- Jak zajistím, aby obrázky reagovaly na všech zařízeních?
- Jak zajistím, aby můj obrázek reagoval na mobilní zařízení?
- Co jsou responzivní obrázky?
- Jak zajistím, aby text obrázku reagoval na HTML?
- Jak zajistím, aby můj navigační panel reagoval?
- Jak zajistím, aby můj web reagoval?
- Jak zajistím, aby můj obraz reagoval?
- Jak mohu změnit velikost obrázku v responzivním režimu?
- Jak zajistíte, aby kolotoč reagoval?
- Jak mohu změnit velikost obrázků?
- Jak zjistím, zda Srcset funguje?
- Jak zajistím, aby moje písmo reagovalo?
Jak zajistím, aby obrázky reagovaly na všech zařízeních?
Nejčastěji používanou vlastností CSS, aby byl Image citlivý, je vlastnost maximální šířky. Hodnotu můžete nastavit jako 100%. Můžete to provést inline pomocí atributu style na každém obrázku. Chcete-li zjistit, jak to funguje, uložte soubor ve formátu HTML, spusťte aplikaci v prohlížeči a přetáhněte jej do strany, aby byl malý.
Jak zajistím, aby můj obrázek reagoval na mobilní zařízení?
Shrnout
- Pokud obrázek není součástí obsahu stránky, použijte obrázek na pozadí.
- Pokud se nestaráte o IE, použijte object-fit.
- Technika polstrovaného kontejneru, kterou používá Netflix, funguje všude.
- Ve většině případů stačí přidat height: auto; ve vašem CSS.
- Pokud potřebujete rychlé časy načítání, použijte srcset k načtení menších obrázků na mobil.
Co jsou responzivní obrázky?
V tomto článku se seznámíme s konceptem responzivních obrazů - obrazů, které fungují dobře na zařízeních s velmi odlišnými velikostmi obrazovek, rozlišeními a dalšími podobnými funkcemi - a podíváme se na to, jaké nástroje poskytuje HTML k jejich implementaci. To pomáhá zlepšit výkon napříč různými zařízeními.
Jak zajistím, aby text obrázku reagoval na HTML?
Můžete udělat obrázek citlivým pomocí '%' jako 100% atd. Ale s textem to nemůžete udělat, aby byl responzivní. Chcete-li, aby text reagoval, musíte místo '%' nebo 'px' použít jednotky jako 'em' nebo 'rem'. A btw 16px = 1em nebo 1rem.
Jak zajistím, aby můj navigační panel reagoval?
Příklad
- / * Přidat černou barvu pozadí do horní navigace * / .topnav ...
- / * Styl odkazů uvnitř navigační lišty * / .topnav a ...
- / * Změna barvy odkazů při najetí myší * / ...
- / * Přidejte aktivní třídu pro zvýraznění aktuální stránky * / ...
- / * Skrýt odkaz, který by měl otevírat a zavírat hlavní navigaci na malých obrazovkách * /
Jak zajistím, aby můj web reagoval?
Jak zajistím, aby existující web odpovídal?
- Přidejte do svého dokumentu HTML responzivní metaznačky.
- Aplikujte dotazy médií na vaše rozložení.
- Zvyšte citlivost obrázků a vložených videí.
- Zajistěte, aby vaše typografie byla snadno čitelná na mobilních zařízeních.
Jak zajistím, aby můj obraz reagoval?
Aby byl obrázek responzivní, musíte vlastnosti vlastnosti width dát novou hodnotu. Poté se výška obrazu automaticky upraví. Důležité je vědět, že pro vlastnost width byste měli vždy používat relativní jednotky jako procento, nikoli absolutní jako pixely.
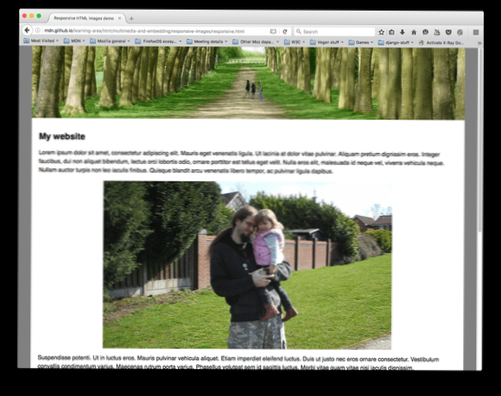
Jak mohu změnit velikost obrázku v responzivním režimu?
Začněte okno prohlížeče zužovat a sledujte měřítko dolního obrázku a horní část má stejnou velikost. Spodní část má měřítko na 100% nadřazeného prvku, což se bude měnit v závislosti na šířce výřezu v responzivním designu.
Jak zajistíte, aby kolotoč reagoval?
on ('jcarousel: create jcarousel: reload', function () var element = $ (this), width = element. innerWidth (); if (šířka > 900) width = width / 3; else if (šířka > 600) width = width / 2; prvek. jcarousel ('items'). css ('width', width + 'px'); ) .
Jak mohu změnit velikost obrázků?
9 nejlepších aplikací pro změnu velikosti obrázků na zařízení Android
- Velikost obrázku App. Tato aplikace umožňuje rychle a snadno měnit velikost obrázků a můžete také určit výstupní formát: palce, centimetry, milimetry nebo pixely. ...
- Photo Compress 2.0. ...
- Photo and Picture Resizer. ...
- Změnit velikost mě. ...
- Pixlr Express. ...
- Snadná změna velikosti obrázku & JPG - PNG. ...
- Zmenšit velikost fotografie. ...
- Image Shrink Lite - Batch Resize.
Jak zjistím, zda Srcset funguje?
5 odpovědí. Obrázek má vlastnost currentSrc, můžete ji přihlásit nebo zkontrolovat pomocí několika nástrojů: V nástrojích pro vývojáře v chromu zkontrolujte prvek a poté klikněte na kartu vlastností. Ve vývojářských nástrojích Firefoxu prvek prohlédněte, klikněte pravým tlačítkem a v místní nabídce vyberte DOM.
Jak zajistím, aby moje písmo reagovalo?
Nejjednodušší způsob, jak začít používat tekutou typografii, je nastavit velikost písma na html prvku tak, aby byla tekutá jednotka:
- html font-size: 2vw; ...
- h1 font-size: 2em; ...
- html font-size: calc (1em + 1vw); ...
- @media screen a (min-width: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows