- Jak přidám další CSS na WordPress?
- Kde jsou uloženy další soubory CSS?
- Jak změním CSS v motivu WordPress?
- Jak propojím styl CSS s tématem WordPress?
- Kam vložím kód CSS na WordPress?
- Co je další třída CSS ve WordPressu?
- Co je to kód CSS?
- Co je to složka CSS?
- Jaká je upřednostňovaná metoda WordPress pro přidání souboru CSS do motivu nebo pluginu?
- Jak přepíšu CSS ve WordPressu?
- Jak mohu změnit barvu svého motivu v WordPress CSS?
Jak přidám další CSS na WordPress?
Metoda 1: Přidání vlastního CSS pomocí nástroje Theme Customizer
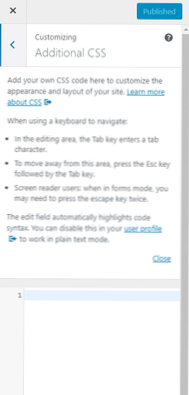
Tím se spustí rozhraní pro přizpůsobení motivů WordPress. V levém podokně uvidíte živý náhled vašeho webu se spoustou možností. Klikněte na kartu Další CSS v levém podokně. Na této kartě se zobrazí jednoduché pole, do kterého můžete přidat vlastní CSS.
Kde jsou uloženy další soubory CSS?
Je uložen v databázi v tabulce wp_posts pod typem příspěvku custom_css, kde název příspěvku je slimák tématu. Zde také máte související typy customize_changeset a revizních příspěvků.
Jak změním CSS v motivu WordPress?
Úpravy CSS prostřednictvím nástroje WordPress Customizer
Přihlaste se do backendu WordPress a klikněte na Vzhled > Přizpůsobit pro otevření obrazovky přizpůsobení motivu. Uvidíte živý náhled vašeho webu s možnostmi nalevo k přizpůsobení prvků, jako jsou barvy, nabídky nebo jiné widgety.
Jak propojím styl CSS s tématem WordPress?
Následující metody zahrnují styl. css . // přidejte záhlaví. php <odkaz rel = "styly" href = "<?
Kam vložím kód CSS na WordPress?
Kam přidat CSS na WordPress
- Přejděte na Vzhled > Přizpůsobením na řídicím panelu WordPress otevřete přizpůsobovač WordPress.
- Vyberte možnost Další CSS z nabídky vlevo v rozhraní WordPress Customizer:
Co je další třída CSS ve WordPressu?
Pokročilé nastavení bloku umožňuje přidat do vašeho bloku třídu CSS, což vám umožní psát vlastní CSS pro stylování bloku podle vašeho přání. Další třídy CSS lze přidat v části Upřesnit v nastavení bloku.
Co je to kód CSS?
CSS (Cascading Style Sheets) je kód, který upravuje webový obsah.
Co je to složka CSS?
Složka css bude obsahovat soubory CSS potřebné pro úpravu vaší webové stránky. ... Uvnitř této složky vytvořte následující: Nový soubor s názvem index. css (použijte preferovaný textový editor)
Jaká je upřednostňovaná metoda WordPress pro přidání souboru CSS do motivu nebo pluginu?
Pomocí nástroje Customizer Theme přidejte CSS přímo. Vytvořte podřízený motiv a přidejte do stylu vlastní CSS. css soubor pomocí řešení FTP, jako je FileZilla. Používejte vlastní CSS WordPress pluginy, jako CSS Hero, SiteOrigin CSS, Simple Custom CSS a JS, WordPress Add Custom CSS nebo Jetpack.
Jak přepíšu CSS ve WordPressu?
Z backendu WordPress: přejděte na: Název motivu GK -> Možnosti šablony -> Pokročilý -> Použijte přepsání. css soubor [Povoleno] + klikněte na tlačítko Uložit změny. To umožňuje přepsání. Soubor css k použití, takže všechny změny přidané do souboru budou použity na vašem webu, v případě potřeby budou přepsána všechna stávající pravidla.
Jak mohu změnit barvu svého motivu v WordPress CSS?
Změna barev pomocí výchozí možnosti přizpůsobení
- Nejdříve nejdříve přejděte na Vzhled >> Přizpůsobit.
- Jakmile tam budete, vyberte barvy & Karta Tmavý režim.
- Zde najdete možnost změnit barvu pozadí vašeho webu, která se nazývá Vybrat barvu.
 Usbforwindows
Usbforwindows