- Jak mohu změnit obsah v editoru TinyMCE?
- Jak získám obsah editoru TinyMCE v jQuery?
- Jak získáváte data z textového editoru TinyMCE?
- Jak přidáváte text do TinyMCE?
- Co je editor TinyMCE?
- Jak smažete obsah v TinyMCE?
- Jak ukládáte obsah TinyMCE do databáze?
- Jak mohu uložit HTML obsah TinyMCE do souboru?
- Jak mohu načíst data z editoru Wysiwyg?
- Jak poznám, že je moje Tinymce prázdná?
- Jak přidám editor Tinymce do HTML?
Jak mohu změnit obsah v editoru TinyMCE?
Můžete to udělat pomocí metody getContent () z TinyMCE API. Řekněme, že jste inicializovali editor v textové oblasti s id = ”myTextarea” . Nejprve otevřete editor pomocí stejného ID a poté zavolejte getContent () . Tím se vrátí obsah v editoru označeném jako HTML.
Jak získám obsah editoru TinyMCE v jQuery?
Můžete k tomu použít activeEditor, nebo pokud (z nějakého důvodu) máte původní prvek, který vytvořil editor v objektu jQuery, můžete použít tento objekt jQuery k získání ID původního prvku a použít jej k získání obsah TinyMCE (pomocí editoru TinyMCE).
Jak získáváte data z textového editoru TinyMCE?
- Krok 1: Vytváření souborů. Vytvořte data. html soubor ve složce projektu tinymce. Vytvořte data. soubor js ve složce js. ...
- Krok 2: Kód. Otevřete getdata. html soubor a napište následující kód. <!
Jak přidáváte text do TinyMCE?
maličký. activeEditor. execCommand ('mceInsertContent', false, " <b>tučný text</ b> "); vloží tučný text na aktuální místo kurzoru.
Co je editor TinyMCE?
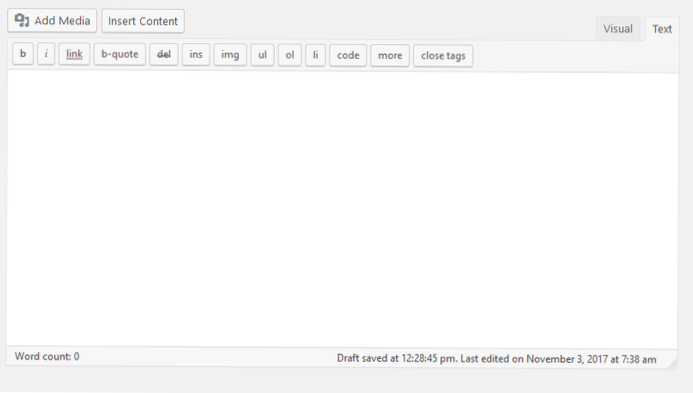
TinyMCE je online editor ve formátu RTF vydaný jako open-source software pod LGPL. ... TinyMCE je navržen pro snadnou integraci s knihovnami JavaScript, jako je React, Vue. js, AngularJS a Bootstrap i systémy pro správu obsahu, jako je Joomla!, a WordPress.
Jak smažete obsah v TinyMCE?
tinyMCE. activeEditor. setContent (''); Nastaví zadaný obsah na instanci editoru, tím se obsah vyčistí, než se nastaví pomocí různých možností pravidel čištění.
Jak ukládáte obsah TinyMCE do databáze?
php: Třída pro držení metod.
- Krok 1: Vytvořte tabulku databáze MySQL. ...
- Krok 2: Zahrňte soubory Bootstrap, jQuery a TinyMCE Editor. ...
- Krok 3: Vytvořte formulář pomocí editoru TinyMCE. ...
- Krok 4: Inicializujte TinyMCE Editor. ...
- Krok 5: Zpracování odeslání formuláře a uložení obsahu. ...
- Krok 6: Zobrazte uložené záznamy.
Jak mohu uložit HTML obsah TinyMCE do souboru?
Chcete-li stránku uložit, musíte vložit TinyMCE ve formátu HTML a přidat tlačítko Odeslat. Poté budete muset odeslaný formulář zpracovat v jazyce, jako je PHP. Mělo by to udělat volání funkce file_put_contents ().
Jak mohu načíst data z editoru Wysiwyg?
Pokud používáte editor WYSIWYG k získávání dat, často potřebujete analyzovat direktivní značky ……, abyste získali konečný výstup. Pokud obsah přímo vytisknete, získáte podivné výsledky. Vždy je tedy dobré filtrovat obsah před jeho vytištěním.
Jak zjistím, jestli je moje Tinymce prázdná?
Upravit: ID kontejneru editoru můžete získat pomocí metody getContainer (): tinyMCE. get ('tinyeditor'). getContainer () .
Jak přidám editor Tinymce do HTML?
V tomto tutoriálu se naučíme nastavit TinyMCE a HTML WYSIWYG textový editor pro váš webový projekt.
- Požadavek. Budeme potřebovat následující položky. ...
- Krok 1: Stáhněte si TinyMCE. ...
- Krok 2: Stáhněte si jQuery. ...
- Krok 3: Vytvořte nový projekt: tinymce. ...
- Krok 4: Vytvořte index. ...
- Krok 5: Vytvořte init-tinymce. ...
- index. ...
- init-tinymce.
 Usbforwindows
Usbforwindows