- Proč nefunguje můj vlastní CSS?
- Proč nefunguje můj WordPress CSS?
- Jak přepíšu styl CSS ve WordPressu?
- Funguje WordPress s CSS?
- Jak zjistím, zda je použit CSS?
- Proč moje změny CSS neodrážejí?
- Jak přidám další CSS na WordPress?
- Jak voláte soubor CSS ve WordPressu?
- Jak upravím CSS na WordPressu?
- Jak přepíšu woocommerce CSS?
- Jak přepíšu plugin WordPress?
- Jak deaktivuji třídy CSS na WordPressu?
Proč nefunguje můj vlastní CSS?
Ukládání do mezipaměti prohlížeče
Když na svém webu nevidíte své vlastní styly, je to často proto, že prohlížeč nebo jiný systém uložil do mezipaměti starší verzi vašeho webu. Zde je návod, který vás provede všemi hlavními kroky k vymazání mezipaměti vašeho webu a pluginů. Každý prohlížeč si ponechá vlastní mezipaměť navštívených stránek.
Proč nefunguje můj WordPress CSS?
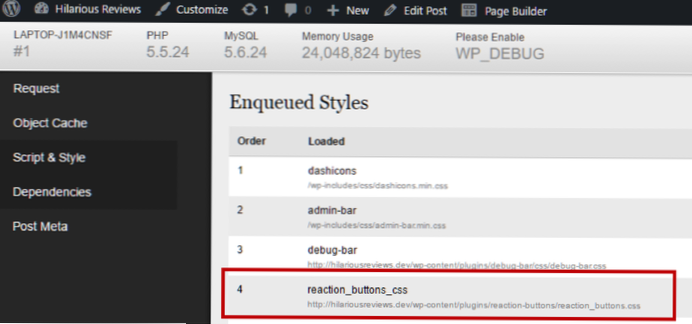
wp_enqueue_style ('total-child-css', ... Tady je trik: Zajistěte, aby podřízené téma bylo TAKÉ závislé na šabloně stylů Reaction Buttons. Vše, co musíme udělat, je najít „popisovač“ této šablony stylů a přidat jej do našeho pole závislostí. WordPress bohužel neumožňuje snadno najít popisovač stylů.
Jak přepíšu styl CSS ve WordPressu?
Z backendu WordPress: přejděte na: Název motivu GK -> Možnosti šablony -> Pokročilý -> Použijte přepsání. css soubor [Povoleno] + klikněte na tlačítko Uložit změny. To umožňuje přepsání. Soubor css k použití, takže všechny změny přidané do souboru budou použity na vašem webu, v případě potřeby budou přepsána všechna stávající pravidla.
Funguje WordPress s CSS?
CSS nebo kaskádové šablony stylů je jazyk šablony stylů používaný k definování vizuálního vzhledu a formátování dokumentů HTML. Témata WordPress používají k výstupu dat generovaných WordPressem CSS a HTML. Každé téma WordPress obsahuje styl. ... CSS se velmi snadno používá a snadno se naučí.
Jak zjistím, zda je použit CSS?
1. Záložka Audit: > Klikněte pravým tlačítkem + Prohlédněte si prvek na stránce, najděte kartu „Audit“ a spusťte audit, přičemž zkontrolujte, zda je zaškrtnuto „Výkon webové stránky“. Seznam všech nepoužívaných značek CSS - viz obrázek níže.
Proč moje změny CSS neodrážejí?
Pokud se změny provedené v souborech CSS neprojeví ve vašem prohlížeči, jedná se pravděpodobně o problém mezipaměti prohlížeče. ... Vymazání mezipaměti webu nebude fungovat, vymazání historie Chromu nebude fungovat. V prohlížeči Chrome existuje možnost provést tvrdé opětovné načtení a vymazání mezipaměti. Chcete-li to provést, otevřete webového vývojáře prohlížeče Chrome (F12).
Jak přidám další CSS na WordPress?
Metoda 1: Přidání vlastního CSS pomocí nástroje Theme Customizer
Tím se spustí rozhraní pro přizpůsobení motivů WordPress. V levém podokně uvidíte živý náhled vašeho webu se spoustou možností. Klikněte na kartu Další CSS v levém podokně. Na této kartě se zobrazí jednoduché pole, do kterého můžete přidat vlastní CSS.
Jak voláte soubor CSS ve WordPressu?
Otevřete textový editor, vytvořte nový textový soubor a uložte jej jako „vlastní“. css ”a nahrajte jej do složky css ve složce vašeho aktivního motivu WordPress (tj.E. / wp-content / themes / theme / css /) přes FTP. Stáhněte si funkce. soubor php ve složce aktivního motivu WordPress (tj.E. / wp-content / themes / theme /) přes FTP.
Jak upravím CSS na WordPressu?
Úpravy CSS prostřednictvím nástroje WordPress Customizer
Přihlaste se do backendu WordPress a klikněte na Vzhled > Přizpůsobit pro otevření obrazovky přizpůsobení motivu. Uvidíte živý náhled vašeho webu s možnostmi nalevo k přizpůsobení prvků, jako jsou barvy, nabídky nebo jiné widgety.
Jak přepíšu woocommerce CSS?
Můžete přepsat woocommerce. CSS s vlastní. css soubor, který lze umístit buď ve výchozím motivu wordpressu, nebo v podřízeném motivu. Můžete také provést nouzový přechod na výchozí woocommerce.
Jak přepíšu plugin WordPress?
Funkci opravdu nemůžete „přepsat“. Pokud je funkce definována, nemůžete ji předefinovat ani změnit. Nejlepším řešením je vytvořit kopii pluginu a přímo změnit funkci. Samozřejmě to budete muset opakovat při každé aktualizaci pluginu.
Jak deaktivuji třídy CSS na WordPressu?
deaktivovat na mobilu s třídou css
- V backendu WordPressu přejděte do Nastavení > Animujte to! > Vlastní rámeček CSS.
- Vložte následující a Save: @media only screen a (max-width: 767px) .pause-animation-mobile animation: none ! Důležité;
- Nyní přidejte třídu pause-animation-mobile k prvkům, které chcete pozastavit na mobilních zařízeních.
 Usbforwindows
Usbforwindows