- Proč se moje zápatí nezobrazuje v HTML?
- Proč se moje zápatí nezobrazuje na všech stránkách?
- Proč není moje zápatí ve spodní části HTML?
- Jak získám zápatí v dolní části stránky?
- Jak přidáte zápatí v HTML?
- Proč je moje zápatí nahoře?
- Proč zápatí netiskne?
- Proč má moje zápatí různé sekce?
- Jak zajistím, aby se záhlaví a zápatí zobrazovaly na každé stránce?
- Pata jde do těla?
- Co je to lepkavá zápatí?
- Jak mohu udělat zápatí vždy ve spodní části bootstrapu?
Proč se moje zápatí nezobrazuje v HTML?
V zásadě se problém děje, protože prvek zápatí je „tlačen“ pod prvek, který je nad ním, a výška tohoto prvku není tak vysoká jako výška stránky.
Proč se moje zápatí nezobrazuje na všech stránkách?
Pokud otevřete dokument a stisknete Ctrl-A, pak Alt-PSP otevřete dialogové okno Rozvržení stránky a vyberte kartu Rozvržení a je zaškrtnuto nebo stínováno jedno z polí „Různé liché a sudé“ nebo „Různá první stránka“, to je pravděpodobně část vašeho problému.
Proč není moje zápatí ve spodní části HTML?
Při práci s dynamickým obsahem, který obsahuje zápatí, někdy nastane problém, kdy obsah na stránce nestačí k vyplnění. ... Pokud obsah naroste větší než výřez, zápatí zůstane „přilepené“ ke spodní části výřezu, ať už to chceme nebo ne.
Jak získám zápatí v dolní části stránky?
Chcete-li vytvořit zápatí v dolní části webové stránky, můžete použít position: fixed. < div id = "zápatí" >To je zápatí. Zůstane v dolní části stránky.
Jak přidáte zápatí v HTML?
V HTML můžeme snadno vytvořit zápatí v dokumentu, který se má zobrazit na webové stránce, pomocí následujících dvou různých metod: Použití značky Html. Používání interního CSS.
...
Používání značky HTML
- <! Doctype Html>
- <Html>
- <Hlava>
- <Titul>
- Vytvořte zápatí pomocí značky HTML.
- </Titul>
- </Hlava>
- <Tělo>
Proč je moje zápatí nahoře?
Kódování okraje a polstrování může rušit pozici zápatí. Když jsou okraje zápatí příliš úzké nebo je příliš velká výplň, pozice zápatí se posune a může se přesunout do středu webové stránky. ... Okraje zápatí a odsazení jsou nyní určeny značkami „#body“ a „#container“ v horní části webové stránky.
Proč zápatí netiskne?
Nejběžnější příčinou tohoto problému je, že spodní okraj, okraj zápatí nebo okraj stránky je mimo oblast tisku stránky. Všechny tiskárny mají neredukovatelnou netisknutelnou oblast, kterou vyžadují mechanické požadavky na manipulaci s papírem. ... Otevřete dialogové okno Vzhled stránky a vyberte kartu Okraje.
Proč má moje zápatí různé sekce?
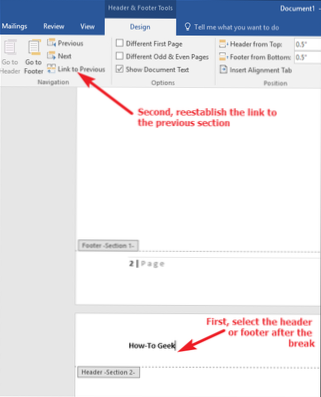
Konce sekcí jsou složitě svázány s možnostmi nastavení stránky souboru u různých první stránky a různých lichých / sudých záhlaví a zápatí. ... Studna...je to proto, že je propojeno s hlavičkou první stránky předchozí sekce a ne s (hlavní) hlavičkou předchozí sekce.
Jak zajistím, aby se záhlaví a zápatí zobrazovaly na každé stránce?
Pomocí záhlaví a zápatí přidejte na každou stránku v dokumentu název, datum nebo čísla stránek. Vyberte Vložit > Záhlaví nebo zápatí. Vyberte jeden ze zabudovaných návrhů. Zadejte požadovaný text do záhlaví nebo zápatí.
Pata jde do těla?
Značka zápatí se používá ve značce body. The <zápatí> značka je v HTML5 nová. Prvky zápatí vyžadují počáteční značku i koncovou značku. Prvek zápatí obvykle obsahuje informace o autorství, informace o autorských právech, kontaktní informace, mapu webu, zpětné odkazy, související dokumenty atd.
Co je to lepkavá zápatí?
Lepivý vzor zápatí je ten, kde se zápatí vaší stránky „přilepí“ ke spodní části výřezu v případech, kdy je obsah menší než výška výřezu.
Jak mohu udělat zápatí vždy v dolní části bootstrapu?
Nejjednodušší technikou je pravděpodobně použití Bootstrap navbar-static-bottom ve spojení s nastavením hlavní div div s výškou: 100vh (nové procento zobrazení CSS3 portu). To zaplaví zápatí dolů.
 Usbforwindows
Usbforwindows