- Co jsou hraniční body WordPress?
- Jaké zarážky bych měl použít?
- Jaké jsou hraniční body pro responzivní design??
- Co jsou hraniční body Elementor?
- Co je bod zlomu nabídky?
- Jak vytvořím mediální dotaz na WordPressu?
- Jaký je nejlepší bod zlomu pro mobilní zařízení?
- Jaké zarážky bych měl použít 2021?
- Co je ladicí bod?
- Jak testujete hraniční hodnoty?
- Jakou velikost obrazovky bych měl navrhnout pro mobilní zařízení?
- Co jsou to zarážky v HTML?
Co jsou hraniční body WordPress?
Co jsou responzivní zarážky? Responzivní zarážky jsou rozlišení obrazovky, při kterých se mění některé styly CSS prvku HTML. Přesněji řečeno, šířky obrazovky měřené v pixelech se používají jako citlivé zarážky.
Jaké zarážky bych měl použít?
Běžné zarážky: Existuje standardní rozlišení?
- 320px - 480px: mobilní zařízení.
- 481px - 768px: iPady, tablety.
- 769px - 1024px: Malé obrazovky, notebooky.
- 1025px - 1200px: pracovní plochy, velké obrazovky.
- 1201px a více - Extra velké obrazovky, TV.
Jaké jsou hraniční body pro responzivní design??
V responzivním designu je zarážka „bodem“, ve kterém se obsah a design webové stránky určitým způsobem přizpůsobí, aby poskytoval co nejlepší uživatelský zážitek. Když je například web The New Yorker zobrazen na běžné ploše, zobrazí se uživateli na bočním panelu celá navigační nabídka.
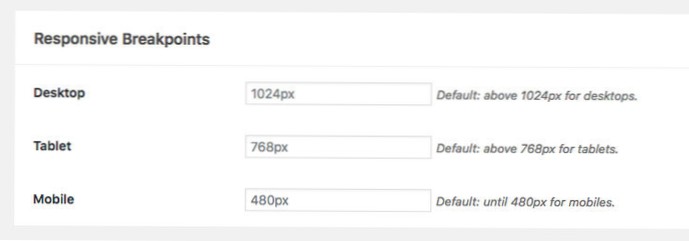
Co jsou hraniční body Elementor?
Ve výchozím nastavení má Elementor zarážky nastavené na 1024 pixelů pro tablety a 768 pixelů pro mobilní zařízení. Astra má výchozí hodnoty 768 pixelů pro tablety a 544 pixelů pro mobilní zařízení.
Co je bod zlomu nabídky?
Vyberte zarážku. Responzivní nabídka používá dotazy médií a šířky zarážky k určení, kdy se má zobrazit a kdy se nezobrazí samotné responzivní menu. To vše jednoduše znamená, že když je obrazovka, kterou používáte, pod určitou šířkou, zobrazí se nabídka a pokud je nad touto velikostí, neukáže se ... jednoduché!
Jak vytvořím mediální dotaz na WordPressu?
Vytvoření podřízeného motivu pro WordPress pomocí mediálních dotazů
Nejprve vytvořte podřízené téma TwentyTwelve. Poté přidáme několik mediálních dotazů, abychom změnili chování našeho webu. Výše uvedený kód vytvoří podřízený motiv se základním motivem jako TwentyTwelve. Importujte css ze základního motivu.
Jaký je nejlepší bod zlomu pro mobilní zařízení?
Čím méně hraničních bodů, tím lépe. Nejlepší jsou dva zarážky (šířka 768px a 1024px) nebo tři (šířky 768px, 1024px a 1200px). (Dva zarážky ve skutečnosti vykreslí tři scénáře: 320px-768px, 768px-992px a 1024px a vyšší.
Jaké zarážky bych měl použít 2021?
Nastavte rozsahy mediálních dotazů (responzivní zarážky)
576px pro telefony na výšku. 768 pixelů pro tablety. 992 pixelů pro notebooky. 1 200 pixelů pro velká zařízení.
Co je ladicí bod?
A. Hlídací body - Hlídací bod je speciální zarážka, která zastaví provádění aplikace, kdykoli se změní hodnota daného výrazu / pole, aniž by specifikovala, kde by mohlo dojít.
Jak testujete hraniční hodnoty?
Testování / ladění mediálních dotazů
Ladění a testování hraničních bodů mediálních dotazů je velmi snadné, když používáte režim zařízení. Stačí kliknout na ikonu „vodopád“ v levé horní části režimu zařízení a zobrazí se vám sloupcový graf vašich bodů zlomu.
Jakou velikost obrazovky bych měl navrhnout pro mobilní zařízení?
Nejprve design pro vaše publikum. Design od 360 × 640 do 1920 × 1080. Nenavrhujte pro jednu velikost monitoru nebo rozlišení obrazovky. Velikost obrazovky a stav okna prohlížeče se u návštěvníků liší.
...
Prvních deset nejčastějších rozlišení obrazovky.
| Rozlišení obrazovky | Uživatelé - 451 027 | |
|---|---|---|
| 9 | 360 × 640 | 11 085 (2.45%) |
| 10 | 1600 × 900 | 10193 (2.25%) |
Co jsou to zarážky v HTML?
Hraniční body CSS jsou body, kde obsah webu reaguje podle šířky zařízení, což uživateli umožňuje zobrazit nejlepší možné rozložení. Hraniční body CSS se také nazývají hraniční body mediálního dotazu, protože se používají s mediálním dotazem. V tomto příkladu můžete vidět, jak se rozložení přizpůsobuje velikosti obrazovky.
 Usbforwindows
Usbforwindows