- Měli byste předem načíst obrázky?
- Jak nejdříve načtu obrázek?
- Jak mohu zajistit, aby se moje obrázky hrdinů načítaly rychleji?
- Jak předem načtete obrázek hrdiny?
- Co je preload a prefetch?
- Jak mohu předem načíst obrázek v reakci?
- Jak zjistím, zda líné načítání funguje?
- Jak odložíte obrázek?
- Jak odložíte obraz na obrazovce?
- Co dělá skvělý obraz hrdiny?
- Co je obrázek hrdiny ve webovém designu?
- Co dělá dobrou sekci hrdinů?
Měli byste předem načíst obrázky?
Předběžné načtení vám umožní informovat prohlížeč o důležitých zdrojích, které chcete načíst co nejdříve, než se objeví v HTML. To je užitečné zejména pro zdroje, které nejsou snadno zjistitelné, například písma obsažená v šablonách stylů, obrázky na pozadí nebo prostředky načtené ze skriptu.
Jak nejdříve načtu obrázek?
5 odpovědí
- Umístěte všechny obrázky, skripty, které je třeba načíst, do skrytého div (zobrazení: žádný)
- Nastavte proměnnou, která bude obsahovat celkový počet obrázků / skriptů, které se mají načíst.
- Nastavit proměnnou čítače.
- Ke každému obrázku / skriptu připojte událost „onload“.
Jak mohu zajistit, aby se moje obrázky hrdinů načítaly rychleji?
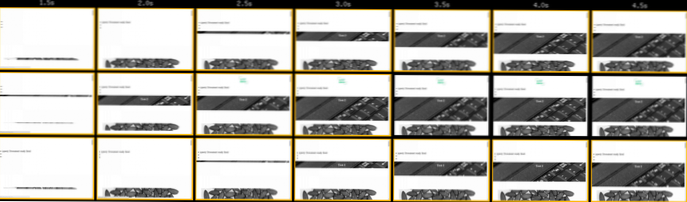
Podle toho upřednostňujte svůj obsah. Měřte více než jen rychlost stránky, pomocí e také změřte, jak se váš obsah načítá v samotném prohlížeči.G. filmový pás, jak je uvedeno výše. Optimalizujte všechna aktiva načítaná na stránce.
Jak předem načtete obrázek hrdiny?
Předběžně načtěte zdroje, které jste objevili později
- Předběžně nahrajte obraz hrdiny, aby byl objeven před časem JS <obr>
- Předběžně nahrajte responzivní obrázek, aby byl správný zdroj objeven dříve.
- Předběžně načtěte soubor JSON jako načtení, aby byl objeven dříve, než ho JS požádá.
- Předběžným načítáním JS zkrátíte čas potřebný k objevení z HTML.
Co je preload a prefetch?
preload je deklarativní načtení, které vám umožní vynutit prohlížeč, aby požádal o zdroj, aniž by blokoval událost onload dokumentu. Prefetch je nápověda pro prohlížeč, že může být potřeba zdroj, ale delegáti rozhodují, zda a při načítání je to dobrý nápad, nebo ne do prohlížeče.
Jak mohu předem načíst obrázek v reakci?
Chcete-li načíst obrázek do třídy, jednoduše deklarujeme novou instanci Image a připojíme url obrázku k této instanci. Potom nastavíme atribut Vyřešení slibu na atribut Image onload a nastavíme atribut odmítnutí slibu na atribut Image onerror.
Jak zjistím, zda líné načítání funguje?
Můžete zkontrolovat, zda je modul ve skutečnosti líný načtený pomocí nástrojů pro vývojáře Chrome. V Chromu otevřete nástroje pro vývoj stisknutím Cmd + Option + i na Macu nebo Ctrl + Alt + i na PC a přejděte na kartu Síť. POZNÁMKA: Další důležitou kontrolou je zajistit, aby se modul načítaný líně nenačetl znovu.
Jak odložíte obrázek?
Existují dva způsoby, jak odložit obrázky pro web založený na React.
...
Postup líného načítání obrázků v jakékoli komponentě:
- Místo nastavení src na adresu URL obrázku nastavte dat-src na adresu URL obrázku.
- Nastavte src na prázdný vložený obrázek.
- Přidejte třídu líný obraz do třídy class img tagu .
Jak odložíte obraz na obrazovce?
Kliknutím na audit odhalíte obrázky mimo obrazovku, které lze líně načíst, aby se zlepšil výkon vaší stránky. Kliknutím na audit odhalíte obrázky mimo obrazovku, které lze odložit, aby se zlepšil výkon vaší stránky.
Co dělá skvělý obraz hrdiny?
Váš obraz hrdiny musí dělat dvě věci současně: Upoutat pozornost (a vypadat dobře) Předvést svůj produkt nebo zesílit emoce, kterou se snažíte vytvořit.
Co je obrázek hrdiny ve webovém designu?
Obrázek hrdiny je pojem designu webu, který se používá k popisu nadměrně velkého obrázku banneru v horní části webu. Někdy se tomu říká „hlavička hrdiny“, slouží jako první pohled uživatele na vaši společnost a nabídku díky svému prominentnímu umístění směrem k horní části webové stránky, která se obvykle rozšiřuje na celou šířku.
Co dělá dobrou sekci hrdinů?
Obraz hrdiny je často prvním vizuálním prvkem, se kterým se návštěvník na webu setká; představuje přehled nejdůležitějšího obsahu webu. Obrázek hrdiny se často skládá z obrázku a textu a může být statický nebo dynamický (např.G. rotující seznam obrázků nebo témat).
 Usbforwindows
Usbforwindows



![Vytváření kategorií, stránek a příspěvků na řídicím panelu [uzavřeno]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)