- Jak získám název varianty ve WooCommerce?
- Jak mohu získat hodnotu variace ve WooCommerce?
- Jak programově přidám varianty produktu WooCommerce?
- Co je ID varianty ve WooCommerce?
- Jak získám atributy produktu ve WooCommerce?
- Jak získám variační obrázky ve WooCommerce?
- Jak mohu změnit výchozí variantu ve WooCommerce?
- Co je to variace produktu?
- Co je seskupený produkt ve WooCommerce?
- Jak přidám kód produktu do WooCommerce?
- Jak vytvořím programově ve WooCommerce?
- Jak přidám vlastní pole do WooCommerce?
Jak získám název varianty ve WooCommerce?
Toho můžete dosáhnout přechodem na kartu Atributy v části Možnosti údajů o produktu, výběrem atributu, který jste použili k vytvoření variant, a provedením změn v atributu. Poté přejděte na kartu Variace a uvidíte, že hodnota bude aktualizována.
Jak mohu získat hodnotu variace ve WooCommerce?
Chcete-li získat ID všech variant variabilního produktu, můžeme použít níže uvedený fragment kódu. $ product = wc_get_product ($ product_id); $ variace = $ produkt->get_available_variations (); $ varianty_id = wp_list_pluck ($ varianty, 'variation_id');
Jak programově přidám varianty produktu WooCommerce?
funkce create_update_product_variation ($ product_id, $ variation_data) if (isset ($ variation_data ['variation_id'])) $ variation_id = $ variation_data ['variation_id']; else // pokud variace neexistuje, vytvořte ji // Získejte proměnný produktový objekt (nadřazený) $ product = wc_get_product ($ product_id); $ ...
Co je ID varianty ve WooCommerce?
Ve skutečnosti WooCommerce používá jQuery (knihovna JavaScriptu) ke zpracování variací na frontendu a zobrazení podmíněného obsahu (cena varianty, popis, přidání do košíku) na základě výběru rozevíracího seznamu. ... Abychom zjistili ID aktuální varianty, musíme použít také JQuery.
Jak získám atributy produktu ve WooCommerce?
Metoda 1: Kódujte sami
- V obchodě WooCommerce zobrazte v produktových datech atribut (nebo atributy) jako „Barva“ nebo atribut velikosti.
- Zobrazte každou hodnotu atributu a přeškrtnutím označte její dostupnost.
- Atributy zobrazujte pouze u variabilních produktů, kde se atribut používá pro varianty WooCommerce.
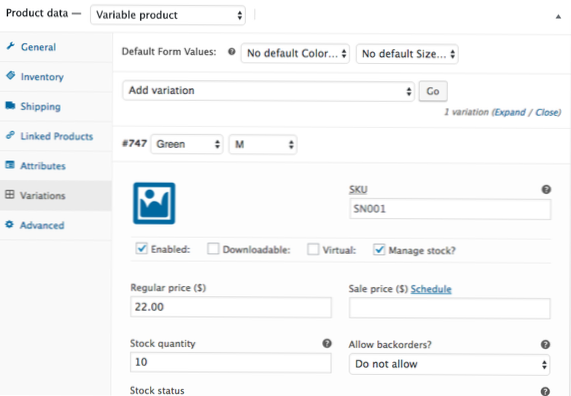
Jak získám variační obrázky ve WooCommerce?
Nastavení a konfigurace
- Přejít na: WooCommerce > produkty.
- Vyberte jeden ze svých variabilních produktů.
- Vyberte kartu Variace v poli Podrobnosti o produktu.
- Najděte odkaz Přidat další obrázky a klikněte na. Tento odkaz umožňuje přidat libovolný počet dalších obrázků pro každou variantu.
Jak mohu změnit výchozí variantu ve WooCommerce?
Chcete-li nastavit výchozí atributy ručně, nejprve na řídicím panelu WooCommerce přejděte na Produkty a poté klikněte na svůj proměnný produkt. Poté v rozbalovací nabídce Produktová data vyberte Variabilní produkt. Poté v části Variace musíte vybrat Výchozí hodnoty formuláře.
Co je to variace produktu?
K variantám produktu dochází, když je položka, která má různé atributy, například barvu a velikost, seskupena společně s variantami na jedné stránce produktu. Na trhu Amazon se také označuje jako vztahy rodičů a dětí. Rodič je skutečný produkt a děti jsou varianty.
Co je seskupený produkt ve WooCommerce?
Grouped Products je typ produktu dodávaný s jádrem WooCommerce a jde spíše o zobrazení produktu - nezahrnuje žádná jiná pravidla nákupu, jako jsou výše zmíněné tři rozšíření. Seskupené produkty vám umožňují přidávat podobné položky (materiály, design atd.) jednoduché produkty na jeden nadřazený produkt.
Jak přidám kód produktu do WooCommerce?
Přidání jednoduchého produktu
- Přejít na WooCommerce > produkty > Přidat produkt. Pak máte známé rozhraní a měli byste se okamžitě cítit jako doma.
- Zadejte název a popis produktu.
- Přejděte na panel Údaje o produktu a vyberte možnost stáhnout (digitální) nebo virtuální (služba), pokud je to možné.
Jak vytvořím programově ve WooCommerce?
Vložte nový produkt woocommerce programově
- $ post_id = wp_insert_post (pole (
- 'post_title' => „Skvělý nový produkt“,
- 'post_content' => „Tady je obsah příspěvku, takže toto je popis našich skvělých nových produktů“,
- 'post_status' => 'publikovat',
- 'post_type' => "produkt",
Jak přidám vlastní pole do WooCommerce?
Jak přidat vlastní pole do WooCommerce
- Přejděte k produktu, do kterého chcete přidat vlastní pole.
- V části Údaje o produktu klikněte na Doplňky produktu.
- Klikněte na „Přidat skupinu“ a poté na „Přidat pole“
- Z možnosti „Typ pole“ vyberte typ pole, které chcete přidat.
 Usbforwindows
Usbforwindows