit text v kotevní značce?
- Jak nahradím text obrázkem v CSS?
- Jak mohu opravit odkazy v nepopisném kotevním textu?
- Jak si vyberete kotevní text?
- Jak mohu změnit text v odkazu?
- Jak najdu hodnotu značky ukotvení?
- Jak nahradíte text v CSS?
- Jak mohu nahradit text na obrázku?
- Jaký je účel techniky nahrazení obrazu?
- Co je příklad kotevního textu?
- Jaký je nejběžnější typ ukotveného textu?
- Který zpětný odkaz je nejméně důležitý?
Jak mohu změnit text v kotevní značce?
Nahraďte text značky ukotvení kódem JavaScript / jQuery
- Používání jQuery. Pomocí jQuery můžete pomocí metody text () nahradit text značky kotvy konkrétním textem. Následující kód to ukazuje. ...
- Pomocí JavaScriptu. Ve vanilkovém JavaScriptu je to velmi jednoduché.
Jak nahradím text obrázkem v CSS?
Použití CSS k nahrazení obsahu obrázkem
- h2
- barva: #fff;
- odsazení textu: -9999px;
- pozadí: url ("cssreset.gif ") neopakovat;
- šířka: 500px;
- výška: 200px;
Jak mohu opravit odkazy v nepopisném kotevním textu?
Oprava „Odkazy nemají popisný text“ je zatraceně snadné: Stačí nahradit popisy odkazů. Maják vám řekne, které odkazy na stránce jsou špatné. Nahraďte slova v seznamu výše něčím, co je: Popisné.
Jak si vyberete kotevní text?
Zvládnutí výběru ukotvení
- Nikdy nepoužívejte stejný cílový kotevní text více než jednou. ...
- Využijte svoji značku názvu SEO jako kotvu. ...
- Kotva by měla vyhovovat typu spojení. ...
- Použijte jméno osobnosti jako kotvu. ...
- Když se zaseknete, rozdělte klíčové slovo. ...
- Značka + cílové kotvy. ...
- Optimalizujte ve vztahu k vaší adrese URL. ...
- Různé kotvy URL.
Jak mohu změnit text v odkazu?
Změňte existující hypertextový odkaz
- Klikněte pravým tlačítkem kamkoli na odkaz a v místní nabídce klikněte na Upravit hypertextový odkaz.
- V dialogu Upravit hypertextový odkaz vyberte text v poli Text k zobrazení.
- Zadejte text, který chcete použít pro odkaz, a poté klikněte na OK.
Jak najdu hodnotu značky ukotvení?
Získejte hodnotu href značky kotvy pomocí JavaScriptu / jQuery
- Používání jQuery. V jQuery můžete použít . metoda prop () pro získání hodnoty href značky kotvy. ...
- Pomocí JavaScriptu. Ve vanilkovém JavaScriptu můžete použít querySelector (), který vrátí první kotevní značku v dokumentu.
Jak nahradíte text v CSS?
Za tímto účelem nejprve změníme viditelnost tohoto textu pomocí CSS. Poté přidáme nový text na přesně stejnou pozici, pomocí pseudo prvků a odpovídajícího explicitního umístění. Všimněte si, že se zde používá pseudo prvek. K zobrazení nového textu znovu použijeme modifikátor viditelnosti.
Jak mohu nahradit text na obrázku?
Jak nahradit text textem v MS Word
- Otevřete Průzkumníka Windows.
- Vyhledejte obrazový soubor, který chcete použít.
- Klikněte pravým tlačítkem na soubor a vyberte Kopírovat.
- Otevřete dokument MS Word, ve kterém má být provedena výměna.
- Stisknutím kláves Ctrl + H spusťte dialogové okno Najít a nahradit.
- Do pole Najít zadejte text, který chcete nahradit.
- Do pole Nahradit zadejte ^ c.
Jaký je účel techniky nahrazení obrazu?
Fahrner Image Replacement (FIR), technika vyvinutá k tomu, aby návrhářům umožnila používat sazbu založenou na obrázcích při splnění požadavků na přístupnost, slouží zamýšlenému účelu pouze tehdy, když se čtečky obrazovky chovají špatně.
Co je příklad kotevního textu?
Název značky použitý jako kotevní text. Například: „Moz“ odkazuje na článek na blogu Moz. URL, které se používá jako kotva „www.moz.com 'je nahá odkazová kotva. Obecné slovo nebo fráze, která se používá jako kotva.
Jaký je nejběžnější typ ukotveného textu?
Definice ukotveného textu
Modrý, podtržený text ukotvení je nejběžnější, protože se jedná o webový standard, i když je možné změnit barvu a podtržení pomocí html kódu. Klíčová slova v ukotveném textu jsou jedním z mnoha signálů, které vyhledávače používají k určení tématu webové stránky.
Který zpětný odkaz je nejméně důležitý?
Zpětné odkazy Nofollow jsou méně časté. Jsou také méně cenné. Používají se k tomu, aby vyhledávacím strojům řekli, aby ignorovali konkrétní odkaz. Oficiální definice značky nofollow Google je: „„ Nofollow “poskytuje webmasterům způsob, jak sdělit vyhledávačům„ Nesledujte odkazy na této stránce “nebo„ Nesledujte tento konkrétní odkaz “.
 Usbforwindows
Usbforwindows