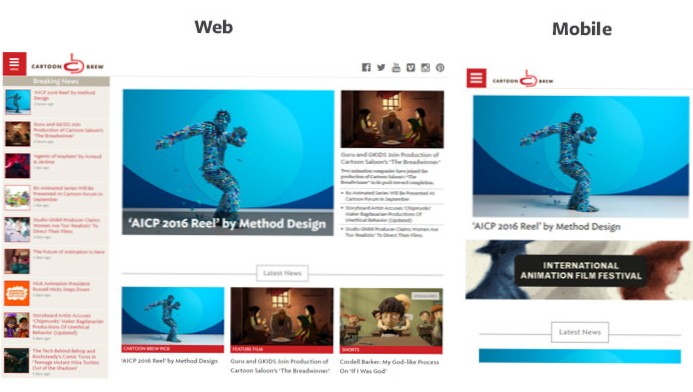
- Co je responzivní hlavička?
- Jak zajistím, aby můj obrázek záhlaví WordPress reagoval?
- Jak zajistíte, aby byl obrázek v plné šířce citlivý?
- Co je obrázek záhlaví v HTML?
- Jak zajistím, aby značka záhlaví reagovala?
- Co znamená záhlaví?
- Jak zajistím, aby moje logo navbar reagovalo?
- Jak mohu vytvořit své mobilní responzivní logo?
- Jak nastavím, aby moje hlavička byla vhodná pro mobilní zařízení?
- Jak změním velikost obrázku, který je citlivý?
- Jak mohu změnit velikost obrázku v responzivním režimu?
- Jak zajistím, aby moje písmo reagovalo?
Co je responzivní hlavička?
Responzivní záhlaví je upraveno podle velikosti obrazovky. ... Buď otevíráte svůj web na PC, notebooku, mobilu nebo tabletu, responzivní hlavička vám poskytne lepší zážitek ze sledování.
Jak zajistím, aby můj obrázek záhlaví WordPress reagoval?
Krok 1: Zaregistrujte vlastní záhlaví s vaším motivem
- default-image - url na plnou velikost výchozího obrázku ve složce motivu.
- šířka, výška - maximální hodnoty podporované naším motivem.
- flex-height, flex-width - nastaveno na „true“, tyto parametry umožňují, aby měl obrázek flexibilní velikosti.
Jak zajistíte, aby byl obrázek v plné šířce citlivý?
Zde si ukážeme tři různé metody:
- Pokud je vlastnost velikosti pozadí nastavena na „obsahovat“, obrázek pozadí se změní a pokusí se přizpůsobit oblasti obsahu. ...
- Pokud je vlastnost velikosti pozadí nastavena na „100% 100%“, obrázek pozadí se roztáhne a pokryje celou oblast obsahu:
Co je obrázek záhlaví v HTML?
Obrázek záhlaví
To je vše, co ve svém html potřebujete. ... header-img div bere celou šířku svého rodiče, který je v tomto případě hlavním prvkem. Poté jsme nastavili výšku na 400 pixelů. Nakonec jsme použili vlastnost css na pozadí a dali jsme jí adresu URL našeho obrázku.
Jak zajistím, aby značka záhlaví reagovala?
Příklad
- / * Styl záhlaví se šedým pozadím a trochou polstrování * / ...
- / * Styl odkazů na záhlaví * / ...
- / * Upravte odkaz na logo (všimněte si, že jsme nastavili stejnou hodnotu výšky řádku a velikosti písma, aby se zabránilo zvětšení záhlaví, když se písmo zvětší * / ...
- / * Změňte barvu pozadí při najetí myší * /
Co znamená záhlaví?
Záhlaví je samostatný bit textu v horní části vytištěné stránky. Záhlaví může být název románu, který čtete, který se opakuje na každé stránce knihy. ... Říká se tomu záhlaví, protože je vytištěno nahoře nebo v záhlaví stránky.
Jak zajistím, aby moje logo navbar reagovalo?
K vytvoření této navigační nabídky CSS použijeme HTML CSS a JavaScript. K tomu nebudeme používat žádnou knihovnu ani rámec. Poté vytvoříme šablonu stylů CSS, aby naše rozložení bylo krásné a pohotové. Nyní naše rozložení plně reaguje, ale naše tlačítko hamburger nefunguje na mobilních zařízeních.
Jak mohu vytvořit své mobilní responzivní logo?
Jak zajistit, aby vaše logo reagovalo. Pokud používáte některý z našich podcastových motivů, například Tusant WordPress Theme, můžete snadno změnit šířku loga pomocí „Vzhledu“ > Obrazovka „Přizpůsobit“, kde najdete samostatné možnosti jak pro běžné logo, mobilní logo, tak pro rychlé navigační logo.
Jak nastavím, aby moje hlavička byla vhodná pro mobilní zařízení?
Udělejte H1 responzivní odstraněním vloženého CSS, který máte. A pak to nastavte ve svém Customizeru > Typografie > Nadpisy. Nastavte plochu na 70 a poté zmenšete mobil dolů až na 44px. Poté můžete upravit mobilní horní a dolní polstrování v hrdinu stránky, každý na přibližně 10%.
Jak změním velikost obrázku, který je citlivý?
Aby byl obrázek responzivní, musíte vlastnosti vlastnosti width dát novou hodnotu. Poté se výška obrazu automaticky upraví. Důležité je vědět, že pro vlastnost width byste měli vždy používat relativní jednotky jako procento, nikoli absolutní jako pixely.
Jak mohu změnit velikost obrázku v responzivním režimu?
Začněte okno prohlížeče zužovat a sledujte měřítko dolního obrázku a horní část má stejnou velikost. Spodní část má měřítko na 100% nadřazeného prvku, což se bude měnit v závislosti na šířce výřezu v responzivním designu.
Jak zajistím, aby moje písmo reagovalo?
Nejjednodušší způsob, jak začít používat tekutou typografii, je nastavit velikost písma na html prvku tak, aby byla tekutá jednotka:
- html font-size: 2vw; ...
- h1 font-size: 2em; ...
- html font-size: calc (1em + 1vw); ...
- @media screen a (min-width: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows