- Můžeme nahrát soubor pomocí AJAX?
- Co způsobuje chyby Ajaxu?
- Proč volání Ajaxu nefunguje?
- JAK zahrnout soubor Ajax do PHP?
- Jaké jsou dvě techniky pro nahrávání souborů Ajax?
- Co je FormData v Ajaxu?
- Jak najdu chybu Ajaxu?
- Jak mohu zobrazit chybovou zprávu v Ajaxu?
- Jak zvládáte výjimky ve volání Ajaxu?
- Jak zjistím, zda Ajax funguje?
Můžeme nahrát soubor pomocí AJAX?
Přidán html a css kód progressbaru. Odesílání a nahrávání souborů Ajaxu je možné. Používám jQuery $. funkce ajax pro načtení mých souborů.
Co způsobuje chyby Ajaxu?
Mnoho stránek odesílá požadavky AJAX na server. Protože se to spoléhá na spolupráci serveru a sítě mezi klientem a serverem, můžete očekávat tyto chyby AJAX: Váš program JavaScript obdrží místo dat chybovou odpověď; Váš program musí na odpověď čekat příliš dlouho.
Proč volání Ajaxu nefunguje?
preventDefault (); před hovorem Ajax proto brání volání této funkce a vaše volání Ajax nebude volat. Zkuste to tedy odstranit. zabraňte Default () před Ajax hovorem a přidejte jej do následného Ajax hovoru.
JAK zahrnout soubor Ajax do PHP?
Jak vytvořit upload obrázků a souborů v PHP pomocí jQuery AJAX
- Předpoklady.
- Proces nahrávání souborů v PHP.
- Vytvořte formulář HTML.
- Používání jQuery & AJAX pro formulář pro nahrávání souborů.
- Konfigurujte a propojte databázi MySQL s PHP.
- Vytvořte skript PHP pro nahrávání souborů.
- Zkontrolujte, zda při nahrávání nedochází k chybám.
Jaké jsou dvě techniky pro nahrávání souborů Ajax?
V tomto příspěvku prozkoumáme dvě moderní metody nahrávání souborů: AJAX a Web Sockets. Asynchronous JavaScript and XML (AJAX) is powered by a technology built into web browsers named the XMLHttpRequest (XHR) object.
...
Stáhnout ukázky kódu:
- Soubor XHR.
- Pokrok XHR.
- Skrytý iframe.
- Přetažení.
Co je FormData v Ajaxu?
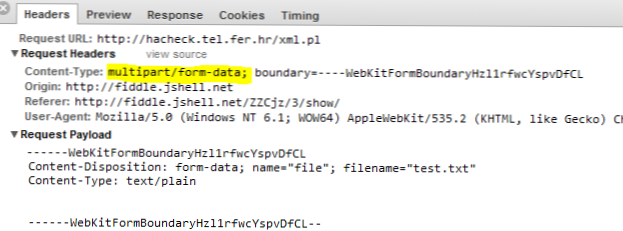
HTML5 zavádí FormData, která umožňuje vývojářům dynamicky vytvářet objekty formulářů (a může dokonce zahrnovat soubory ze systému souborů uživatele) a poté odeslat tento objekt formuláře prostřednictvím AJAX. FormData můžete snadno použít s XMLHttpRequest předáním instance FormData jako parametru do xhr.
Jak najdu chybu Ajaxu?
Metoda jQuery ajaxError ()
Metoda ajaxError () určuje funkci, která se má spustit, když selže požadavek AJAX. Poznámka: Od verze jQuery 1.8, tato metoda by měla být připojena pouze k dokumentu.
Jak mohu zobrazit chybovou zprávu v Ajaxu?
ajax (url: 'neexistuje-neexistuje. php ', success: function (returnData) var res = JSON. parse (returnData); , chyba: funkce (xhr, stav, chyba) var errorMessage = xhr. status + ':' + xhr.
...
Zpracování chyb Ajaxu pomocí jQuery.
- jqXHR.
- textový stav.
- errorThrown.
Jak zvládáte výjimky při volání Ajaxu?
Například pokud chci hodit výjimku na straně serveru pomocí Struts pomocí new ApplicationException ("Uživatelské jméno již existuje"); , Chci zachytit tuto zprávu ('uživatelské jméno již existuje') v chybové zprávě jQuery AJAX. jQuery ("# uložit"). click (function () if (jQuery ('# form'). jVal ()) jQuery.
Jak zjistím, zda Ajax funguje?
Při práci s více požadavky AJAX v té době je těžké zjistit, kdy bude celý požadavek dokončen. Můžete použít metodu setTimout (), která provede vaši akci po daném čase. Není to však lepší řešení. jQuery má vestavěný obslužný program událostí k detekci dokončení AJAX.
 Usbforwindows
Usbforwindows