- Jak přidám úžasné písmo ke svému motivu WordPress?
- Jak do svého projektu přidám úžasné písmo?
- Jak mohu použít písmo Awesome místně?
- Jak mohu použít stažené písmo úžasné?
- Kam umístím ikony Písmo úžasné?
- Jak propojím písmo Awesome?
- Můžete si stáhnout úžasné ikony písma?
- Jak změníte barvu úžasných ikon písma?
- Proč Font Awesome nefunguje?
- Obsahuje bootstrap úžasné písmo?
- Mohu použít skvělé písmo offline?
- Jak mohu použít ikony Font Awesome 5?
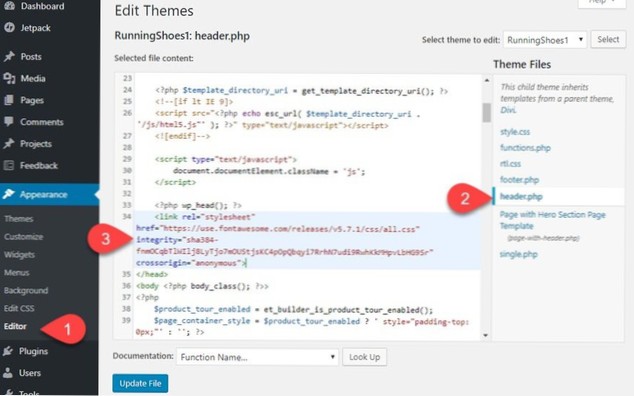
Jak do svého tématu WordPress přidám úžasné písmo?
Jak ručně přidat úžasné ikony písma na WordPress
- Krok 1: Zařaďte do šablony Word Awesome Stylesheet ve svém tématu WordPress.
- Krok 2: Vložte úžasné ikony písma.
- Krok 1: Nainstalujte a aktivujte plugin.
- Krok 2: Vložte úžasné ikony písma.
- Změňte velikost skvělých ikon písem.
- Otočit úžasné ikony písma.
Jak do svého projektu přidám úžasné písmo?
PRO: Vlastní MÉNĚ
- Zkopírujte do svého projektu adresář s úžasným písmem.
- Otevřete bootstrap / bootstrap vašeho projektu.méně a vyměnit. @import "skřítci.méně"; ...
- Otevřete písmo / úžasné proměnné vašeho projektu. ...
- Pokud používáte statický kompilátor, znovu sestavte LESS. ...
- Podívejte se na příklady, jak začít používat Font Awesome!
Jak mohu použít písmo Awesome místně?
8 odpovědí
- Stáhněte si balíček fontawesome z jejich webových stránek.
- Rozbalte balíček, kde najdete fontawesome. css soubor.
- Zkopírujte tento soubor do adresáře css.
- zkopírujte všechny soubory písem z extrahovaného balíčku fontawesome do složky písem.
- Nakonec přidejte fontawesome.
Jak mohu použít stažené písmo úžasné?
Používání webových písem s CSS
Zkopírujte celou složku / webfonts a / css / all. css do adresáře statických dat vašeho projektu (nebo tam, kde si raději ponecháte front-end aktiva nebo věci dodavatele). Přidejte odkaz na zkopírovaný / css / all. css soubor do <hlava> každé šablony nebo stránky, na které chcete použít písmo Awesome.
Kam umístím ikony Písmo úžasné?
Ikony Písmo úžasné můžete umístit téměř kamkoli pomocí předpony stylu a názvu ikony. Pokusili jsme se to udělat tak, aby ikony přebíraly charakteristiky a objevovaly se vedle textu přirozeně.
Jak propojím písmo Awesome?
Stažení & Snadné přizpůsobení
- Zkopírujte do svého projektu celý adresář se skvělými písmy.
- V <hlava> vašeho html, odkazujte na umístění vašeho úžasného písma. min. css. <link rel = "stylesheet" href = "cesta / k / font-awesome / css / font-awesome.min.css ">
- Podívejte se na příklady, jak začít používat Font Awesome!
Můžete si stáhnout úžasné ikony písma?
Kdo může stáhnout? Několik listů ikon a ilustrací písma připravených na pastelky, kreativitu a vybarvení - skvělé pro děti a děti v srdci.
Jak změníte barvu úžasných ikon písma?
Chcete-li změnit barvu ikon, jednoduše přidejte nebo změňte vlastnost „barva“ v CSS. Chcete-li tedy ve výše uvedeném příkladu změnit barvu ikon na červenou, přidejte do složky „color: red“ .
Proč Font Awesome nefunguje?
Ujistěte se, že používáte nejnovější a nejlepší aktualizací odkazu na kód CDN, aktualizací balíčku Font Awesome prostřednictvím npm nebo stažením nové kopie písma Awesome. Můžete zkontrolovat verzi, do které byla ikona přidána, na její stránce s podrobnostmi (např.G. kruh otázek byl přidán do verze 1, ale naposledy aktualizován v 5.0. 0).
Obsahuje bootstrap úžasné písmo?
Používání skvělých ikon písem v Bootstrapu
Jednou z nejpopulárnějších a vysoce kompatibilních externích knihoven ikon pro Bootstrap je Font Awesome. Poskytuje více než 675 ikon, které jsou k dispozici ve formátu SVG, PNG a také ve formátu webových písem pro lepší použitelnost a škálovatelnost.
Mohu použít písmo úžasné offline?
Přejděte na úžasný oficiální web s písmy a stáhněte si zdarma zip soubor, rozbalte ho a propojte s vaší stránkou, hotovo..! Abyste mohli používat skvělé písmo offline, museli byste si ručně stáhnout ikony do místního počítače.
Jak mohu použít ikony Font Awesome 5?
Chcete-li použít ikony Free Font Awesome 5, můžete si stáhnout knihovnu Font Awesome nebo se můžete zaregistrovat k účtu na adrese Font Awesome a získat kód (nazývaný KIT CODE), který se použije při přidání písma Awesome na váš web. strana.
 Usbforwindows
Usbforwindows