- Jak si vytvoříte obrázek hrdiny?
- Jak si vytvoříte celostránkový obrázek hrdiny?
- Jak si vytvoříte hrdinu obrázku v HTML?
- Co dělá dobrý obraz hrdiny?
- Co je hrdina v designu?
- Kolik pixelů je na celou obrazovku?
- Co je hrdina na webu?
- Jak uděláte z obrázku celou stránku?
- Jak přidám obrázek na pozadí v HTML?
- Proč se tomu říká hrdinský obraz?
- Co je to sekce hrdina v HTML?
Jak si vytvoříte obrázek hrdiny?
Naučte se, jak vytvořit ohromující obrázek hrdiny webu za 5 minut nebo méně
- Najděte výrazný obraz ve vysokém rozlišení.
- Vytvořte nový soubor Photoshopu se správnou velikostí, aby se vešel do vašeho bannerového prostoru hrdiny.
- Rozhodněte se, jak ostré to chcete mít. V případě potřeby rozmazejte.
- Rozhodněte se, jaká tma má být. ...
- Přidat kopii hrdiny.
Jak si vytvoříte celostránkový obrázek hrdiny?
Začněme nastavením HTML.
- Nastavte HTML. Vytvořte dva kontejnery pro sekci hrdinů a obsah hrdinů: . ...
- Přidejte obrázek na pozadí. ...
- Vycentrujte obsah pomocí flexboxu. ...
- Vytvořte styl textu hrdiny. ...
- Stylujte tlačítko hrdina. ...
- Vyzkoušejte sekci hrdinů na různých velikostech výřezů.
Jak si vytvoříte hrdinu obrázku v HTML?
Nejprve vytvoříme a <div> označit třídou „heroImage“. V našem kódu CSS použijeme tuto třídu k přidání obrázku na pozadí pro našeho hrdinu. Poté vytvoříme a <div> označit třídou „heroContents“. Tento <div> tag obsahuje obsah našeho hrdinského obrazu: text a tlačítko.
Co dělá dobrý obraz hrdiny?
Váš obraz hrdiny musí dělat dvě věci současně: Upoutat pozornost (a vypadat dobře) Předvést svůj produkt nebo zesílit emoce, kterou se snažíte vytvořit.
Co je hrdina v designu?
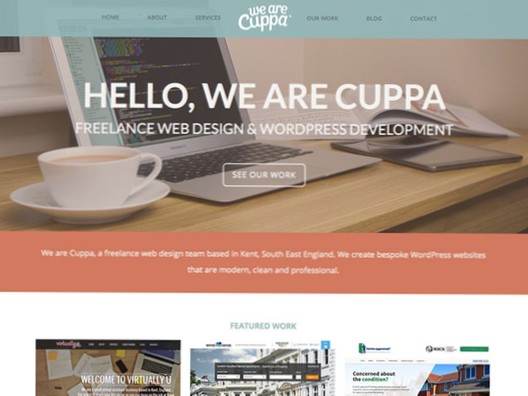
Obraz hrdiny je často prvním vizuálním prvkem, se kterým se návštěvník na webu setká; představuje přehled nejdůležitějšího obsahu webu. Obrázek hrdiny se často skládá z obrázku a textu a může být statický nebo dynamický (např.G. rotující seznam obrázků nebo témat).
Kolik pixelů je na celou obrazovku?
Ve výchozím nastavení je ideální velikost obrázku hrdiny webu pro obrázky na pozadí celé obrazovky široká 1 200 pixelů. Pokud však uživatelé procházejí na větších obrazovkách, je třeba tyto obrázky zvětšit, aby vyplnily celou obrazovku.
Co je hrdina na webu?
Obrázek hrdiny je pojem designu webu, který se používá k popisu nadměrně velkého obrázku banneru v horní části webu. Někdy se tomu říká „hlavička hrdiny“, slouží jako první pohled uživatele na vaši společnost a nabídku díky svému prominentnímu umístění směrem k horní části webové stránky, která se obvykle rozšiřuje na celou šířku.
Jak uděláte z obrázku celou stránku?
Jeden poměrně jednoduchý způsob, jak to zvládnout, je vložit na stránku vložený obrázek, pevně jej umístit vlevo nahoře a dát mu minimální šířku a minimální výšku 100%, při zachování jeho poměru stran.
Jak přidám obrázek na pozadí v HTML?
V HTML můžeme snadno přidat obrázek na pozadí v dokumentu HTML, který se má zobrazit na webové stránce, pomocí dvou různých metod: Použití atributu Pozadí (značka HTML)
...
- <! Doctype Html>
- <Html>
- <Hlava>
- <Titul>
- Přidejte obrázek na pozadí pomocí atributu pozadí.
- </Titul>
- </Hlava>
- <Tělo>
Proč se tomu říká hrdinský obraz?
Trochu drobností pro lidi, kteří se diví, proč se obrazy hrdinů nazývají jako takové. Termín „hrdina“ byl poprvé použit ve světě divadla a byla to rekvizita (obvykle se tomu říká rekvizita hrdiny), která je podrobnější než obvykle, protože má být viděna nebo prohlížena zblízka.
Co je to sekce hrdina v HTML?
Sekce hrdiny na webu je obvykle prominentní obrázek, jezdec, text nebo podobný prvek, který má v horní části rozvržení domovské stránky a případně dalších stránek hrdost. Je vpředu a uprostřed a ve tváři.
 Usbforwindows
Usbforwindows