- Co jsou atributy obrázku alt?
- Jaký alt atribut by měl být obrázku přiřazen?
- Jak píšete alternativní text pro obrázky?
- Co je to alternativní text obrázku v SEO?
- Jak přidám alternativní atributy?
- Jaké je použití atributu alt vysvětlete na příkladu?
- Kdy byste neměli používat ALT text?
- Co je prázdný atribut ALT?
- Jak přidáte alternativní text?
- Co jsou příklady alternativního textu?
- Jak zobrazíte alternativní text v aplikaci Word?
- Jaký je rozdíl mezi alternativním textem a popisem?
Co jsou atributy obrázku alt?
Požadovaný atribut alt určuje alternativní text pro obrázek, pokud obrázek nelze zobrazit. Atribut alt poskytuje alternativní informace o obrázku, pokud jej uživatel z nějakého důvodu nemůže zobrazit (kvůli pomalému připojení, chybě v atributu src nebo pokud uživatel používá čtečku obrazovky).
Jaký alt atribut by měl být obrázku přiřazen?
Alternativní text funkčního obrázku (např.G., obrázek v odkazu) by měl popisovat funkci i obsah. Dekorativní obrázky stále vyžadují atribut alt, ale měl by být prázdný (alt = "").
Jak píšete alternativní text pro obrázky?
Tipy pro psaní „dobrého“ alternativního textu
- Buďte konkrétní a výstižní. Popište obsah obrázku bez redakční úpravy. ...
- Nikdy nezačínejte slovy „Obrázek…“ nebo „Obrázek…“ ...
- Klíčová slova používejte střídmě. ...
- Zahrňte text, který je součástí obrázku. ...
- Neopakujte se. ...
- Nepřidávejte alternativní text k „ozdobným“ obrázkům.
Co je to alternativní text obrázku v SEO?
Alternativní text, který se také nazývá „alternativní značky“ a „alternativní popisy“, je psaná kopie, která se zobrazí místo obrázku na webové stránce, pokud se obrázek na obrazovce uživatele nenačte. Tento text pomáhá nástrojům pro čtení z obrazovky popsat obrázky zrakově postiženým čtenářům a umožňuje vyhledávačům lépe procházet a hodnotit vaše webové stránky.
Jak přidám alternativní atributy?
Přidání atributů Alt pro obrázky:
- Klikněte na Typy obsahu > Všechny typy obsahu.
- Ve sloupci Popisek klikněte na název typu obsahu, který chcete upravit.
- V oblasti Vlastnosti klepněte na Upravit.
- Vyberte pole z nabídky Vyberte pole, které chcete použít pro atribut alt nabídky značky img.
- Klikněte na Uložit.
Jaké je použití atributu alt vysvětlete na příkladu?
Atribut alt používá software „čtečka obrazovky“, aby osoba, která poslouchá obsah webové stránky (například slepá osoba), mohla komunikovat s tímto prvkem. Každý obrázek by měl mít atribut alt, aby byl přístupný, ale nemusí obsahovat text.
Kdy byste neměli používat ALT text?
3. Včetně alternativního textu pro dekorativní obrázky nebo předměty. Dekorativní předměty, jako jsou oddělovače nebo designové předměty, které neposkytují další kontext nebo obsah, nepotřebují alternativní text. Nepřidávají k informacím, které uživatel potřebuje, a při čtení pomocí čtečky obrazovky nedávají smysl nebo jsou zbytečné.
Co je prázdný atribut ALT?
Alternativní značky se používají k popisu obsahu obrázků, ale některé obrázky nemají žádný význam a jsou proto považovány za „dekorativní“.„Ozdobné obrázky nemusí čtečka obrazovky oznamovat, takže pokud je atribut alt prázdný (alt =" ", aka značka" null "), nebude uživateli oznámen.
Jak přidáte alternativní text?
Přidejte alternativní text
- Proveďte jeden z následujících úkonů: Klepněte pravým tlačítkem myši na objekt a vyberte Upravit alternativní text. Vyberte objekt. Vyberte Formát > Alternativní text. ...
- V podokně Alt Text zadejte 1-2 věty do textového pole a popište objekt a jeho kontext někomu, kdo jej nevidí.
Co jsou příklady alternativního textu?
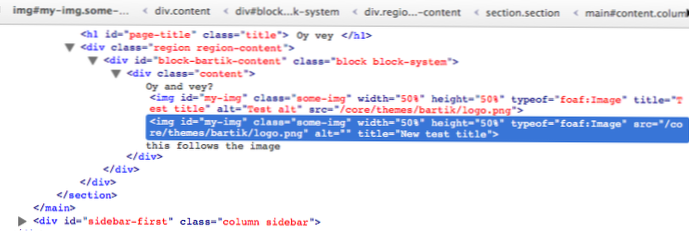
Alternativní text (také známý jako alternativní text nebo alternativní atribut) je text, který přesně popisuje obrázek. Přidává se do <obr> tag v HTML stránky. Zde je příklad alternativního textu obrázku: <img src = "/ images / some-image.png "alt =" toto je alternativní text ">
Jak zobrazíte alternativní text v aplikaci Word?
Jak zobrazit, přidat a upravit alternativní text na obrázcích v aplikaci Word
- Klepněte pravým tlačítkem na obrázek nebo grafický objekt v dokumentu. V rozevírací nabídce klikněte na možnost „Upravit alternativní text…“ ...
- Podokno Alt Text by se mělo objevit na pravé straně obrazovky. ...
- Chcete-li přidat nebo upravit alternativní text, klikněte do pole alternativního textu a zadejte požadovaný popis.
Jaký je rozdíl mezi alternativním textem a popisem?
Alternativní text poskytuje uživateli nejdůležitější informace, zatímco popisy obrázků poskytují další podrobnosti. Například alternativní text někomu řekne, že na podlaze je louže, a popis obrázku řekne někomu, že louže na podlaze je uprostřed podlahy a je to pomerančový džus.
 Usbforwindows
Usbforwindows