- Jak změním velikost bloku na WordPressu??
- Jak přimějete Gutenbergovy bloky reagovat?
- Jak mohu změnit šířku kontejneru ve WordPressu?
- Reaguje Gutenberg?
- Jak mohu změnit šířku bloku v CSS?
- Jak mohu ve WordPressu rozšířit sloupce?
- Co je WordPress Gutenberg?
- Co je šířka kontejneru?
- Co je šířka obsahu?
Jak změním velikost bloku na WordPressu??
Změna velikosti obrázků
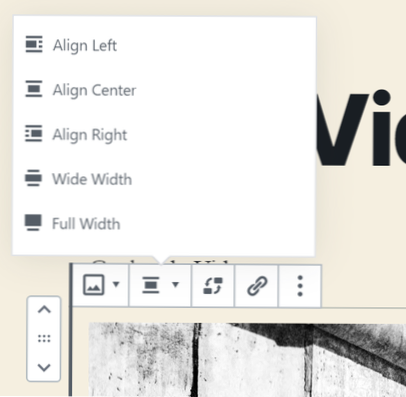
Chcete-li změnit velikost obrázku, kliknutím na něj zobrazíte úchyty pro změnu velikosti, které vypadají jako modré tečky kolem obrázku. Poté klikněte na úchyt pro změnu velikosti a přetáhněte obrázek na požadovanou velikost. Případně můžete upravit šířku a výšku v nastavení bloku na pravé straně.
Jak přimějete Gutenbergovy bloky reagovat?
Tento kontejnerový blok musel udělat několik věcí:
- Automaticky nastavit maximální šířku obsahu.
- Zvyšte nebo snižte výplň kontejneru.
- Povolit správcům nastavit barvu pozadí pro kontejner.
- Povolte, aby blok kontejneru spotřeboval všechny bloky, ať už nativní nebo vlastní.
Jak mohu změnit šířku kontejneru ve WordPressu?
Ve Vzhledu můžete upravit šířku celkového kontejneru webu > Přizpůsobit > Rozložení > Kontejner. Pomocí posuvníku můžete upravit šířku v pixelech nebo přímo zadat své číslo do pole.
Reaguje Gutenberg?
Získejte krásně navržené šablony připravené pro web, které jsou vytvořeny pomocí Gutenbergu, responzivní knihovny Gutenbergových bloků a responzivního motivu. Tyto šablony můžete snadno importovat, změnit obsah, upravit rozvržení a spustit svůj profesionální web.
Jak mohu změnit šířku bloku v CSS?
Příklady výšky a šířky CSS
- Nastavte výšku a šířku a <div> prvek: div výška: 200px; šířka: 50%; ...
- Nastavte výšku a šířku jiného <div> prvek: div výška: 100px; šířka: 500px; ...
- Tento <div> prvek má výšku 100 pixelů a maximální šířku 500 pixelů: div max-width: 500px; výška: 100px;
Jak mohu ve WordPressu rozšířit sloupce?
Metoda 1: Použijte nastavení sloupce
- Klikněte na ikonu sloupce u sloupce v rozložení a vyberte Nastavení sloupce.
- Na kartě Styl změňte procento v Šířce sloupce. Toto nastavení platí pro všechny velikosti zařízení, pokud pomocí níže uvedeného postupu nezměníte šířku zvlášť pro střední a malá zařízení.
Co je WordPress Gutenberg?
Stručně řečeno, Gutenberg je zcela nový editor pro platformu WordPress. Radikálně to změní způsob, jakým vytváříte příspěvky, stránky, produkty a téměř vše na svém webu. Gutenberg dorazí jako součást WordPress 5.0, který by mohl být vydán již 27. listopadu 2018.
Co je šířka kontejneru?
Kontejnery jsou nejzákladnějším prvkem rozložení v Bootstrapu a jsou vyžadovány při použití našeho výchozího mřížkového systému. ... Bootstrap se dodává se třemi různými kontejnery: .kontejner, který nastavuje maximální šířku v každém citlivém zarážce. .container-fluid, což je šířka: 100% ve všech zarážkách.
Co je šířka obsahu?
Šířka obsahu je funkce v motivech, která umožňuje nastavit maximální povolenou šířku pro videa, obrázky a další obsah oEmbed v motivu.
 Usbforwindows
Usbforwindows