- Jak odstraníte poloměr ohraničení?
- Jak mohu změnit barvu tlačítka v Gutenbergu?
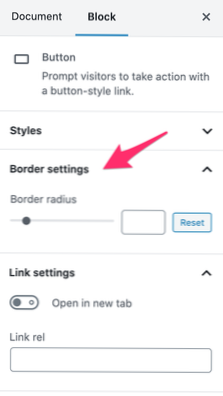
- Jak nastavíte poloměr ohraničení?
- Proč nefunguje poloměr ohraničení?
- Jak mohu změnit barvu pozadí bloku ve WordPressu?
- Jak mohu změnit barvu bloku ve WordPressu?
- Jak vycentruji blok tlačítek na WordPressu?
- Jak nastavíte spodní poloměr ohraničení?
- Jak nastavíte poloměr ohraničení na stole?
- Jak fungují čtyři hodnoty na poloměru ohraničení?
Jak odstraníte poloměr ohraničení?
-webkit-border-radius: 0; -moz-border-radius: 0; poloměr ohraničení: 0; Tím přepíšete jakýkoli hraniční poloměr css.
Jak mohu změnit barvu tlačítka v Gutenbergu?
Barvy tlačítek se aktualizují na panelu pokročilých nastavení (nachází se v pravém postranním panelu). Máte dvě možnosti: Barva pozadí. Barva textu.
Jak nastavíte poloměr ohraničení?
Zaoblené rohy CSS
- Tip: Tato vlastnost umožňuje přidat zaoblené rohy k prvkům! ...
- Čtyři hodnoty - poloměr ohraničení: 15px 50px 30px 5px; (první hodnota platí pro levý horní roh, druhá hodnota platí pro pravý horní roh, třetí hodnota platí pro pravý dolní roh a čtvrtá hodnota platí pro levý dolní roh):
Proč nefunguje poloměr ohraničení?
Pokud se v divu nachází obsah se zakřivenými rohy, musíte nastavit overflow: hidden, protože jinak může overflow dětského divu vyvolat dojem, že poloměr ohraničení nefunguje. přepad: skrytý; S největší pravděpodobností by to udělalo práci pro váš případ. Zkuste přidat !
Jak mohu změnit barvu pozadí bloku ve WordPressu?
Jediným způsobem, jak v tuto chvíli změnit barvu pozadí, je použití vlastního CSS, což vyžaduje náš prémiový plán. Ale můžete udělat, je přidat blok skupiny nahoře a pak přesunout bloky sloupců uvnitř bloku skupiny. Poté můžete změnit barvu pozadí pro blok skupiny.
Jak mohu změnit barvu bloku ve WordPressu?
Nainstalujte a aktivujte plugin. Poté přejděte do Nastavení > Barvy editoru. Tam uvidíte velmi jednoduchého průvodce, kde můžete použít všechny změny z jedné obrazovky. Zde můžete přidat vlastní barvy nebo změnit aktuální barvy motivu.
Jak vycentruji blok tlačítek na WordPressu?
Chcete-li změnit zarovnání tlačítka, nejprve vyberte nadřazený blok tlačítek kliknutím na symbol tlačítek, jak je znázorněno zde: Poté můžete vybrat z možností Zarovnat na panelu nástrojů a zarovnat tlačítka doleva, doprava nebo na střed.
Jak nastavíte spodní poloměr ohraničení?
Syntaxe CSS
border-bottom-left-radius: length |% [length |%] | initial | inherit; Poznámka: Pokud nastavíte dvě hodnoty, první je pro spodní ohraničení a druhá pro levé ohraničení. Pokud je druhá hodnota vynechána, zkopíruje se z první. Pokud je buď délka nulová, roh je čtvercový, nikoli zaoblený.
Jak nastavíte poloměr ohraničení na stole?
- Nastavte ohraničení vpravo a ohraničení dole pro buňky tabulky (td a th)
- Dejte buňkám v první řadě okraj.
- Dejte buňkám v prvním sloupci levý okraj.
- Pomocí selektorů prvního a posledního dítěte zaokrouhlete příslušné rohy buněk tabulky ve čtyřech rozích.
Jak fungují čtyři hodnoty na poloměru ohraničení?
Poznámka: Čtyři hodnoty pro každý poloměr jsou uvedeny v pořadí vlevo nahoře, vpravo nahoře, vpravo dole, vlevo dole. Pokud je vlevo dole vynechán, je to stejné jako vpravo nahoře. Pokud je vynechána pravá dolní část, je to stejné jako vlevo nahoře. Pokud je vynechána pravá horní část, je to stejné jako vlevo nahoře.
 Usbforwindows
Usbforwindows