- Proč můj obrázek na pozadí nefunguje?
- Proč se můj obrázek na pozadí nezobrazuje v CSS?
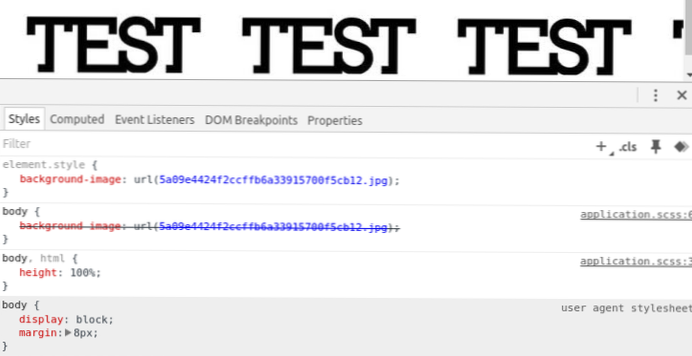
- Jak zjistím, zda je načten obrázek na pozadí?
- Jsou zobrazeny žádné obrázky nenačteny?
- Proč pozadí nefunguje na Zoom?
- Jak vytvořím obrázek na pozadí na celou obrazovku v HTML?
- Jak přizpůsobím obrázek svému pozadí v CSS?
- Proč se můj obrázek na pozadí opakuje v HTML?
- Jak přidám obrázek na pozadí do svého HTML?
- Jak je v jQuery načten kontrolní obrázek nebo ne?
- Jak zkontroluji, zda je načteno okno Javascript?
Proč můj obrázek na pozadí nefunguje?
2. Ujistěte se, že cesta obrázku je správně nastavena v url obrázku pozadí. Jakmile se ujistíte, že je váš soubor CSS správně propojen, zkontrolujte také, zda je správně nastaven samotný obrázek. Opět budete chtít v prohlížeči otevřít svůj inspektor kódu, který to zkontroluje.
Proč se můj obrázek na pozadí nezobrazuje v CSS?
Pokud je vaše složka nastavena stejným způsobem, zkontrolujte, zda do CSS přidáváte obrázek pozadí záhlaví, nikoli HTML. ... Nezapomeňte přidat ../ do přední části adresy URL, aby váš obrázek na pozadí fungoval. Celý řádek kódu by vypadal takto: background: url ('../ img / celé pozadí.
Jak zjistím, zda je načten obrázek na pozadí?
Existují dva způsoby, jak můžeme zkontrolovat, zda se obrázek na pozadí načetl nebo ne.
...
Syntax:
- Pomocí HTML: <element onload = "myScript">
- Použití atributu onload v JavaScriptu: objekt.onload = funkce () myScript;
- Použití metody addEventListener () v JavaScriptu. objekt. addEventListener ("načíst", myScript);
Nejsou načteny žádné obrázky?
Obrázky nebo prvky obálky, které mají display: none set, budou i nadále načteny. Takže pokud chcete např. načíst jiný obrázek pro stolní počítače a mobilní zařízení, můžete buď: použít display: none, ale s parametrem loading = "líný" nastaveným na img .
Proč pozadí nefunguje na Zoom?
Povolit virtuální pozadí
Zkontrolujte, zda je ve vašem účtu povolena funkce Virtuální pozadí Zoom, jinak ji nebudete moci použít. Možná byla funkce ve výchozím nastavení deaktivována. Znovu spusťte Zoom, přihlaste se a zkontrolujte, zda pozadí funguje.
Jak vytvořím obrázek na pozadí na celou obrazovku v HTML?
Můžeme to udělat čistě prostřednictvím CSS díky vlastnosti velikosti pozadí nyní v CSS3. Použijeme prvek html (lepší než tělo, protože je to vždy alespoň výška okna prohlížeče). Nastavili jsme na něj pevné a vystředěné pozadí a poté upravili jeho velikost pomocí velikosti pozadí nastaveného na klíčové slovo obalu.
Jak přizpůsobím obrázek svému pozadí v CSS?
Pomocí CSS můžete nastavit vlastnost velikosti pozadí pro obrázek tak, aby se vešel na obrazovku (výřez). Vlastnost velikost pozadí má hodnotu krytí . Dává pokyn prohlížečům, aby automaticky změnily šířku a výšku responzivního obrázku na pozadí na stejnou nebo větší velikost než výřez.
Proč se můj obrázek na pozadí opakuje v HTML?
Vlastnost background-repeat nastavuje, zda / jak bude obrázek na pozadí opakován. Ve výchozím nastavení se obrázek na pozadí opakuje svisle i vodorovně. ... Pokud není zadána žádná poloha na pozadí, je obrázek vždy umístěn v levém horním rohu prvku.
Jak přidám obrázek na pozadí do svého HTML?
V HTML můžeme snadno přidat obrázek na pozadí v dokumentu HTML, který se má zobrazit na webové stránce, pomocí dvou různých metod: Použití atributu Pozadí (značka HTML)
...
- <! Doctype Html>
- <Html>
- <Hlava>
- <Titul>
- Přidejte obrázek na pozadí pomocí atributu pozadí.
- </Titul>
- </Hlava>
- <Tělo>
Jak je v jQuery načten kontrolní obrázek nebo ne?
Chcete-li zkontrolovat, zda se obrázek načte úspěšně nebo ne, můžete kombinovat použití události jQuery 'load ()' a 'error ()': $ ('# image1') . load (function () $ ('# result1'). text ('Obrázek je načten!
Jak zkontroluji, zda je načteno okno Javascript?
4 odpovědi. Můžete použít dokument. vlastnost readyState ke kontrole, zda se dokument načetl, aniž by naslouchal jakýmkoli událostem. Bude nastaveno na „dokončit“ zkontrolovat, zda je načten dokument a všechny dílčí zdroje.
 Usbforwindows
Usbforwindows