- Jak najdu parametr adresy URL?
- Co jsou parametry dotazu v URL?
- Jak získám parametry URL v HTML?
- Jak vytvoříte parametr dotazu v adrese URL?
- Jak zjistíte adresu URL?
- Jak najdu adresu URL svého prohlížeče?
- Jak mohu předat URL URL?
- Jak fungují parametry URL?
- Co je cesta URL?
- Jak reagují parametry odesílání v URL?
- Co jsou parametry v HTML?
- Jak voláte URL v HTML?
Jak najdu parametr adresy URL?
Když se použije metoda požadavku GET, pokud klient používá protokol HTTP na webovém serveru k vyžádání určitého prostředku, odešle klient serveru požadované parametry GET prostřednictvím požadované adresy URL. Tyto parametry jsou dvojice jmen a jejich odpovídající hodnoty, tzv. Páry název-hodnota.
Co jsou parametry dotazu v URL?
Parametry dotazu jsou definovaná sada parametrů připojených ke konci adresy URL. Jsou to rozšíření adresy URL, která se používají k definování konkrétního obsahu nebo akcí na základě předávaných dat.
Jak získám parametry URL v HTML?
Vlastnost Hodnota adresy URL
- Změňte adresu URL pole URL: getElementById ("myURL"). value = "http: // www.cnn.com ";
- Získejte adresu URL pole URL: getElementById ("myURL"). hodnota;
- Příklad, který ukazuje rozdíl mezi vlastnost defaultValue a value: getElementById ("myURL"); var defaultVal = x. výchozí hodnota; var currentVal = x. hodnota;
Jak vytvoříte parametr dotazu v adrese URL?
Chcete-li vytvořit adresu URL, zavolejte konstruktor takto:
- const myUrl = nová URL ("https: // www.valentinog.com "); ...
- const myUrl = nová URL ("www.valentinog.com "); // Chyba chyby: www.valentinog.com není platná adresa URL. ...
- const anotherUrl = nová URL ("https: // w"); ...
- const anotherUrl = nová URL ("https: // w.com / # about "); konzole.
Jak zjistíte adresu URL?
Získejte adresu URL stránky
- Vyhledejte na Google stránku, kterou chcete najít.
- Klikněte na výsledek vyhledávání s požadovanou adresou URL. Tím se dostanete na web.
- V adresním řádku vašeho prohlížeče v horní části stránky kliknutím jednou vyberte celou adresu URL.
- Zkopírujte adresu URL kliknutím pravým tlačítkem. výběrem Kopírovat.
- Vložte adresu URL kliknutím pravým tlačítkem.
Jak najdu adresu URL svého prohlížeče?
JavaScript poskytuje mnoho metod, jak získat aktuální adresu URL zobrazenou v adresním řádku webového prohlížeče. K získání těchto podrobností můžete použít vlastnost Location object objektu Window. href => Tím se vrátí celá adresa URL zobrazená v adresním řádku.
Jak mohu předat URL URL?
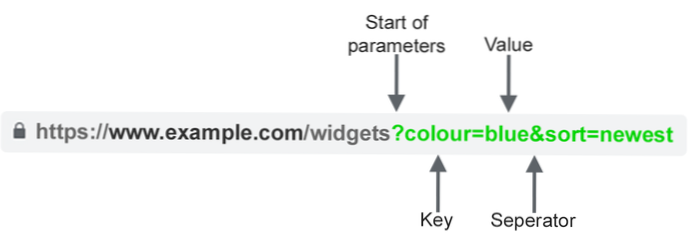
Jakékoli slovo za otazníkem (?) v URL je považován za parametr, který může obsahovat hodnoty. Hodnota příslušného parametru je uvedena za symbolem „rovná se“ (=). Prostřednictvím adresy URL lze předat více parametrů tak, že je oddělíte více&".
Jak fungují parametry URL?
Stručně řečeno, parametry URL jsou způsob, jak předat informace o kliknutí pomocí samotné adresy URL. Chcete-li identifikovat parametr URL, podívejte se na část adresy URL, která následuje za otazníkem (?). Parametry URL jsou tvořeny klíčem a hodnotou, oddělené znaménkem rovná se (=).
Co je cesta URL?
Cesta odkazuje na přesné umístění stránky, příspěvku, souboru nebo jiného díla. Často je to analogické se základní strukturou souborů na webu. Cesta se nachází za názvem hostitele a je oddělena znakem „/“ (lomítko). Cesta / soubor se také skládá z jakékoli přípony souboru s aktivy, například obrázků (.
Jak reagují parametry odesílání v URL?
Toto je cesta statické adresy URL v aplikaci React.
- <Směrovat přesnou cestu = "/ žánry" složka = žánry />
- <Přesná trasa trasy = "/ film /: id" složka = MovieDetailsContainer />
- tento.rekvizity.zápas.parametry.id.
- <Trasa. přesný. path = "/ genres /: genreName /: genreId" component = GenreList />
Co jsou parametry v HTML?
Objekt Parameter představuje HTML <param> živel. The <param> prvek se používá k definování parametrů pro pluginy vložené s <objekt> živel.
Jak voláte URL v HTML?
Odkazy HTML - syntaxe
Nejdůležitějším atributem <A> element je atribut href, který označuje cíl odkazu. Text odkazu je část, která bude viditelná čtenáři. Kliknutím na text odkazu odešlete čtečku na zadanou adresu URL.
 Usbforwindows
Usbforwindows