- Jak odstraním nepoužívaná písma z mého motivu WordPress?
- Jak deaktivuji písma na WordPressu?
- Jak se zbavím nepoužívaných CSS a JavaScript ve WordPressu?
- Jak odstraním nežádoucí kód z WordPressu?
- Jak mohu optimalizovat písma?
- Jak odstraním písma Google?
- Jak mohu deaktivovat rodinu písem v CSS?
- Jak mohu zablokovat písma Googleapis?
- Jak deaktivuji písma Google v Elementoru?
- Jak odstraním nepoužívané CSS z mého webu?
- Jak se zbavím nepoužívaných pluginů CSS ve WordPressu?
- Jak se zbavím nepoužívaného CSS ve WP Rocket?
Jak odstraním nepoužívaná písma z mého motivu WordPress?
Snadné: Automaticky odebírejte písma Google pomocí funkce Autoptimize
- Klikněte na kartu „Extra“,
- V nabídce možností Google Fonts vyberte „remove Google Fonts“,
- Klikněte na „Uložit“.
Jak deaktivuji písma na WordPressu?
Chcete přejít na systémová písma a vaše téma WordPress nemá snadnou možnost deaktivovat jejich integrovaná písma Google.
...
Jak zakázat písma Google ve WordPressu
- Klikněte do nastavení pluginu Perfmatters. ...
- Na kartě Možnosti v podavigační nabídce Obecné zapněte možnost Zakázat písma Google.“
Jak se zbavím nepoužívaných CSS a JavaScript ve WordPressu?
Jak používat vyčištěný kód CSS na vašem webu WordPress
- Nahrajte vyčištěnou šablonu stylů. ...
- Odeberte existující šablony stylů. ...
- Ujistěte se, že byly odstraněny všechny styly. ...
- Odeberte vložené styly, pokud nějaké existují. ...
- Zařaďte vyčištěný CSS. ...
- Důkladně otestujte své změny! ...
- Upravte vyčištěný kód CSS.
Jak odstraním nežádoucí kód z WordPressu?
Metoda 1: Odebrání nepoužívaných souborů CSS / JS pomocí pluginu
Tento plugin má bezplatnou verzi na WordPressu.org. Tento plugin se velmi snadno používá. Po instalaci a aktivaci přejděte na Asset CleanUp > Správce CSS / JS pro kontrolu stránek a prvků na vašem webu výběrem příslušných karet.
Jak mohu optimalizovat písma?
Tipy pro optimalizaci písem
- Audit a sledování použití písma. Díky rozšířené podpoře pravidla CSS @ font-face v prohlížeči explodovalo použití vlastních webových telefonů. ...
- Subset Font Resources. ...
- Dodávejte optimalizované formáty písem do každého prohlížeče. ...
- V seznamu src dejte přednost local (). ...
- Požádejte o písmo včas. ...
- Správné ukládání do mezipaměti je nutností.
Jak odstraním písma Google?
Chcete-li odstranit písma Google, přejděte na Extra > Fonty Google. Zaškrtněte Odstranit písma Google. Přejděte dolů a klikněte na Uložit změny.
Jak mohu deaktivovat rodinu písem v CSS?
Je možné odstranit vloženou rodinu fontů CSS?
- Vytvořte soubor css se zadanými písmy. ...
- Nahrajte tento soubor na stránku ve vaší aplikaci pomocí nástroje pro nahrávání souborů.
- Zkopírujte odkaz na nahraný soubor.
- Přejít na nastavení aplikace > Všeobecné > vlastní písma.
- Do názvu písma zadejte „systém“ a vložte odkaz na soubor do cesty k souboru CSS.
- Nyní budete moci vybrat „systém“ jako jakékoli jiné písmo ve stylech.
Jak mohu zablokovat písma Googleapis?
Poslední možností je nejjednodušší řešení:
- Zkopírujte '/ user / themes / antihmota / css-compiled / template.css 'do vašeho vlastního motivu' / user / themes / mytheme / css-compiled / template.CSS '
- Komentujte nebo odeberte řádek importu: / * @import url (// fonts.googleapis.com / css? rodina = Montserrat: 400 | Raleway: 300 400 600 | Inconsolata); * /
Jak deaktivuji písma Google v Elementoru?
Fonty Google, Font Awesome a Eicons můžete deaktivovat například přidáním následujících řádků kódu do svých funkcí. php soubor ve vašem podřízeném motivu. Pro písma Google: add_filter ('elementor / frontend / print_google_fonts', '__return_false');
Jak odstraním nepoužívané CSS z mého webu?
Jak ručně odstranit nepoužívané CSS
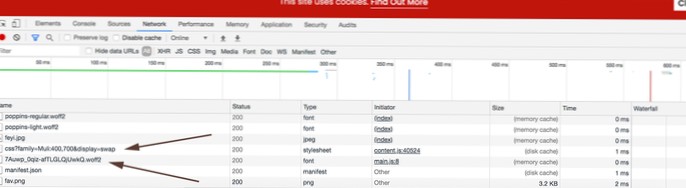
- Otevřete Chrome DevTools.
- Otevřete nabídku příkazů pomocí: cmd + shift + p.
- Napište „Pokrytí“ a klikněte na možnost „Zobrazit pokrytí“.
- Na kartě Pokrytí vyberte soubor CSS, který jej otevře na kartě Zdroje.
Jak se zbavím nepoužívaných pluginů CSS ve WordPressu?
Nepoužitá aktiva (CSS a JS) můžete uvolnit z konkrétních stránek pomocí pluginu s názvem Asset CleanUp. Tento plugin je k dispozici zdarma v úložišti pluginů WordPress. A můžete použít Asset CleanUp k odebrání nepoužívaných souborů CSS z WordPress.
Jak se zbavím nepoužívaného CSS ve WP Rocket?
S WP Rocket můžete použít možnost Optimalizovat dodávku CSS, která brání načítání CSS, ale náš plugin nemůže odstranit nepoužívané části. Chcete-li skutečně splnit toto doporučení, museli byste svůj web přizpůsobit vlastnímu kódu.
 Usbforwindows
Usbforwindows