Atribut srcset značky img vám umožňuje nastavit responzivní obrázky, které může prohlížeč použít v závislosti na hustotě pixelů nebo šířce okna, podle vašich preferencí.
- Mohu použít obrázek Srcset?
- Co je Srcset obrázků?
- Jak funguje IMG Srcset?
- Jak mohu reagovat na obrázky na více zařízeních?
- Jak zajistím, aby můj obraz reagoval?
- Jak mohu použít Srcset v reakci?
- Co je SRC a Srcset?
- Mohu použít Srcset a velikosti?
- Co je prvek obrázku v HTML?
- Co je Srcset v HTML?
- Který z následujících přístupů je nejlepší pro responzivní rozložení stránky?
- Jak zajistím, aby moje písmo reagovalo?
Mohu použít obrázek Srcset?
Atributy srcset obsahují cestu k obrázku, který se má zobrazit. Jak jsme viděli s <obr> výše, <zdroj> může mít atribut srcset s odkazem na více obrázků, stejně jako atribut velikosti. Můžete tedy nabídnout více obrázků prostřednictvím a <obrázek> prvek, ale pak také nabídnout více rozlišení každého z nich.
Co je Srcset obrázků?
Atribut srcset určuje adresu URL obrázku, který se má použít v různých situacích. Tento atribut je povinný, když <zdroj> se používá v <obrázek> .
Jak funguje IMG Srcset?
Nový způsob: srcset
Pomocí atributu srcset se velikost responzivního obrázku mnohem zjednodušila. Umožňuje definovat seznam různě velkých verzí stejného obrázku a poskytnout informace o velikosti každého z nich. Poté se klient (prohlížeč) dostane k rozhodnutí.
Jak mohu reagovat na obrázky na více zařízeních?
Jak dodávat responzivní obrázky na více zařízeních
- Rozměry výřezu. Zda je výřez široký 1280px nebo 640px nebo 320px.
- Velikost obrázku vzhledem k výřezu. Zda obrázek zabírá 100% dostupné šířky nebo 50% nebo 33%. V našem příkladu banneru s plnou šířkou výše obrázek zabírá 100% dostupné šířky.
Jak zajistím, aby můj obraz reagoval?
Aby byl obrázek responzivní, musíte vlastnosti vlastnosti width dát novou hodnotu. Poté se výška obrazu automaticky upraví. Důležité je vědět, že pro vlastnost width byste měli vždy používat relativní jednotky jako procento, nikoli absolutní jako pixely.
Jak mohu použít Srcset v reakci?
Zadejte Reagovat srcset
Před časem byl zaveden atribut srcset <obr> značky. Jedná se o silný atribut, který umožňuje prohlížeči určit, který obrázek má uživateli sloužit! Žádný javascript, žádné čekání na načtení stránky! Můžete si také prohlédnout balíček React Image Srcset od společnosti Crystallize.
Co je SRC a Srcset?
Atribut srcset.
K dispozici je šablona stylů, která nastavuje rozměry obrázků na 400x400px. V prohlížečích bez podpory srcset se použije hodnota atributu src jako obrázek src [výchozí obrázek]. ... Na displejích se 2 pixely zařízení na jeden pixel CSS bude použita 2x varianta srcset [2x obrázek].
Mohu použít Srcset a velikosti?
Díky srcset a velikostem je možné nabídnout více velikostí stejného obrázku. Prohlížeč provede výpočet (ano!) a vybere nejlepší velikost pro zobrazení uživateli. Podpora prohlížeče srcset a velikostí je dobrá a záložní řešení je perfektní.
Co je prvek obrázku v HTML?
HTML <obrázek> element dává webovým vývojářům větší flexibilitu při určování obrazových zdrojů. The <obrázek> prvek obsahuje jeden nebo více <zdroj> prvky, z nichž každý odkazuje na různé obrázky prostřednictvím atributu srcset. Prohlížeč tak může vybrat obrázek, který nejlépe odpovídá aktuálnímu zobrazení nebo zařízení.
Co je Srcset v HTML?
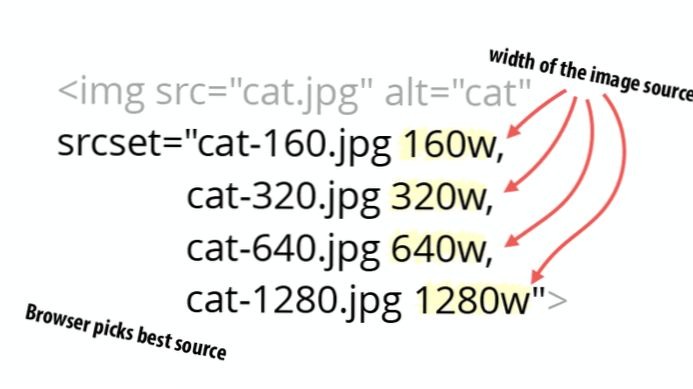
srcset umožňuje definovat seznam různých obrazových zdrojů spolu s informacemi o velikosti, takže prohlížeč může vybrat nejvhodnější obrázek na základě rozlišení skutečného zařízení.
Který z následujících přístupů je nejlepší pro responzivní rozložení stránky?
Typicky responzivní návrhy jsou vytvářeny pomocí přístupu založeného na mobilních zařízeních. ... To má tendenci vytvářet celkově lepší zážitky, protože je snazší rozšířit design, než zkusit a zjednodušit velké rozložení pro mobilní obrazovky.
Jak zajistím, aby moje písmo reagovalo?
Nejjednodušší způsob, jak začít používat tekutou typografii, je nastavit velikost písma na html prvku tak, aby byla tekutá jednotka:
- html font-size: 2vw; ...
- h1 font-size: 2em; ...
- html font-size: calc (1em + 1vw); ...
- @media screen a (min-width: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows